伪类
CSS2中对伪类的定义是:CSS 伪类用于向某些选择器添加特殊的效果。
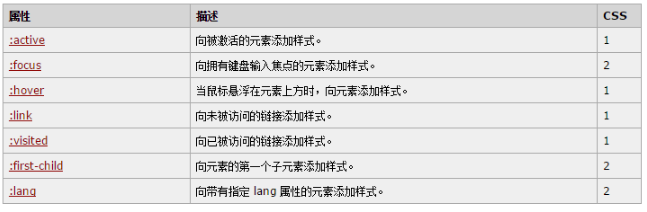
截止css2,伪类有以下几种:

CSS3中对伪类的定义如下:
- 伪类存在的意义是为了通过选择器找到那些不存在与DOM树中的信息(如::link、:visited)以及不能被常规CSS选择器获取到的信息(:target用来匹配文档(页面)的URI中某个标志符的目标元素)。
- 伪类由一个冒号
:开头,冒号后面是伪类的名称和包含在圆括号中的可选参数。 - 任何常规选择器可以再任何位置使用伪类。伪类语法不区别大小写。一些伪类的作用会互斥,另外一些伪类可以同时被同一个元素使用。并且,为了满足用户在操作DOM时产生的DOM结构改变,伪类也可以是动态的。
CSS3新增的伪类如下:
| 新增伪类 | 作用 | |
| E:first-child | 匹配作为父元素的第一个子元素E,与E:nth-child(1)等同 | 结构伪类选择器 |
| E:last-child | 匹配作为父元素的最后一个子元素E,与E:nth-last-child(1)等同 | |
| E:root | 选择匹配元素E所在文档的根元素。在HTML文档中,根元素始终是html | |
| p:nth-child(n) | 选择属于其父元素的第n个子元素的每个<p>元素。 | |
| p:nth-last-child(n) | 选择属于其父元素的倒数第n个子元素的每个<p>元素。 | |
| p:nth-of-type(n) | 选择属于其父元素第n个<p>元素的每个<p>元素。 | |
| p:nth-last-of-type(n) | 选择属于其父元素倒数第n个<p>元素的每个<p>元素。 | |
| p:first-of-type | 选择属于其父元素的首个<p>元素的每个<p>元素。 | |
| p:last-of-type | 选择属于其父元素的最后<p>元素的每个<p>元素。 | |
| p:only-of-type | 选择属于其父元素唯一的<p>元素的每个<p>元素。 | |
| p:only-child | 选择属于其父元素唯一的子元素的每个<p>元素。 | |
| p:empty | 选择没有子元素的每个<p>元素(包括文本节点)。 | |
| p:target | 选择当前活动的<p>元素。 | 目标伪类选择器 |
| :not(p) | 选择非<p>元素的每个元素。 | 否定伪类选择器 |
| :enabled | 可用状态的控制表单控件。 | UI元素状态伪类选择器 |
| :disabled | 禁用状态的控制表单控件。 | |
| :checked | 单选框或复选框被选中的元素。 |
伪元素
CSS2中,对于伪类和伪元素的定义是完全一样的。
截止CSS2,伪元素有以下几种:

CSS3对伪元素的定义如下:
- 伪元素在DOM树中创建了一些抽象元素,这些抽象元素是不存在于文档语言里的(可以理解为html源码)。比如:documen接口不提供访问元素内容的第一个字或者第一行的机制,而伪元素可以使开发者可以提取到这些信息。并且,一些伪元素可以使开发者获取到不存在于源文档中的内容(比如常见的
::before,::after)。 -
伪元素的由两个冒号
::开头,然后是伪元素的名称。使用两个冒号::是为了区别伪类和伪元素(CSS2中并没有区别)。当然,考虑到兼容性,CSS2中已存的伪元素仍然可以使用一个冒号:的语法,但是CSS3中新增的伪元素必须使用两个冒号::。 - 一个选择器只能使用一个伪元素,并且伪元素必须处于选择器语句的最后。
简单来说,伪元素创建了一个虚拟容器,这个容器不包含任何DOM元素,但是可以包含内容。另外,开发者还可以为伪元素定制样式。
CSS3中的伪元素为:
| 伪元素 | 作用 |
| ::first-letter | 将样式添加到文本的首字母 |
| ::first-line | 将样式添加到文本的首行 |
| ::before | 在某元素之前插入某些内容 |
| ::after | 在某元素之后插入某些内容 |
| ::selection | 用来匹配突出显示的文本 |
伪类和伪元素的特性与区别
- 伪类本质上是为了弥补常规CSS选择器的不足,以便获取到更多信息;
- 伪元素本质上是创建了一个有内容的虚拟容器;
- CSS3中伪类和伪元素的语法不同;
- 可以同时使用多个伪类,而只能同时使用一个伪元素;
锚伪类
在支持 CSS 的浏览器中,链接的不同状态都可以不同的方式显示,这些状态包括:活动状态,已被访问状态,未被访问状态,和鼠标悬停状态。
| a:link | 未访问的链接 |
| a:visited | 已访问的链接 |
| a:hover | 鼠标移动到链接上 |
| a:active | 选定的链接 |