Javascript 概述
JavaScript是一门编程语言,浏览器内置了JavaScript语言的解释器,所以在浏览器上按照JavaScript语言的规则编写相应代码之,浏览器可以解释并做出相应的处理。
1、JavaScript代码存在形式
|
1
2
3
4
5
6
7
|
<!-- 方式一 --><script type"text/javascript" src="JS文件"></script><!-- 方式二 --><script type"text/javascript"> Js代码内容</script> |
2、JavaScript代码存在位置
- HTML的head中
- HTML的body代码块底部(推荐)
由于Html代码是从上到下执行,如果Head中的js代码耗时严重,就会导致用户长时间无法看到页面,如果放置在body代码块底部,那么即使js代码耗时严重,也不会影响用户看到页面效果,只是js实现特效慢而已。
|
1
2
3
4
5
6
|
如:<script src="https://www.gstatic.com/og/_/js/k=og.og2.en_US.iF4jnkQuaf0.O/rt=j/t=zcms/m=def/exm=in,fot/d=1/ed=1/rs=AA2YrTv5-POC4Ks9GtGRdY2ywUWisqz7-Q"></script><script> alert('123');</script> |
3、变量
- 全局变量
- 局部变量
JavaScript中变量的声明是一个非常容易出错的点,局部变量必须一个 var 开头,如果未使用var,则默认表示声明的是全局变量
|
1
2
|
var name = "seven" # 局部变量age = 18 # 全局变量 |
注:注释 // 或 /* */
js压缩:一般js文件都被压缩,然后子再传递给浏览器端,jquery.min.js就是jquery.js压缩后的,格式发生了改变,例如,函数是被压缩成一行。
4、基本数据类型
数字(Number)
|
1
2
3
4
5
|
var page = 111;var age = Number(18);var a1 = 1,a2 = 2, a3 = 3; #统一一行来定义多个局部变量parseInt("1.2"); #字符串转换为int类型parseFloat("1.2"); #字符串转换为浮点型 |
console.log(age, typeof age) #typeof 查看数据的类型
字符串(String)
|
1
2
3
4
5
6
7
8
9
10
|
var name = "wupeiqi";var name = String("wupeiqi");var age_str = String(18);常用方法: obj.trim() #去除空格 obj.charAt(index) #根据索引来取值 obj.substring(start,end) #获取序列,和python的切片一样 obj.indexOf(char) #获取想要字母的下标 obj.length #获取字符串的长度 |
如python 一样,js也是可以对字符串做操作的,
布尔(Boolean)
|
1
2
3
|
var status = true; #注意首字母是小写var status = false;var status = Boolen(1==1) |
数组(Array)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
var names = ['alex', 'tony', 'eric']var names = Array('alex', 'tony', 'eric') #创建数字的两种方法常用方法: 添加 obj.push(ele) #追加 obj.unshift(ele) #最前插入 obj.splice(index,0,'content') #指定索引插入,索引,中间必须是0,content 移除 obj.pop() #数组尾部获取,并移除 obj.shift() #数组头部获取,并移除 obj.splice(index,count) #数组指定位置后count个字符 切片 obj.slice(start,end) 合并 newArray = obj1.concat(obj2) 翻转 obj.reverse() 字符串化 obj.join('_') 长度 obj.length字典var items = {'k1': 123, 'k2': 'tony'} |
更多操作见:http://www.shouce.ren/api/javascript/main.html
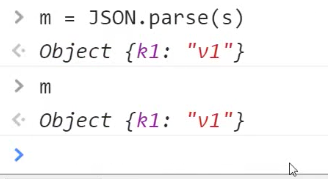
javascript的序列化与反序列化:


undefined
|
1
2
|
undefined表示未定义值var name; |
null
|
1
|
null是一个特殊值 |
5、循环语句
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
var names = ["alex", "tony", "rain"];// 数组:方式一for(var i=0;i<names.length;i++){ console.log(i); console.log(names[i]);}// 数组:方式二for(var index in names){ console.log(index); console.log(names[index]);}var names = {"name": "alex", "age": 18};// 字典:方式一 #因为字典的key不是数字,所以只有这一种循环的模式for(var index in names){ console.log(index); console.log(names[index]);}// while循环while(条件){ // break; // continue;} |
6、条件语句
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
//if条件语句 if(条件){ }else if(条件){ }else{ }var name = 'python';var age = 1;// switch,case语句 switch(name){ case '1': age = 123; break; case '2': age = 456; break; default : age = 777; } |
7、异常处理
|
1
2
3
4
5
6
7
|
try{}catch(e) {}finally{} |
8、函数
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
函数的声明 function func(arg){ return true; } 匿名函数 var func = function(arg){ return "tony"; }自执行函数 (function(arg){ console.log(arg); })('123') |
9、面向对象
|
1
2
3
4
5
6
7
8
9
10
11
|
function Foo (name,age) { this.Name = name; this.Age = age; this.Func = function(arg){ return this.Name + arg; }}var obj = new Foo('alex', 18);var ret = obj.Func("sb");console.log(ret); |
Dom 概述
文档对象模型(Document Object Model,DOM)是一种用于HTML和XML文档的编程接口。它给文档提供了一种结构化的表示方法,可以改变文档的内容和呈现方式。我们最为关心的是,DOM把网页和脚本以及其他的编程语言联系了起来。DOM属于浏览器,而不是JavaScript语言规范里的规定的核心内容。
注:一般说的JS让页面动起来泛指JavaScript和Dom
Dom等于把整个页面封装起来,可以利用,document.getXXX的方式来调用其的内容。
1、选择器
|
1
2
3
|
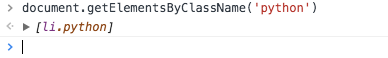
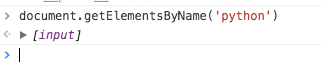
document.getElementById('id');document.getElementsByName('name');document.getElementsByTagName('tagname'); |

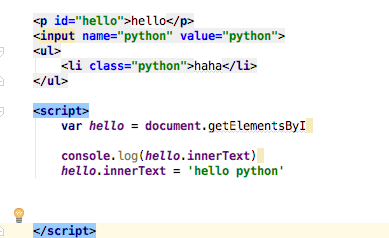
 获取这个id=‘hello’正行的代码
获取这个id=‘hello’正行的代码


2、内容
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
innerTextinnerHTMLvar obj = document.getElementById('nid')obj.innerText # 获取文本内容obj.innerText = "hello" # 设置文本内容obj.innerHTML # 获取HTML内容obj.innerHTML = "<h1>asd</h1>" # 设置HTML内容特殊的:以下这些都需要value来获取值 input系列 textarea标签 select标签 value属性操作用户输入和选择的值 |
让网页动起来:
1 <p id="hello">1</p> 2 <button type="button" onclick="abc()">+1</button> 3 4 <script> 5 function abc(){ 6 var a = document.getElementById("hello"); 7 var text = a.innerText; 8 var text = parseInt(text); 9 text += 1; 10 a.innerText = text 11 12 }

1 <input type="text" id="search" value="请输入关键字" onfocus="abc()" onblur="cba()"> 2 3 4 <script> 5 function abc(){ 6 var ndi = document.getElementById('search') 7 var value = ndi.value; 8 if(value == '请输入关键字'){ 9 ndi.value = ''; 10 } 11 } 12 13 function cba(){ 14 var ndi = document.getElementById('search') 15 var value = ndi.value; 16 if(!value.trim()){ 17 ndi.value = '请输入关键字' 18 } 19 } 20 21 </script>
3、创建标签
dd
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
方式一: var obj = document.createElement('a'); obj.href = "http://www.etiantian.org"; obj.innerText = "老男孩"; var container = document.getElementById('container'); //container.appendChild(obj); //container.insertBefore(obj, container.firstChild); //container.insertBefore(obj, document.getElementById('hhh'));方式二: var container = document.getElementById('container'); var obj = "<input type='text' />"; container.innerHTML = obj; // 'beforeBegin', 'afterBegin', 'beforeEnd', 'afterEnd' //container.insertAdjacentHTML("beforeEnd",obj); |
1 <body> 2 3 <div id="container"></div> 4 <a href="http://www.baidu.com" onclick="return addevent()">添加</a> 5 6 7 <script> 8 function addevent(){ 9 var nid = document.getElementById("container") 10 var tag = "<input type='text' />" 11 nid.innerHTML = tag; 12 return false; 13 } 14 15 </script> 16 17 </body>
自定义的函数优先执行,然后再执行自带的函数。

4、标签属性
|
1
2
3
4
5
6
7
8
9
10
11
|
var obj = document.getElementById('container');固定属性 obj.id obj.id = "nid" obj.className obj.style.fontSize = "88px";自定义属性 obj.setAttribute(name,value) obj.getAttribute(name) obj.removeAttribute(name) |
5、提交表单
|
1
|
document.geElementById('form').submit() |
6、事件

特殊的:
|
1
2
3
|
window.onload = function(){} //jQuery:$(document).ready(function(){}) //onload是所有DOM元素创建、图片加载完毕后才触发的。而ready则是DOM元素创建完毕后触发的,不等图片加载完毕。图片还么有渲染,就可以进行事件的执行。 |
特殊参数:this,event
