【05】笔记
尽管有许多宣传关于 XML 如何拥有跨平台,跨语言的优势,然而,除非应用于 Web Services,否则,在普通的 Web 应用中,开发者经常为 XML 的解析伤透了脑筋,无论是服务器端生成或处理 XML,还是客户端用 JavaScript 解析 XML,都常常导致复杂的代码,极低的开发效率。实际上,对于大多数 Web 应用来说,他们根本不需要复杂的 XML 来传输数据,XML 的扩展性很少具有优势,许多 AJAX 应用甚至直接返回 HTML 片段来构建动态 Web 页面。和返回 XML 并解析它相比,返回 HTML 片段大大降低了系统的复杂性,但同时缺少了一定的灵活性。
JSON建构于两种结构:
“名称/值”对的集合(A collection of name/value pairs)。不同的语言中,它被理解为对象(object),纪录(record),结构(struct),字典(dictionary),哈希表(hash table),有键列表(keyed list),或者关联数组 (associative array)。
值的有序列表(An ordered list of values)。在大部分语言中,它被理解为数组(array)。
JSON具有以下这些形式:
对象是一个无序的“‘名称/值’对”集合。一个对象以“{”(左括号)开始,“}”(右括号)结束。每个“名称”后跟一个“:”(冒号);“‘名称/值’ 对”之间使用“,”(逗号)分隔。

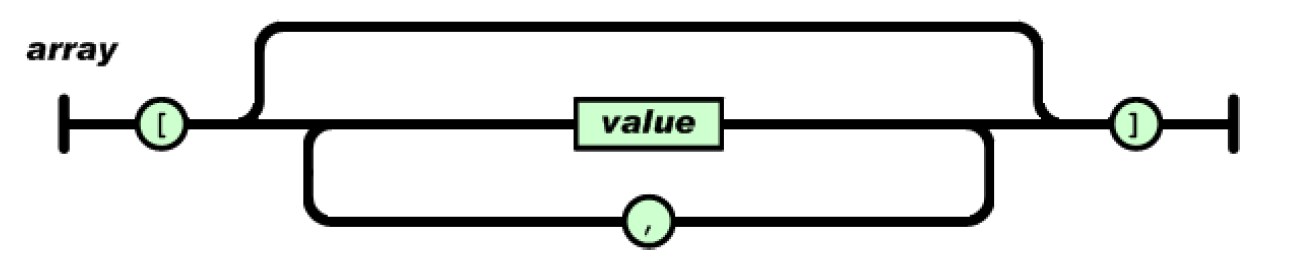
数组是值(value)的有序集合。一个数组以“[”(左中括号)开始,“]”(右中括号)结束。值之间使用“,”(逗号)分隔。

值(value)可以是双引号括起来的字符串(string)、数值(number)、true、false、 null、对象(object)或者数组(array)。这些结构可以嵌套。

字符串(string)是由双引号包围的任意数量Unicode字符的集合,使用反斜线转义。一个字符(character)即一个单独的字符串(character string)。
字符串(string)与C或者Java的字符串非常相似。 
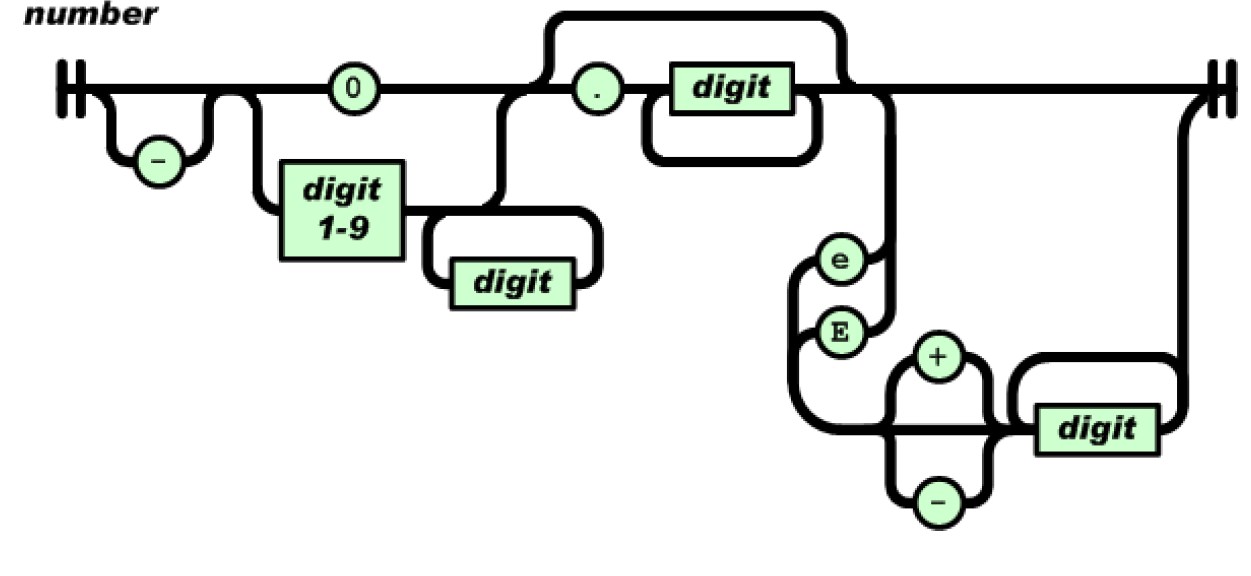
数值(number)也与C或者Java的数值非常相似。除去未曾使用的八进制与十六进制格式。除去一些编码细节。

比如,后台载入一些用户的基本信息,如果写成XML,如下:
<content><user><username>andy</username><age>20</age><info><tel>123456</tel><cellphone>98765</tel></info><address><city>Beijing</city><postcode>222333</postcode></address><address><city>newyork</city><postcode>555666</postcode></address></user></content>
而写成JSON呢:
function showJSON(){var user ={"username":"andy","age":20,"info":{"tel":"123456","cellphone":"98765"},"address":[{"city":"beijing","postcode":"222333"},{"city":"newyork","postcode":"555666"}]}alert(user.username);alert(user.age);alert(user.info.cellphone);alert(user.address[0].city);alert(user.address[0].postcode);}
简单的不只是表达上,最重要的是可以丢弃让人晕头转向的DOM解析了。因为只要符合JavaScript的声明规范,JavaScrip会自动帮你解析好 的。
上面的JSON表示一个user对象,拥有username, age, info, address 等属性
同样也可以用JSON来简单的修改数据,修改上面的例子
user.username ="Tom";
json官网 http://www.json.org/
JSON提供了json.js包,下载http://www.json.org/json.js 后,将其引入然后就可以简单的使用object.toJSONString()转换成JSON数据。
function showCar(){var carr =newCar("Dodge","Coronet R/T",1968,"yellow");alert(carr.toJSONString());}functionCar(make, model, year, color){this.make = make;this.model = model;this.year = year;this.color = color;}
可以使用eval来转换字符到JSON Object
function myEval(){var str ='{ "name": "Violet", "occupation": "character" }';var obj =eval('('+ str +')');alert(obj.toJSONString());}
或者使用parseJSON()方法
function myEval(){var str ='{ "name": "Violet", "occupation": "character" }';var obj = str.parseJSON();alert(obj.toJSONString());}
JSON 与XML对比
可读性 JSON和XML的可读性可谓不相上下,一边是建议的语法,一边是规范的标签形式,很难分出胜负。
可扩展性 XML天生有很好的扩展性,JSON当然也有,没有什么是XML能扩展,JSON不能的。
编码难度 XML有丰富的编码工具,比如Dom4j、JDom等,JSON也有json.org提供的工具,但是JSON的编码明显比XML容易许多,即使不借助工具也能写出JSON的代码,可是要写好XML就不太容易了。
解码难度 XML的解析得考虑子节点父节点,让人头昏眼花,而JSON的解析难度几乎为0。
流行度 XML已经被业界广泛的使用,而JSON才刚刚开始,但是在Ajax这个特定的领域,未来的发展一定是XML让位于JSON。到时Ajax应该变成Ajaj(Asynchronous JavaScript and JSON)了。
**