弧线的绘制。
context为绘画的上下文环境,相关代码在《canvas入门(一)》中。
关键代码如下
context.arc(centerx, centery, radius, startingAngle, endingAngle, anticlockwise);
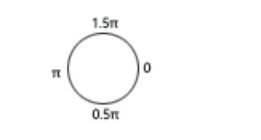
第一个第二个参数为圆心的坐标,第三个参数为园的半径,第四第五个参数为开始的弧度值和结束的弧度值。第六个参数为可选参数,是否选择逆时针方向绘制,默认值为false,代表顺时针方向绘制。弧度为0的位置在3点钟位置。

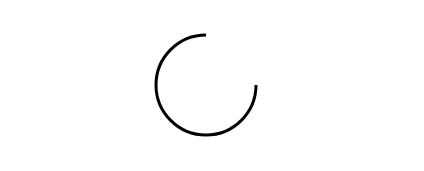
context.arc(300, 300, 50, 0, 1.5*Math.PI); context.stroke();
效果如下:

增加第六个参数后,
context.arc(300, 300, 50, 0, 1.5*Math.PI,true);
效果变为,

注意,上一段代码如果结束弧度为0.5π,效果如下:

不管逆时针还是顺时针,弧度的位置是不变的,比如0.5π的位置不管什么情况一直都是在正下方。
在绘制多段弧线的时候,如果使用了context.closePath(),该方法不仅会结束当前路径的绘制,还会用直线连接非封闭路径的收尾。如代码
for(var i = 0; i < 10; i++) { context.beginPath(); context.arc(50 + i*100, 60, 40, 0, 2*Math.PI*(i+1)/10); context.closePath(); context.stroke(); }
效果如下:

如果要绘制多段弧线,不需要使用context.closePath()方法。只需要使用context.beginPath()声明开始一段路径。
当使用context.fill()填充多段弧线时,context.closePath()不影响弧线的填充。