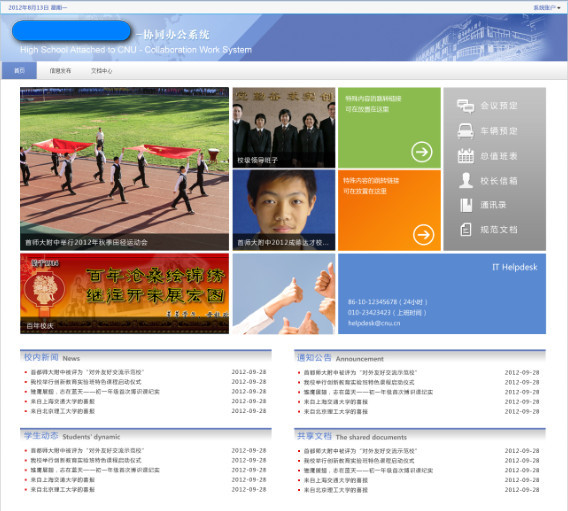
CASE:我们在做MOSS2010 的模板页的时候,常常采用MOSS默认自带的左侧菜单为各个子网站的网站导航菜单,为什么这样做呢?很明显,简单。我们可以省去菜单的开发工作,同时,默认的菜单维护功能也基本能够满足用户的一般需求,所以我们没有必要费时费力的开发自己的左侧菜单。事情往往也不是天随人愿,客户又喜欢在各个网站的主页面上要隐藏或移除掉左侧菜单,使整个首页不显示菜单,如下图。
默认的情况下,左侧的导航菜单会显示出来的。

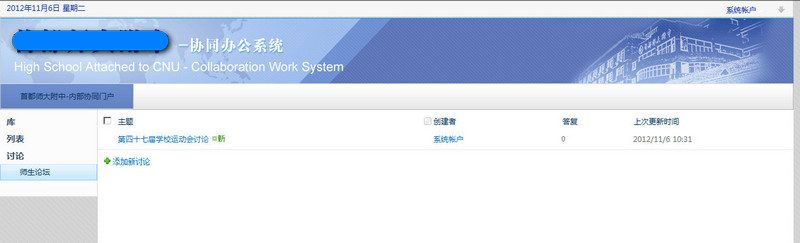
但是,客户希望网站的首页,要移除掉左侧的导航菜单,实现如下的效果:

SOLUTION:为了首页单独开发一个模板页不太划算,其实我们只需在首页面里面加上一段简单的CSS样式,就可以把左侧的菜单隐藏掉了,这样就能保证整个网站使用统一的母版页,管理更方便了。样式脚本如下:
<style type="text/css">
#s4-leftpanel{display:none;}
.s4-ca{margin-left:0px;}
</style>
#s4-leftpanel{display:none;}
.s4-ca{margin-left:0px;}
</style>
是不是非常简单啊。