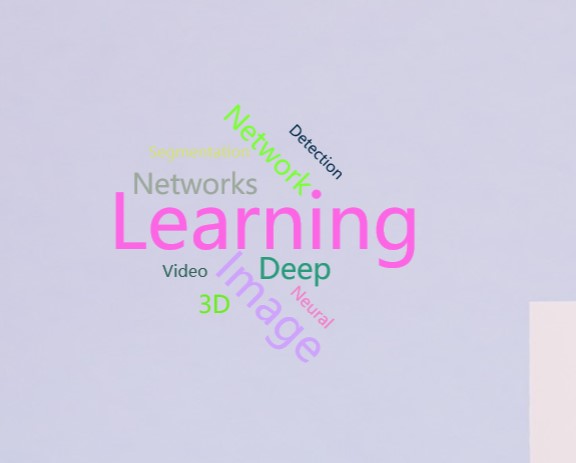
1、热词云实现
JavaScript代码展示
<script>
$(function(){
echartsCloud();
});
//点击事件
function eConsole(param) {
if (typeof param.seriesIndex == 'undefined') {
return;
}
if (param.type == 'click') {
var word=param.name;
var htmltext="<table class='table table-striped' style='text-align:center'><caption style='text-align:center'>相关论文题目与链接</caption>";
$.post(
'Servlet',
{'word':word},
function(result)
{
htmltext+="<tr><td><input type='button' value='热词统计' formaction='show.html' class='input_sub' id='up'></td></tr>";
json=JSON.parse(result);
for(i=0;i<json.length;i++)
{
htmltext+="<tr><td><a target='_blank' href='"+json[i].link+"'>"+json[i].title+"</a></td></tr>";
}
htmltext+="</table>"
$("#lunwen").html(htmltext);
}
)
}
}
function echartsCloud(){
$.ajax({
url:"getmax",
type:"POST",
dataType:"JSON",
async:true,
success:function(data)
{
var mydata=data;
var myChart = echarts.init(document.getElementById('show'));
//设置点击效果
var ecConfig = echarts.config;
myChart.on('click', eConsole);
myChart.setOption({
title: {
text: '最新热词统计'
},
tooltip: {},
series: [{
type : 'wordCloud', //类型为字符云
shape:'smooth', //平滑
gridSize : 8, //网格尺寸
size : ['60%','60%'],
//sizeRange : [ 50, 100 ],
rotationRange : [-45, 0, 45, 90], //旋转范围
textStyle : {
normal : {
fontFamily:'微软雅黑',
color: function() {
return 'rgb(' +
Math.round(Math.random() * 255) +
', ' + Math.round(Math.random() * 255) +
', ' + Math.round(Math.random() * 255) + ')'
}
},
emphasis : {
shadowBlur : 5, //阴影距离
shadowColor : '#333' //阴影颜色
}
},
left: 'center',
top: 'center',
right: null,
bottom: null,
'100%',
height:'100%',
data:mydata
}]
});
/* var myChart2 = echarts.init($('#main'));
var option = {
title: {
text:'热词表格'
},
xAxis: {
type: 'category',
axisLabel:{
interval:0,
rotate:-30
},
data:mydata
},
yAxis: {},
series: [{
name: '数据分析',
type: 'bar',
data:['Learning','Image','Deep','Network','Networks','3D','Neural','Video','Detection','Segmentation']
}]
};
myChart2.setOption(option);
*/},
error : function() {
alert("请求失败");
}
});
}
</script>