原创链接:https://blog.csdn.net/weixin_45158228/article/details/104518874
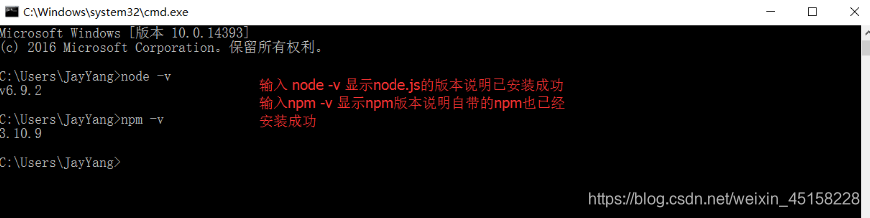
检查是否已安装:dos窗口查看版本node -v
一、安装node.js步骤
1、下载node.Js
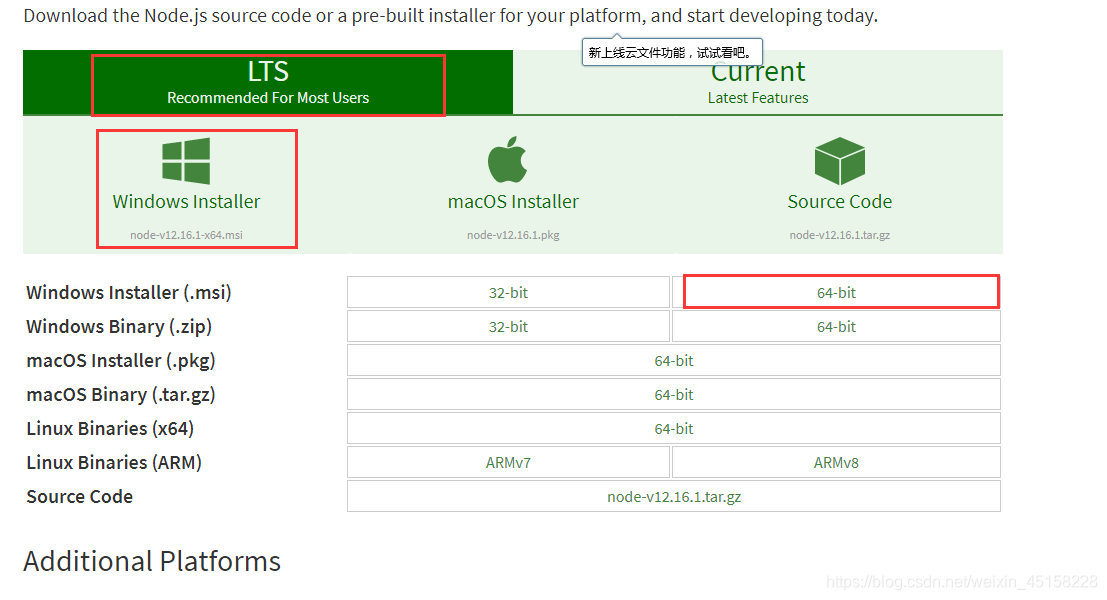
下载对应你系统的Node.js版本:https://nodejs.org/en/download/
2、下载完成后,双击“node-v6.9.2-x64.msi”,开始安装
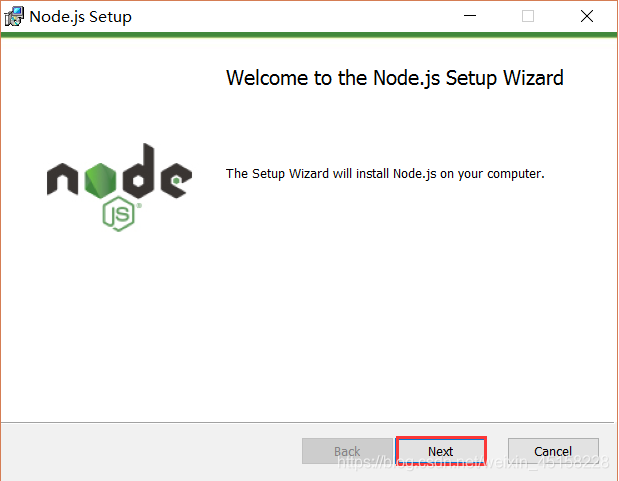
点击“next”
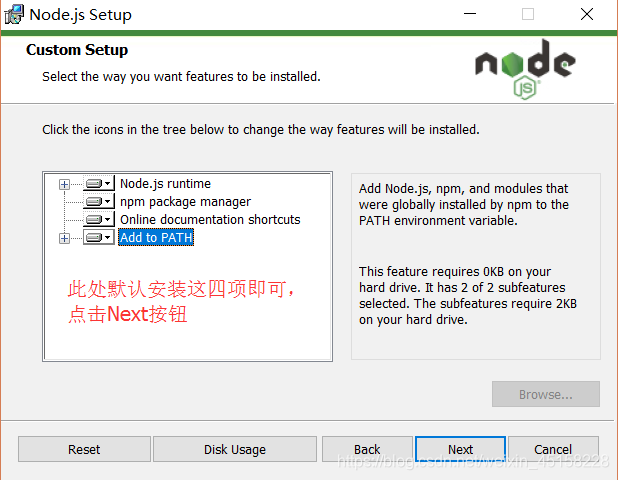
勾选复选框,点击next
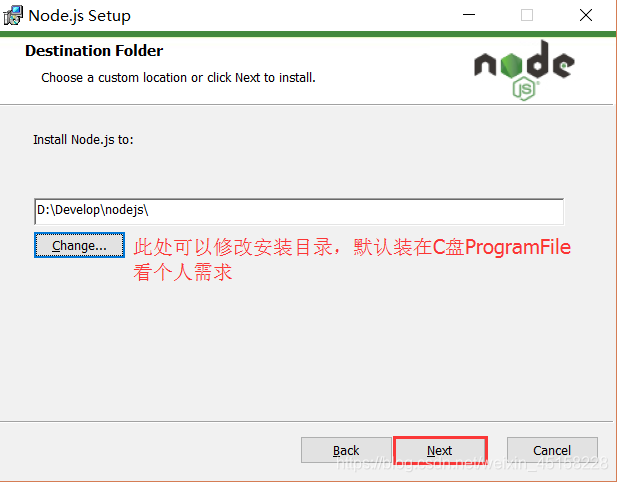
修改好目录后,点击next

完成安装h偶点击finish
2、环境配置
这里的环境配置主要配置的是npm安装的全局模块所在的路径,以及缓存cache的路径,之所以要配置,是因为以后在执行类似:npm install express [-g] (后面的可选参数-g,g代表global全局安装的意思)的安装语句时,会将安装的模块安装到【C:Users用户名AppDataRoaming
pm】路径中,占C盘空间。
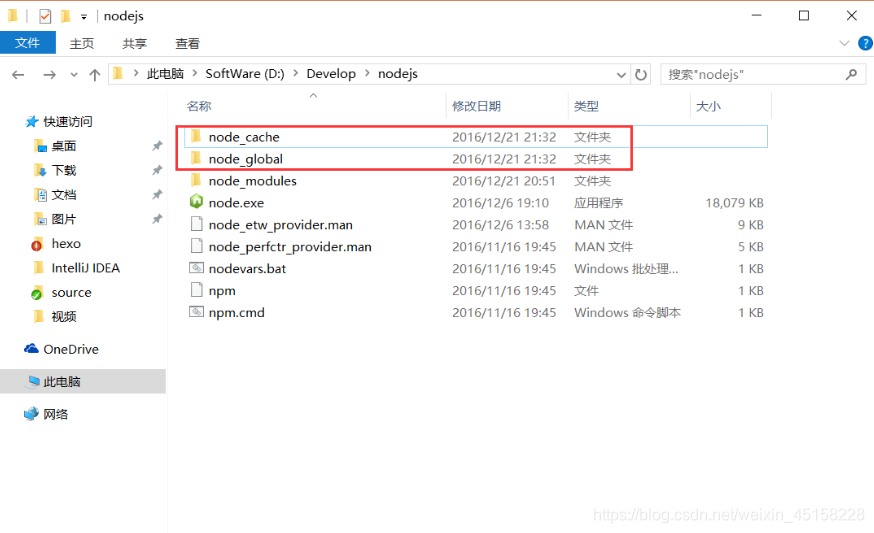
例如:我希望将全模块所在路径和缓存路径放在我node.js安装的文件夹中,则在我安装的文件夹【D:Develop
odejs】下创建两个文件夹【node_global】及【node_cache】如下图:

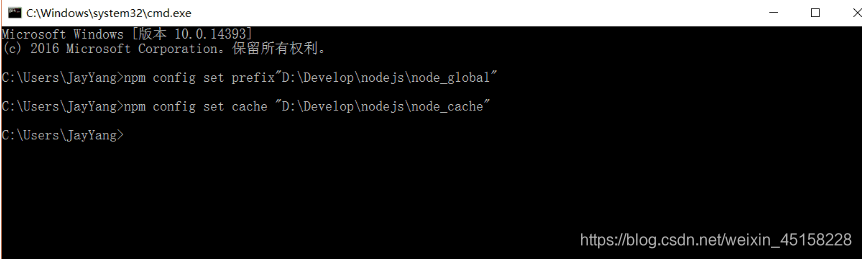
创建完两个空文件夹之后,打开cmd命令窗口,输入
npm config set prefix “D:Develop
odejs
ode_global”
npm config set cache “D:Develop
odejs
ode_cache”
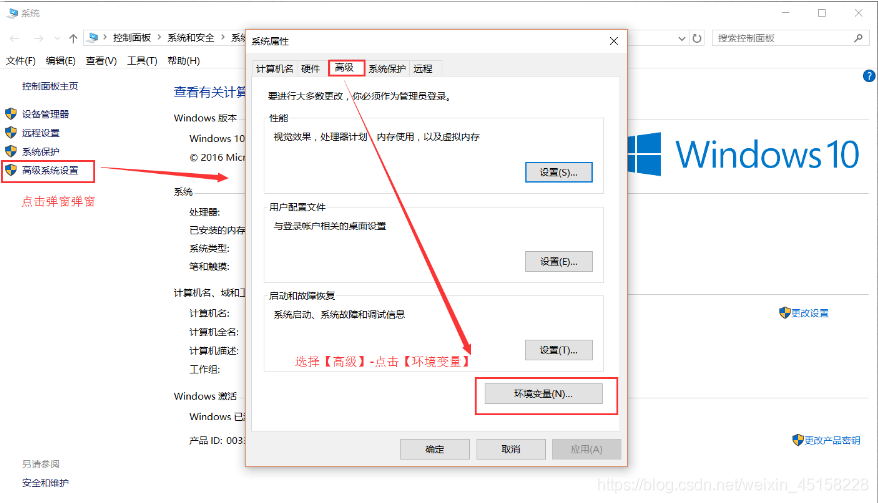
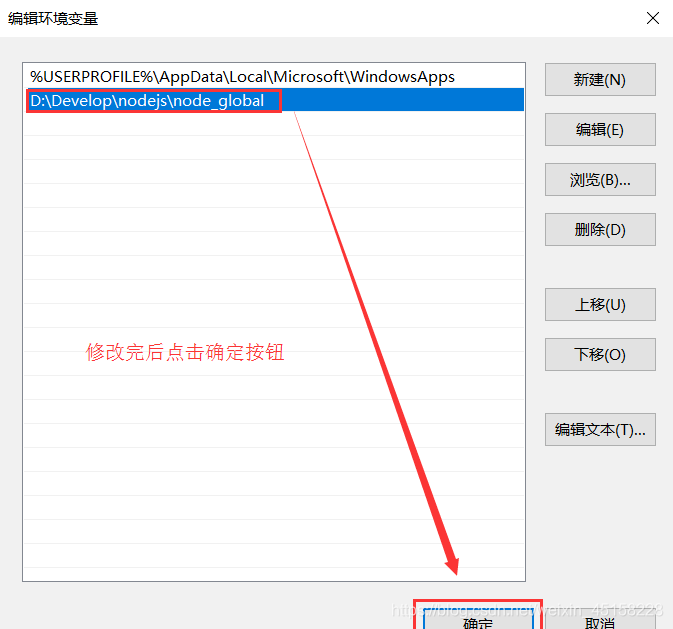
接下来设置环境变量,关闭cmd窗口,“我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量”
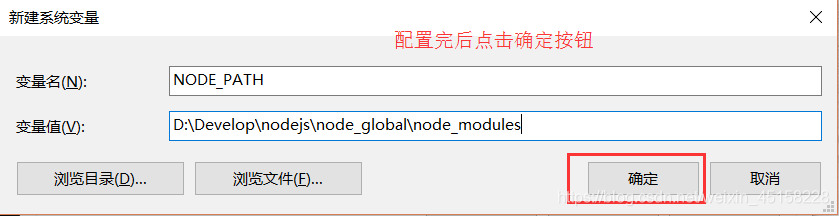
进入环境变量对话框,在【系统变量】下新建【NODE_PATH】,输入【D:Develop
odejs
ode_global
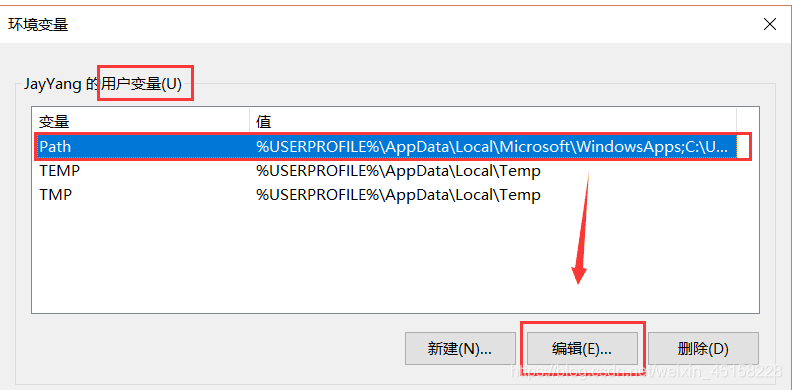
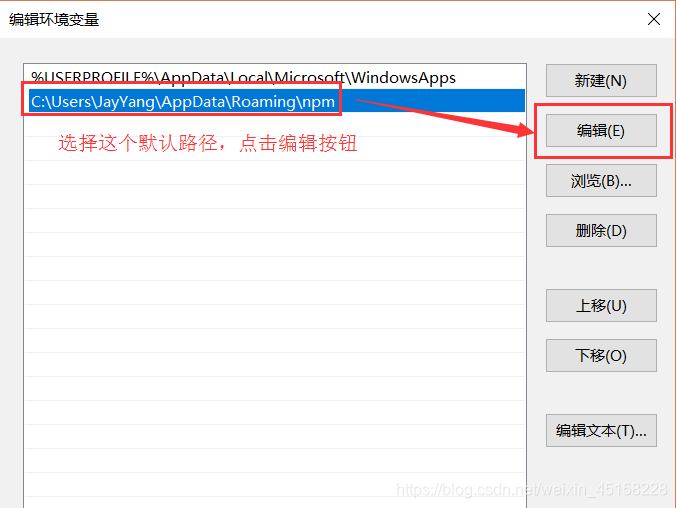
ode_modules】,将【用户变量】下的【Path】修改为【D:Develop
odejs
ode_global】



至此Node.js已经安装配置完成,可以先进行下简单的测试是否成功了,后面还要进行环境配置
在键盘按下【win+R】键,输入cmd,然后回车,打开cmd窗口

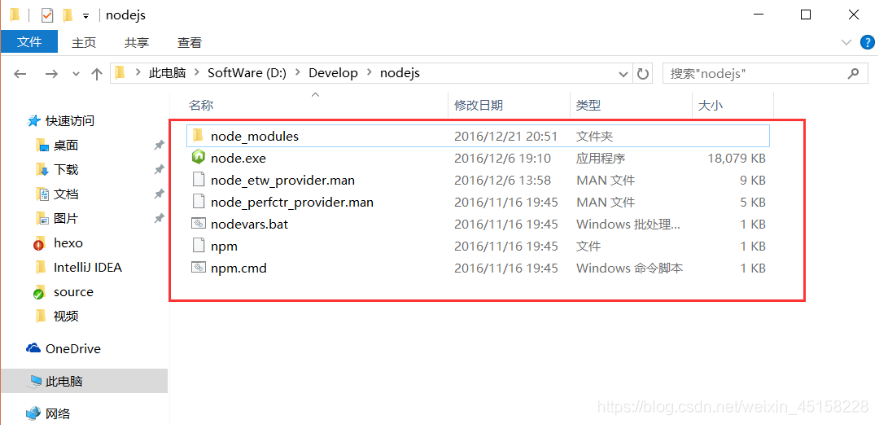
安装完后的目录如下图所示:
二、Angular安装
1、先安装上面的nodejs
2、安装cnpm
在cmd命令窗口中直接输入:
Npm install cnpm --registry=https://registry.npm.taobao.org -g
按下enter键,如下所示:

3、安装脚手架
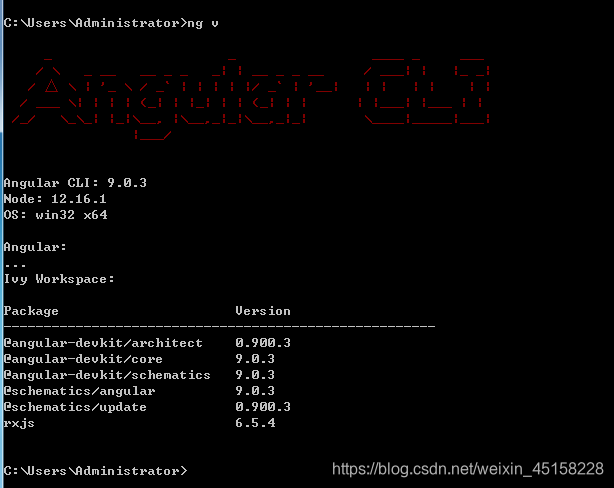
在cmd中输入命令: npm install -g @angular/cli
安装完成后输入:ng v 查看:
创建项目:ng new 项目名称
出现的问题与解决方案:
此问题只需将自己的cnpm的安装路径添加到自己的系统变量的path下即可解决。
创建新angular项目:
ng new newApp --skip-install //创建新项目--skip-install表示node包先不安装,我们接着使用cnpm install安装会快多了
cd newApp
cnpm install //安装引入cnpm国内镜像源,用于辅助项目启动
ng serve --open //启动项目