版权声明:
- 本文原创发布于博客园"优梦创客"的博客空间(网址:
http://www.cnblogs.com/raymondking123/)以及微信公众号"优梦创客"(微信号:unitymaker) - 您可以自由转载,但必须加入完整的版权声明!
是男人就下一百层
一、游戏介绍
是男人就下100层这是一个很受欢迎的小游戏。设计者所取的游戏名称以及它特有的挑战性令几乎所有的男同胞们都一如既往的去暴机,这个游戏同样也吸引了广大的女性,相当有挑战性。
- 中文名 是男人就下100层
- 原版名称 man down
- 游戏类型 休闲游戏
使用方向键左右控制小人,要防止被托上去挤死,防止掉下去摔死以及防止踩到陷阱。
二、场景搭建
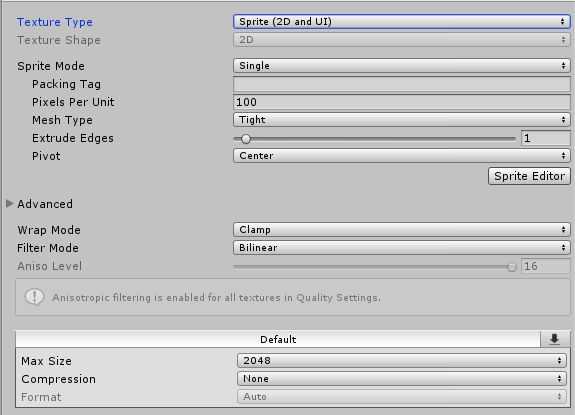
- 导入游戏资源,确保Sprites文件夹里的资源的Texture Type为Sprite

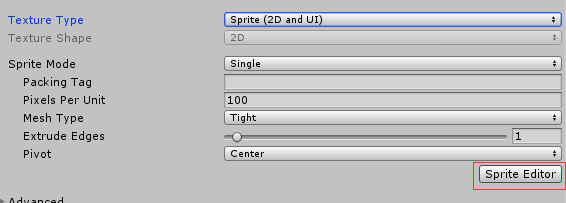
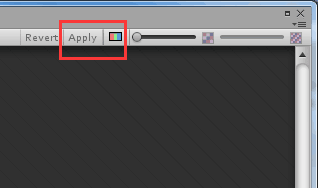
- 打开Sprite Mode的Sprite Editor,对图片进行切割,点击Apply进行保存。


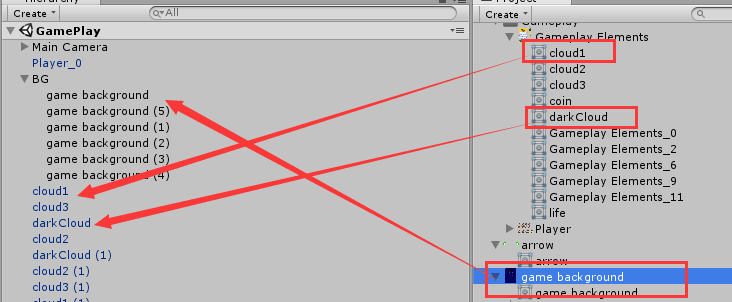
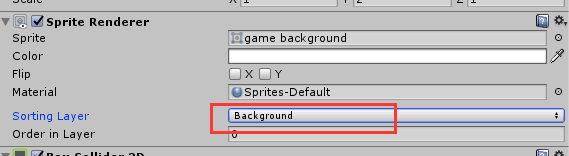
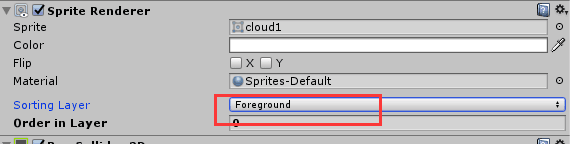
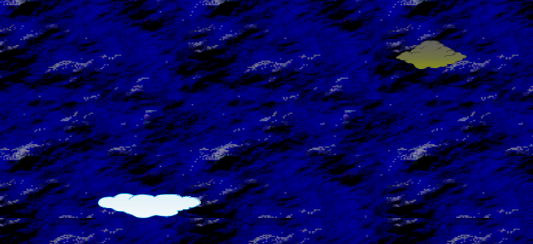
- 将云彩(cloud、darkcloud)、背景图(game background)拖进场景,其中背景图为背景(Background),其他作为前景(Foreground)。



三、主角设置
1.拖入主角
将主角拖入场景之中并将其命名为Player,将主角Player设置在Foreground前景层。

2.主角动画
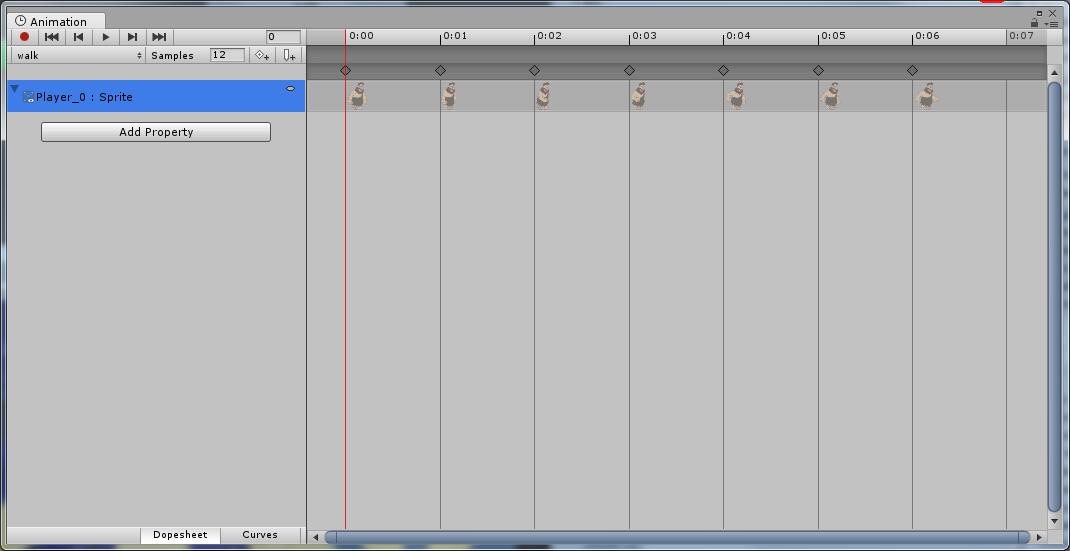
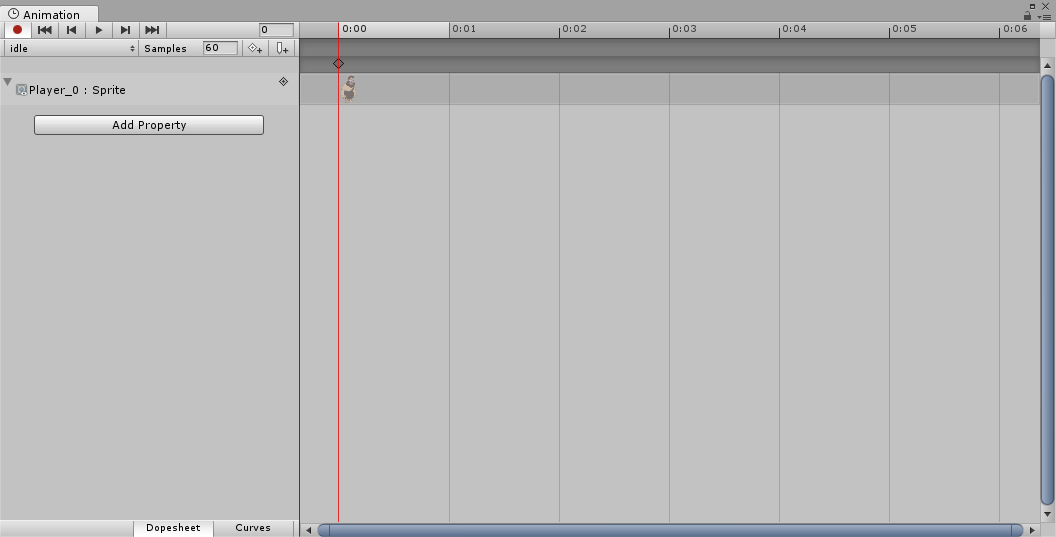
打开动画控制器,创建主角的动画walk动画和Idel动画。把主角图片拖到时间轴上其中walk动画每0.01秒一张。Idel动画只需要拖一张。


3.主角移动的实现
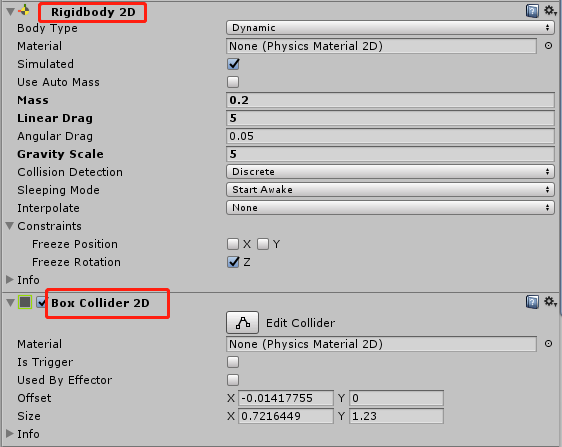
- 给主角添加刚体(Rigidbody 2D)、添加碰撞器(box Collider 2D)

-
给主角添加脚本Player。给角色设置一个最大速度maxSpeed。设置一个力量force。保存Rigidbody 2D
通过Horizontal取得水平上的按键0=什么也没按。1=右键。2=左键.public float MaxSpeed = 4; public float Force = 4; public Rigidbody2D mybody;void PlayerMove() { var x = Input.GetAxis("Horizontal"); var xforce = 0.0f; if(x > 0) { xforce = Force*x; myAnimator.SetBool("walk", true); this.gameObject.transform.localScale = new Vector3(1, 1, 1); } else if(x < 0) { xforce = Force*x; myAnimator.SetBool("walk", true); this.gameObject.transform.localScale = new Vector3(-1, 1, 1); } else { xforce = 0; myAnimator.SetBool("walk", false); } var xspeed = mybody.velocity.x; if(Mathf.Abs(xspeed) >= MaxSpeed) { if(xforce * xspeed > 0) { xforce = 0; } } mybody.AddForce(new Vector2(xforce, 0)); }
四、云彩设置
1.将云彩拖入场景
将云彩拖入场景之中并将其命名为cloud和darkcloud将云彩cloud和darkcloud设置在Background背景层。

2.设置云彩的生成
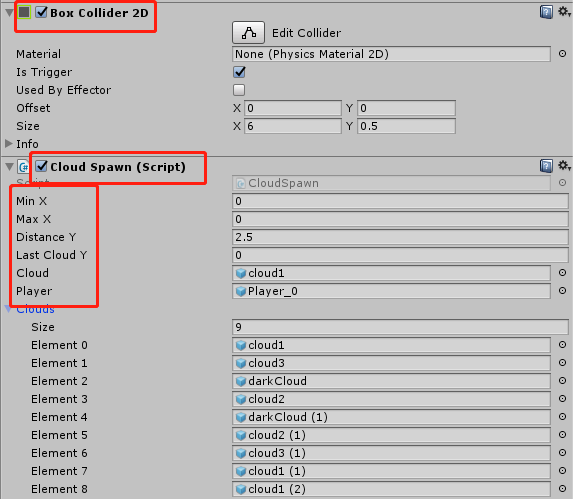
给云彩添加碰撞体Box Collider 2D,添加脚本CloudSpawn,建立cloud预制体和主角预制体player_0。将预制体Cloud和player_0拖入,Cloud 、player中。确保min x、max x、Distance Y、LastCloud Y的值。

void CreateClouds()
{
var worldSize = Camera.main.ScreenToWorldPoint(new Vector3(Screen.width, Screen.height, 0));
var worldSize2 = Camera.main.ScreenToWorldPoint(new Vector3(0, 0, 0));
minX = worldSize2.x + 1f;
maxX = worldSize.x - 1f;
lastCloudY = 0;
for (var i = 0; i < clouds.Count; i++)
{
var cloud = clouds [i];
Vector3 pos;
float x = 0;
if (controlCloud == 0)
{
x = Random.Range(0, maxX);
controlCloud = 1;
}
else if (controlCloud == 1)
{
x = Random.Range(minX, 0);
controlCloud = 2;
}
else if (controlCloud == 2)
{
x = Random.Range(1, maxX);
controlCloud = 3;
}
else if (controlCloud == 3)
{
x = Random.Range(minX, -1);
controlCloud = 0;
}
pos = new Vector3(x, lastCloudY, 0);
cloud.transform.localPosition = pos;
lastCloudY -= distanceY;
}
}
3.设置云彩的特殊功能
设置游戏角色player碰到darkCloud就会死亡

五、设置背景的滚动
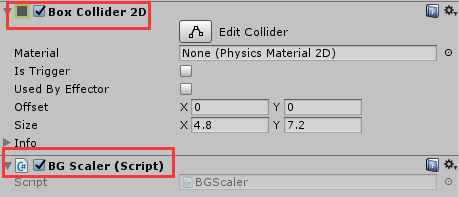
游戏背景需要不断滚动,先把游戏背景图片再复制两份再把复制的背景拼接好注意不要留缝隙,再给图片添加碰撞体(Box Collider 2D)和脚本BG Scaler


void Start () {
SpriteRenderer sp = this.gameObject.GetComponent<SpriteRenderer>();
float width = sp.bounds.size.x;
float swidth = Screen.width;
float sheight = Screen.height;
Debug.Log(swidth+" : "+sheight);
float sz = Camera.main.orthographicSize;
float sc = sheight/swidth;
float cameraHeight = sz*2;
float cameraWidth = cameraHeight/(sc);
float spriteScale = cameraWidth/width;
this.transform.localScale = new Vector3(spriteScale, 2, 0);
}
五、角色死亡
设置游戏角色player碰到darkcloud就死亡和碰到游戏上下bound死亡。
if (other.gameObject.tag == "darkCloud")
{
var cs = Camera.main.GetComponent<CameraScript> ();
cs.enabled = false;
transform.localPosition = new Vector3 (1000, 1000, 0);
//GameController.Instance.ShowGameOver (score, CoinCount);
AudioSource.PlayClipAtPoint(dealSound, transform.position);
LifeCount--;
GameManager.Instance.CheckGameState (LifeCount, CoinCount, score);
}
else if (other.gameObject.tag == "bound")
{
var cs = Camera.main.GetComponent<CameraScript>();
cs.enabled = false;
transform.localPosition = new Vector3(1000, 1000, 0);
//GameController.Instance.ShowGameOver(score, CoinCount);
AudioSource.PlayClipAtPoint(dealSound, transform.position);
LifeCount--;
GameManager.Instance.CheckGameState(LifeCount, CoinCount, score);
}
六、背景音乐
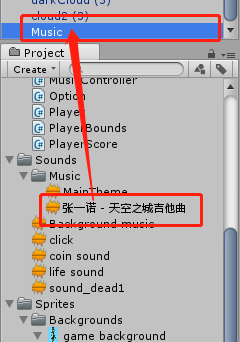
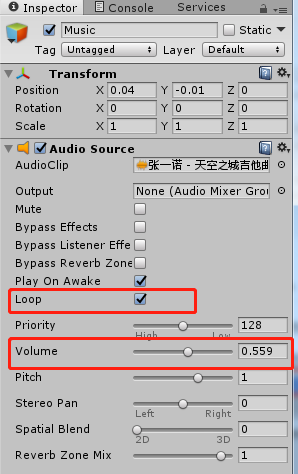
先新建一个空节点命名为Music,在文件夹中找到音乐天空之城将其拉入Music选择循环播放(Loop),适当选择音量(Volime)。


七、扩展方向
- 增加血量扣血
- 增加道具吃道具加分
- 添加敌人
- 当层数越来越多时候速度越来越快
