代码分割:
分离业务代码 和 第三方依赖
分离业务代码 和业务公共代码 和第三方依赖
分离首次加载 和 访问加载后的代码
常用的:require.ensure()
[]:denpendencies
callback
errorCallback
chunkName
首先第一步这次是代码分割和上节有变化,我们把配置变了。然后来看看,这和前面也没啥关系,新的一节
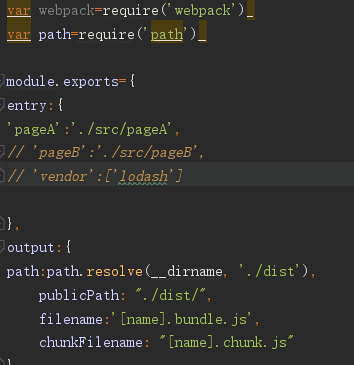
var webpack=require('webpack')
var path=require('path')
module.exports={
entry:{
'pageA':'./src/pageA',
// 'pageB':'./src/pageB',
// 'vendor':['lodash']
},
output:{
path:path.resolve(__dirname, './dist'),
filename:'[name].bundle.js',
chunkFilename: "[name].chunk.js"
},
代码长成这样,然后打包的话。pagea有的依赖有:
import './subPageA'
import './subPageB'
import * as _ from 'lodash'
export default 'pageA'
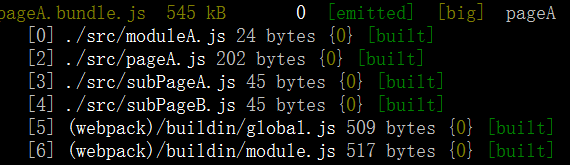
一次性打包的话依赖非常多的文件,打包下来的文件有点大。他别是那个lodash插件的代码特别多。

大概会长成这个样子。
所以会用到上面那个require.ensure(),这是一种按需加载,webpack 在编译时,会静态地解析代码中的 require.ensure(),同时将模块添加到一个分开的 chunk 当中。这个新的 chunk 会被 webpack 通过 jsonp 来按需加载。
- 依赖 dependencies
这是一个字符串数组,通过这个参数,在所有的回调函数的代码被执行前,我们可以将所有需要用到的模块进行声明。
- 回调 callback
当所有的依赖都加载完成后,webpack会执行这个回调函数。require 对象的一个实现会作为一个参数传递给这个回调函数。因此,我们可以进一步 require() 依赖和其它模块 提供下一步的执行。
- chunk名称 chunkName
chunkName 是提供给这个特定的 require.ensure() 的 chunk 的名称。通过提供 require.ensure() 不同执行点相同的名称,我们可以保证所有的依赖都会一起放进相同的 文件束(bundle)。这一部分是放在代码中的,也就是这样
import './subPageA'
import './subPageB'
require.ensure(['lodash'],function () {
var _=require('lodash')
_.join(['1','2'],'3')
},'vendor')
export default 'pageA'
// dependencies:'lodash'
//callback: function()
//chunkName:vendor
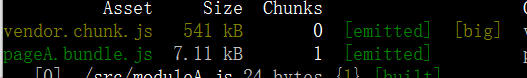
然后开始打包

这里说下,打包以后就会生成两个js文件。但是pageA中依赖的两个js并不是单纯的js,他们也有共同的依赖,如果给这个共同的依赖
提出来会不会好一些了。然后开始了。
var page=subPageA
if(page==='subPageA'){
require.ensure(['./subPageA'],function () {
var subpageA=require('./subPageA')
},'subPageA')
}
else if(page==='subPageB'){
require.ensure(['./subPageB'], function () {
var subpageA=require('./subPageB')
},'subPageB')
}
require.ensure(['lodash'],function () {
var _=require('lodash')
_.join(['1','2'],'3')
},'vendor')
export default 'pageA'
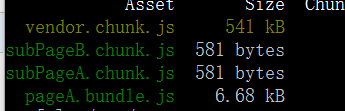
那个if逻辑没啥用的。然后看图

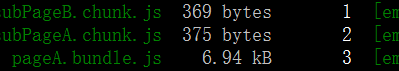
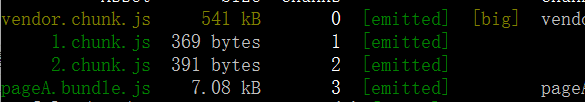
现在被打包成了四个。
那么对于subpageb和subpagea共同的依赖又怎么搞了,
在page.js文件的开头给她引入进来是个moduleA.js
requier.include('./moduleA')
打包以后A,B都变小了,说明引入进来了。

大概就是这个样子。打包好以后的js文件效果如何了?
首先会报错,这是怎么回事了。原来要在webpack.config.js里面修改下数据。publicpath:

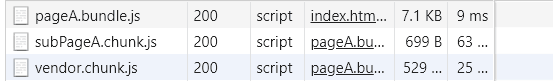
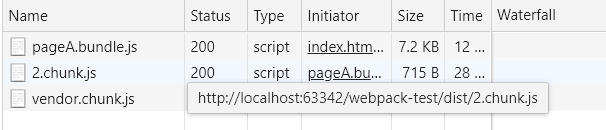
大概配置成这样就成了。打包好以后生成了三个js文件。

确实给我们打包好了。插件的代码,subpageA的代码,还有主代码pageA.bundle.js。
然后在subpageA中随便console.log()点代码也是能打印的。说明真的打包好了。
但是问题来了,我们还有import没有讲到,还有如何实现异步也没说。

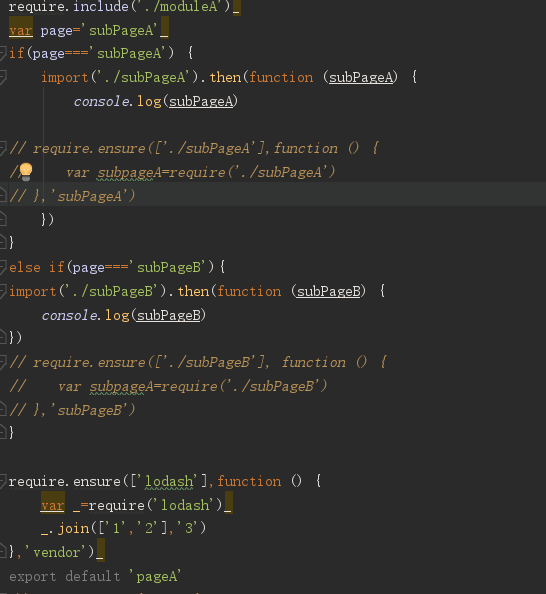
代码修改成这个样子,然后打包,

然后结构变成这样,没有 chunkName所以变成这样。打开浏览器

然后发现import后的函数马上就执行了。以前subpageA里面的东西也还在,现在打包好的目录结构如下图

如果想添加 chunkName,在import中添加就行了