一、定位
定位有相对定位、绝对定位和固定位置,详细写下各个定位属性:
绝对定位是相对于浏览器边框或父级;相对定位是相对于原来位置移动;固定位置相对于浏览器边界,用例子来看:
定位position属性:绝对定位absolute(对于top、bottom、right、left属性,只有设置了position才能用前面的那四个属性)
(1)样式表absolute的属性设置代码:
<head>
<style type="text/css"> *{ margin:0px auto; padding:0px;} #a3{ 300px; height:300px; background-color:#000; position:absolute; } #a4{ 200px; height:200px; background-color:#F00; position:absolute; } </style> </head> <body> <div id="a3"></div> <div id="a4"></div> </body>
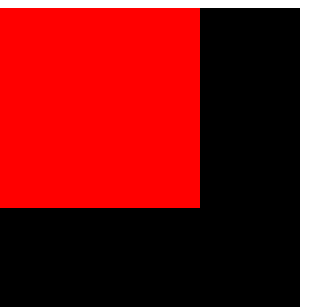
样式表的绝对定位的效果:
(2)定位position属性:固定位置fixed
样式表fixed的属性设置代码:
<head>
<style type="text/css">
*{ margin:0px auto; padding:0px;}
#a4{
200px;
height:200px;
background-color:#F00;
position:fixed;
}
</style>
</head>
<body>
<div id="a4"></div>
<div id="a3">
<img src="../图片/MTXX_20160817174806.jpg"/>
<img src="../图片/MTXX_20160817174806.jpg"/>
<img src="../图片/MTXX_20160817174806.jpg"/>
<img src="../图片/MTXX_20160817174806.jpg"/>
<img src="../图片/MTXX_20160817174806.jpg"/>
<img src="../图片/MTXX_20160817174806.jpg"/>
<img src="../图片/MTXX_20160817174806.jpg"/>
<img src="../图片/MTXX_20160817174806.jpg"/>
<img src="../图片/MTXX_20160817174806.jpg"/>
<img src="../图片/MTXX_20160817174806.jpg"/>
<img src="../图片/MTXX_20160817174806.jpg"/>
<img src="../图片/MTXX_20160817174806.jpg"/>
<img src="../图片/MTXX_20160817174806.jpg"/>
</div>
</body>
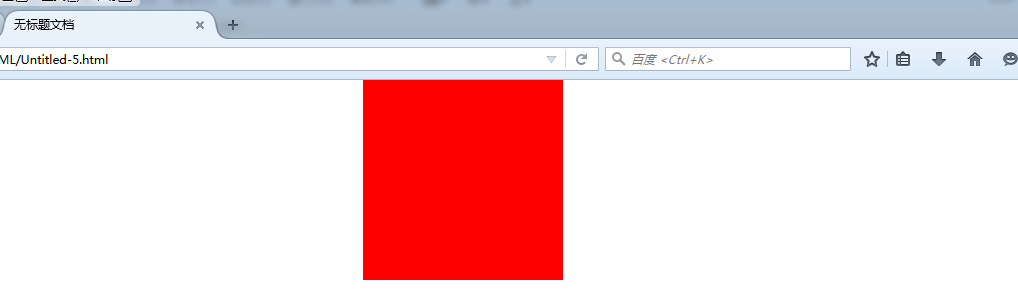
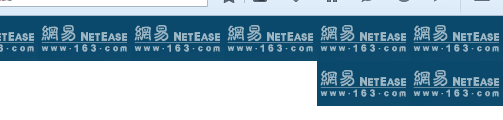
样式效果图: 红色的方框设置了固定位置属性值,它不随滚动条的滚动上去,页面怎么滚动它也是不动的。
红色的方框设置了固定位置属性值,它不随滚动条的滚动上去,页面怎么滚动它也是不动的。
(3)
定位position属性:固定位置relative
样式表relative的属性设置代码:
<head>
<style type="text/css">
*{ margin:0px auto; padding:0px;}
#a4{
200px;
height:200px;
background-color:#F00;
(A)position:fixed;
(B)position:fixed;
top:10px;
}
</style>
</head>
<body>
<div id="a4"></div>
</body>
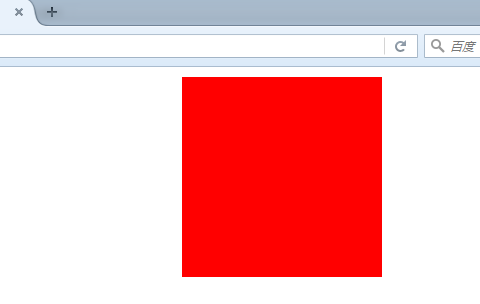
样式效果图:A. B.
B.
二、流float
它有左和右的流,如果单纯插入好多图片,效果是单向的竖排,你想要让它改变方向的话,就要使用流了。
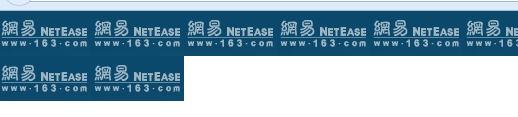
让它横向左流(float:left;): 开头是向左流
开头是向左流
右流动(float:right;): 开头向右流
开头向右流
有个样式可以改变那些默认不能改变大小的标签:display:inline-block
例子:超链接和span是没法通过宽高属性来改变的,但可以使用样式
<a style=" 200px; height:100px; display:inline-block" href="http://www.baidu.com" >这是一个超链接</a>
效果图:
还有几个样式可以了解,通过看那个表就可以~~