一、添加插件
我们在【设置】页面下方找到【博客侧边栏公告(支持HTML代码) (支持 JS 代码)】这项,然后加入以下代码:
<script type="text/javascript" charset="utf-8" src="https://files.cnblogs.com/files/liuzhou1/L2Dwidget.0.min.js"></script> <script type="text/javascript" charset="utf-8" src="https://files.cnblogs.com/files/liuzhou1/L2Dwidget.min.js"></script> <script type="text/javascript"> L2Dwidget.init({ "display": { "superSample": 2, "width": 200, "height": 400, "position": "right", "hOffset": 0, "vOffset": 0 }, "model": { jsonPath: "https://unpkg.com/live2d-widget-model-shizuku@1.0.5/assets/shizuku.model.json", "scale": 1 } }); </script>
jsonPath:地址替换实现更换模型
这样我们就看到这个漫画妹子模型了。
二、更换人物
除了这个妹子以外,还有其他的模型,22款随君采。那么如何使用其他模型呢?具体操作如下:
在以上代码中的“model”中的“jsonPath”中的链接中,将红字部分替换为以下模型中任意一个红字部分即可。
22款模型名称:
live2d-widget-model-chitose
live2d-widget-model-epsilon2_1
live2d-widget-model-gf
live2d-widget-model-haru/01 (use npm install --save live2d-widget-model-haru)
live2d-widget-model-haru/02 (use npm install --save live2d-widget-model-haru)
live2d-widget-model-haruto
live2d-widget-model-hibiki
live2d-widget-model-hijiki
live2d-widget-model-izumi
live2d-widget-model-koharu
live2d-widget-model-miku
live2d-widget-model-ni-j
live2d-widget-model-nico
live2d-widget-model-nietzsche
live2d-widget-model-nipsilon
live2d-widget-model-nito
live2d-widget-model-shizuku
live2d-widget-model-tororo
live2d-widget-model-tsumiki
live2d-widget-model-unitychan
live2d-widget-model-wanko
live2d-widget-model-z16
22款模型效果图地址如下:
https://huaji8.top/post/live2d-plugin-2.0/
好了,以上就是往博客园中加入动态动漫人物的介绍了
原文地址:https://www.cnblogs.com/w821759016/p/12510495.html
其他看板娘设置:
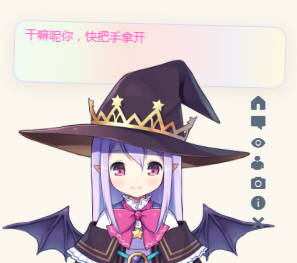
效果图:

需要三个文件和一个可选文件
waifu.css(看板娘在页面的位置以及大小)
waifu-tips.js(看板娘的语言设置)
live2d.min.js(一些点击之后的动作)
* flat-ui.min.css(看板娘的选项 PS:右面的选项 ,不需要可以不配置)
链接: https://pan.baidu.com/s/13RJ4N6K3j-7HSkRqn_vZqQ 提取码: 47qw
一、把下载的压缩包解压
二、把所有的文件上传到博客园管理当中的文件当中
三、把以下代码复制到博客侧边栏公告区域,需要申请开通(支持JS代码)注:必须开通
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>Live2D</title> <link rel="stylesheet" type="text/css" href="https://blog-static.cnblogs.com/files/自己博客的Blog地址名/waifu.css"/> <link rel="stylesheet" type="text/css" href="https://blog-static.cnblogs.com/files/自己博客的Blog地址名/flat-ui.min.css"/> <script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script> </head> <body> <div class="waifu" id="waifu"> <div class="waifu-tips" style="opacity: 1;"></div> <canvas id="live2d" width="280" height="250" class="live2d"></canvas> <div class="waifu-tool"> <span class="fui-home"></span> <span class="fui-chat"></span> <span class="fui-eye"></span> <span class="fui-user"></span> <span class="fui-photo"></span> <span class="fui-info-circle"></span> <span class="fui-cross"></span> </div> </div> <script src="https://blog-static.cnblogs.com/files/自己博客的Blog地址名/live2d.min.js"></script> <script src="https://blog-static.cnblogs.com/files/自己博客的Blog地址名/waifu-tips.js"></script> <script type="text/javascript">initModel()</script> </body> </html>
四、把文件的地址名改好就大功告成了。
PS:压缩包中的waifu1.css是把看板娘放在右面的,waifu.css是放左边的,也就是标紫的那一行,自行决定放左放右。