开发环境准备:
vscode
nodo
以上为基础环境和工具
安装解析 TS 的工具包
为什么要安装这个工具包?
因为Node.js / 浏览器,只认识 JS 代码,不认识 TS 代码。
需要先将 TS 代码转化为 JS,然后就可以在 Node.js/浏览器中运行了。
安装命令
npm i -g typescript
typescript:就是用来解析 TS 的工具包。提供了 tsc 命令,实现了 TS -> JS 的转化
npm:用来安装前端开发中用到的包,是安装 Node.js 时自动安装的。
i(install):表示安装。
-g(--global):全局标识,可以在任意目录中使用该工具。
Hello world 示例
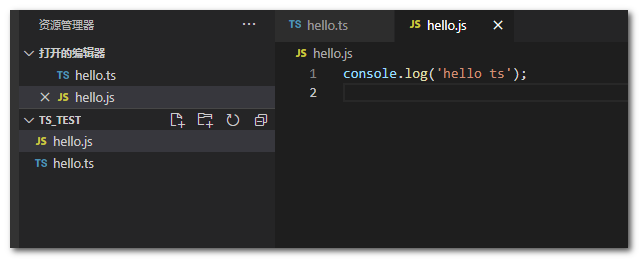
创建ts文件
新建一个hello.ts文件
写hello world代码
写入以下内容
console.log('hello ts');
编译成js
运行以下命令
tsc hello.ts
会生成一个hello.js的文件

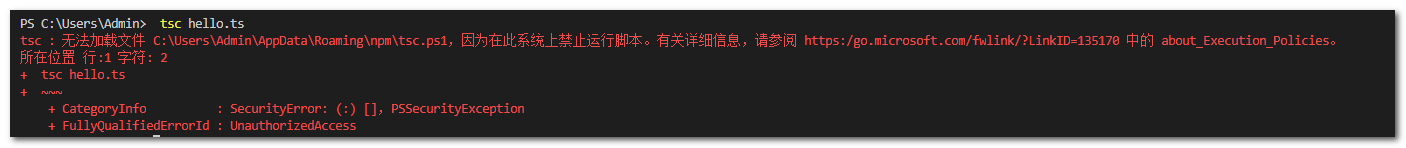
出现此系统上禁止运行脚本的问题
tsc : 无法加载文件 C:UsersAdminAppDataRoaming
pm sc.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 https:/go.microsoft.com/fwlink/?LinkID=135170 中的 about_Execution_Policies。
所在位置 行:1 字符: 2
- tsc hello.ts
-
+ CategoryInfo : SecurityError: (:) [],PSSecurityException + FullyQualifiedErrorId : UnauthorizedAccess

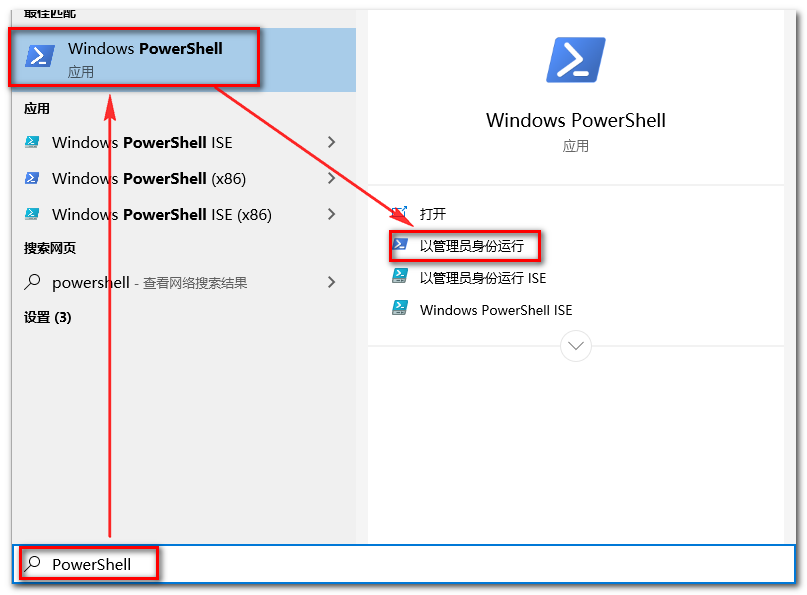
解决办法
1:点击搜索图标搜索PowerShell 以管理员启动 windows PowerShell
 2:输入
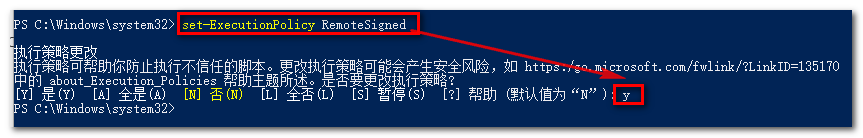
2:输入 set-ExecutionPolicy RemoteSigned 命令,敲回车
3:提示输入内容时,输入 Y ,再敲回车即可。

执行
node hello.js

简化执行TS的步骤
问题
每次修改代码后,都要重复执行两个命令才能执行 TS 代码,太繁琐。
执行 TS 代码的两个步骤:
1 tsc hello.ts
2 node hello.js
解决办法
简化方式:使用 ts-node 包,“直接”在 Node.js 中执行 TS 代码。
安装命令:
npm i -g ts-node
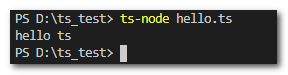
使用
ts-node hello.ts
解释:
ts-node 包内部偷偷的将 TS -> JS,然后,执行 JS 代码。
ts-node 包提供了命令 ts-node,用来执行 TS 代码。
现在只需一步:
ts-node hello.ts