在本文中,通过Firefox浏览器上的示例学习Selenium IDE:
我们将使用的网址是“https://accounts.google.com”作为测试程序,通过本文你会
了解:
• 创建第一个Selenium IDE脚本
• 过程#1:记录测试脚本
• 过程#2:回放/执行测试脚本
• 流程#3:保存测试脚本
• 使用Selenium IDE的常用功能
• 使用“执行此命令”选项
• 使用起点
• 使用断点
• 使用查找按钮
• 使用其他格式
• Selenium IDE命令
• 结论
一. 创建第一个Selenium IDE脚本
现在让我们使用Selenium IDE创建我们的第一个脚本。
整个脚本创建过程可以分为3个块:
过程#1:记录:Selenium IDE帮助用户记录用户与浏览器的交互,因此记录的操作的整个过程作为一个整体被称为Selenium IDE脚本。
过程#2:回放:在本节中,我们对记录的脚本进行回放操作,以验证和监控其稳定性和成功率。
流程#3:保存:一旦我们记录了一个比较稳定的脚本,我们将其保存以用于将来的运行和回归
具体的过程
过程#1:记录一个测试脚本
场景:
打开网址“http://www.google.com”。
断言应用程序的标题
输入有效的用户名和密码,并提交详细信息登录。
验证用户是否重定向到主页。
步骤1—启动Firefox,从菜单栏打开Selenium IDE。
步骤2-在基础URL文本框中输入被测试应用程序的地址(“http://www.google.com”)。

第3步-默认情况下,记录按钮处于ON状态。如果它处于关闭状态,打开它。


步骤4-在Firefox中打开被测试的应用程序(https://..google.com)。

步骤5—验证应用程序标题是否正确。除了超链接或图像,右键单击页面上的任何地方,将打开Selenium IDE上下文菜单,选择显示可用命令“Show Available Commands”选项,选择“assertTitle Sign in–Google Accounts”选项来验证页面标题。

只要我们点击“assertTitle Sign in–Google Accounts”选项,测试步骤就会包含在Selenium IDE编辑器中。

步骤6——在Gmail的“email”文本框中输入有效的用户名
步骤7——在Gmail的“密码”文本框中输入有效密码。在Selenium IDE测试编辑器中 我们可以看到相同的用户操作的模拟。注意,为了便于理解,我已经创建了测试数据。建议读者创建自己的数据而不要使用这些数据。

第8步-点击“登录”按钮完成登录过程。如果输入的测试数据正确,用户应该重定向到主页。
步骤9-最后,点击 recording stopped 按钮,变为OFF状态来结束记录会话。下面是记录的脚本

过程#第2步:回放/执行测试脚本
现在我们已经创建了第一个Selenium IDE脚本,点击回放按钮来执行脚本,看看脚本是否足够稳定。

执行后,所有成功运行的测试步骤都将用绿色进行颜色编码,测试用例窗格中也是绿色标记成功的步骤。
对于不成功的执行或测试用例失败,失败的测试步骤将以红色突出显示。测试用例窗格会将测试用例执行标记为失败。
进程3:保存测试脚本
步骤1-单击File菜单并选择“Save Test Case”选项保存测试脚本
步骤2-系统将提示我们浏览或输入所需的位置来保存测试用例并提供测试脚本名称。添加测试名称为“Gmail登录”,点击“保存”按钮。
测试脚本可以在上述步骤中提供的位置找到。注意,测试脚本以HTML格式保存。

二. 使用Selenium IDE的常用功能
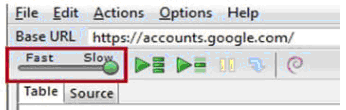
设置执行速度
在测试web应用程序时,我们会遇到执行的操作会触发页面加载的场景,因此,在处理这种情况时,为了在回放这些测试场景时避免失败,可以将执行速度设置为最小。请参考下图。

三. 使用“执行此命令”选项
Selenium IDE允许用户在整个测试脚本中执行单个测试步骤,而不执行整个测试脚本。 “执行此命令”选项可以在我们希望调试/查看特定测试步骤的行为时使用。 “执行此命令”选项可使用以下四种方式:
1. 使用菜单栏中的操作选项卡
2. 使用快捷键(“X”)
3. 右键单击测试步骤并选择“执行此命令”
4. 双击测试步骤
在所有上述情况下,根据需要选择想要执行的测试步骤
四. 使用起点
Selenium IDE允许用户在测试脚本中指定起始点。
开始点指向我们希望从哪里开始执行测试脚本
当我们不希望从头开始执行整个测试脚本,而是定制脚本以便从某个步骤执行时,可以使用开始点
起始点可以通过以下三种方式来设置和清除:
1. 使用菜单栏中的操作选项卡

2. 使用快捷键(“S”)
3. 右键单击测试步骤并选择“设置/清除起始点”。‘

’
4. 一旦用户标记了测试步骤以指示起点,图标就会被附加到该测试步骤上

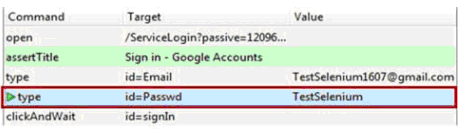
现在,无论何时我们执行测试脚本,它的执行都将从测试脚本的起点,即第四行(类型|id=Passwd|TestSelenium)开始。
五. 使用断点
Selenium IDE允许用户在测试脚本中指定断点。
断点可设置Selenium IDE在何处暂停测试脚本。当我们希望以较小的逻辑块中断执行,可以使用断点。
断点可以通过以下三种方式来设置和清除:
使用菜单栏中的操作选项卡
右键单击测试步骤并选择“切换断点”。
使用快捷键(“B”)
一旦用户标记了测试步骤以指示断点,图标就会被附加到该断点。

现在,每当我们执行测试脚本时,执行都会在测试脚本的断点(即,第四行(类型|id=Passwd|TestSelenium))暂停
设置多个断点

Selenium IDE允许用户在单个测试脚本中应用多个断点。一旦执行测试脚本的第一部分,脚本就在到达断点时暂停。为了执行后续的测试步骤,用户需要依次执行后续的每个测试步骤。
在上面的测试脚本中,执行暂停在“assertTitle|Sign in–Google Accounts”行。执行这个测试步骤之后,该控件按照顺序“type|id=Email|TestSelenium1607@gmail.com”移动到下一个测试步骤。
因此,用户需要正确地执行此测试步骤。所以,该特性允许用户花费更多的时间执行每个步骤,并检查之前执行的测试步骤的结果
Note
在一个脚本中,可以有尽可能多的断点。
断点可以以相同的方式被清除
六. 使用查找按钮
Selenium IDE测试脚本最重要的一个方面是在web页面中查找和定位web元素。有时,有些web元素具有与之相关联的类似属性,这使得用户很难惟一地标识特定的web元素。
为了解决这个问题,Selenium IDE提供了一个Find按钮。Find按钮用于确定目标测试框中提供的定位器值是否正确,并标识GUI上标识制定的web元素。
单击目标文本框旁边的Find按钮。相应的web元素将以黄色突出显示,并在其周围显示荧光绿色边框。如果没有突出显示或错误的web元素,我们就需要纠正这个问题,需要强加一些其他的定位器值。

通过find 过程,可以使我们确定GUI上正确的web元素相对应的目标值
七. 使用其他格式
将Selenium IDE测试脚本转换为其他编程语言
Selenium IDE支持将测试脚本从默认类型(HTML)转换为一组编程语言。转换后的测试脚本不能使用Selenium IDE回放,除非它被还原回HTML。因此,只有在从Selenium套件的其他工具执行转换时,转换才是有意义的
步骤1 -单击菜单栏下的options选项卡,并在format选项下选择编程语言格式

步骤2 -一旦我们选择了我们想要的编程语言格式(在我们的例子中是“Java / JUnit4 / WebDriver”),就会出现一个提示框,在继续之前,最好将测试用例复制一份。

这样,我们就可以使用WebDriver执行上述转换的代码
Note:不建议从源代码视图编辑或修改Selenium IDE测试脚本,这样操作的话可能会引发一些已知的问题。
八. Selenium IDE命令
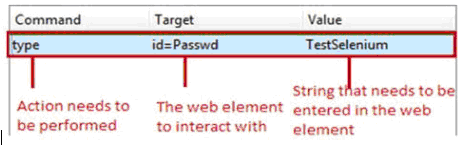
每一个IDE测试步骤可以被拆分为3部分
命令 目标 值

IDE命令类型
Selenium IDE命令有三种风格。Selenium IDE中的每个测试步骤都属于以下类别中的一种
动作
访问器
断言
动作
动作是那些通过改变应用程序的状态或注入一些测试数据与应用程序直接交互的命令。
例如,“type”命令允许用户像文本框一样直接与web元素交互。它允许用户在文本框中输入特定的值,就像输入值时一样,并显示在UI上
另一个例子是“click”命令。“click”命令允许用户操作应用程序的状态。
在操作类型命令失败的情况下,测试脚本执行将停止,其余的测试步骤将不会执行。
访问器
访问器是允许用户将某些值存储到用户定义的变量中的命令。这些存储值后续可以用于创建断言和验证。
例如,“storeAllLinks”读取并将web页面中可用的所有超链接存储到用户定义的变量中。如果要存储多个值,则该变量应设置为数组类型。
断言
断言与访问器非常相似,因为它们不直接与应用程序交互。断言用于验证应用程序的当前状态。
断言的形式:
1 assert—“assert”命令是程序运行过程中失败的情况下终止测试执行。
2 verify—“verify”命令命令是程序运行过程中失败的情况下继续执行测试脚本。
3 wait for—“waitFor”命令在执行下一个测试步骤之前等待满足某个条件,比如加载的页面,要呈现的元素。即使在规定的等待时间内没有满足条件,它也允许测试继续进行。
在本问中,我们试图让您熟悉Selenium IDE脚本的创建。我们还简要介绍了各种Selenium特性的使用。
以下是本文的重点:
在Selenium IDE中创建测试脚本,并且可以使用记录和回放特性
脚本创建可以分为三个过程—记录、回放和保存测试脚本。
Selenium IDE允许用户在测试脚本中执行单个测试步骤,而无需执行整个测试脚本。“执行此命令” “Execute this command”可以实现
用户可以通过工具栏中的选项设置执行速度。
用户可以将任何测试步骤定义为一个起点。所以,执行总是从你定义的起点开始执行
用户可以设置多个断点来在某个测试步骤暂停执行。
用户可以使用find查找并验证所提供的目标值是否与web页面中的正确web元素相对应
不建议将源视图更改为其他格式,因为可能会丢失数据。
在将测试脚本转换为其他非HTML格式之前,请记住保存HTML测试脚本的副本。
命令主要有三种类型—操作、访问器和断言。
操作直接与应用程序交互并更改其状态。
访问器用于将元素的属性存储在用户定义的变量中。
断言用于检查是否满足指定的条件。
断言可以进一步分类为verify、assert和wait For命令。
验证确保即使验证失败,测试脚本的执行也不会停止。
Assert在失败的情况下,测试脚本停止执行。
wait For在规定的时间内等待某一条件的满足,即使不满足也会往下执行
常用的Selenium IDE命令有:
• open
• assertTitle / VerifyTitle
• AssertForElementPresent / VerifyForElementPresent
• AssertForTextPresent / VerifyForTextPresent
• type / typeAndWait / sendKeys
• click /clickAt / clickAndWait
• waitForPageToLoad
• waitForElementPresent
• chooseOkOnNextConfirmation / chooseCancelOnNextConfirmation