通过chrome插件实现在访问特定网站的时候,执行一段js脚本只需要四步就可实现
1.制作chrome插件
新建一个simple文件夹,内部文件结果入下图:

manifest.json的配置是最重要的(我们以百度为例):
{ "manifest_version":2, "version":"1.0.0", "name":"myAdSafe", "description":"百度插件", "browser_action":{}, "permissions":["*://www.baidu.com/"], "background":{}, "content_scripts":[{ "matches":["*://www.baidu.com/"], "js":["index.js"], "run_at":"document_end", "all_frames":true }] }
manifest_version:manifest文件内容格式的版本,目前版本为2,本次介绍的格式都是基于该版本的.
version:该浏览器插件的版本。
name:该浏览器插件的名称。
description:该浏览器插件的描述信息。
browser_action:浏览器插件的工具栏图标。
permissions:浏览器插件需要的权限,支持正则匹配。google对于安全性是相当重视,该配置也是重要的环节!
background:浏览器插件后端程序,大部分浏览器插件api,以及https网站都需要后端程序来完成。如:获取浏览器插件的版本号。
content_scripts:页面注入配置。例如:向域名为xx的注入一串输出hello world的脚本,就需要该配置,同时也需要配置拥有该域名xx的权限。
2.编写index.js(语法是javascript,也可以引入jquery,方式和 index.js 一样)

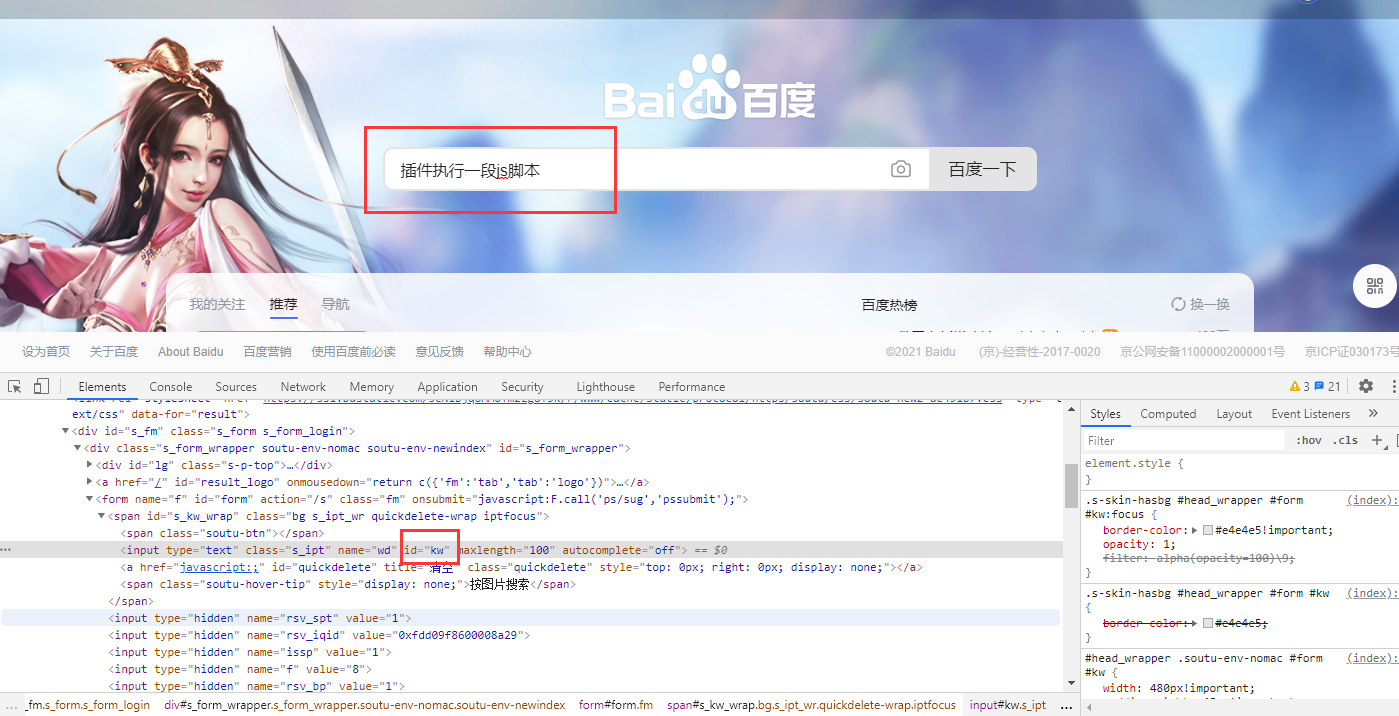
document.getElementById("kw").value = "插件执行一段js脚本";
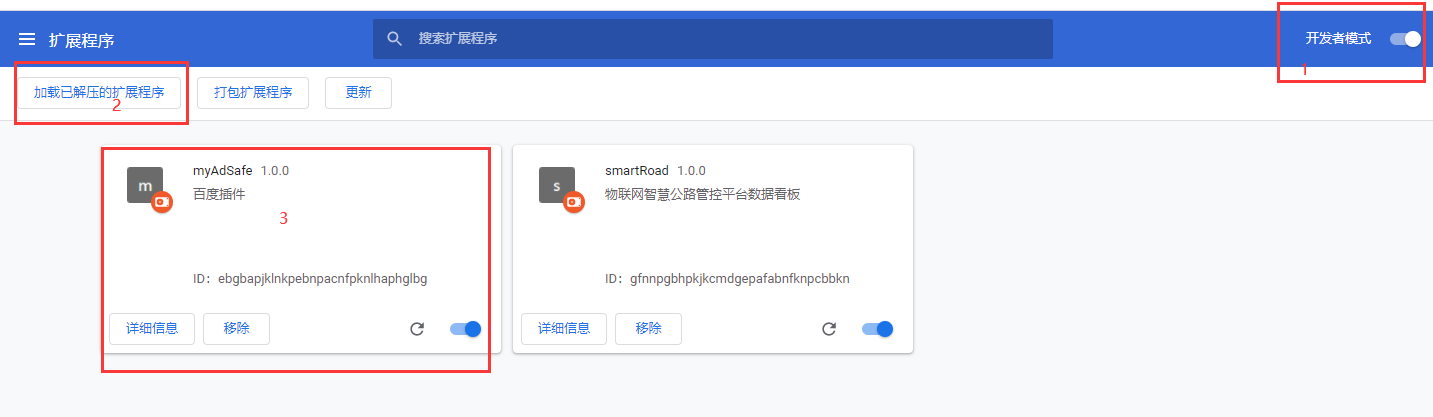
3.安装插件进浏览器(和安装其他插件一样,直接在下面页面,打开开发模式,将simple 文件拖入 浏览器即可。):

4.刷新网页:效果如下图