WXSS (WeiXin Style Sheets)是一套样式语言,用于描述 WXML 的组件样式。
其中:注意全局样式和局部样式
定义在 app.wxss 中的样式为全局样式,作用于每一个页面。
定义在 page 的 wxss 文件中定义的样式为局部样式,只作用在对应的页面,并会覆盖 app.wxss 中相同的选择器。
WXSS 用来决定 WXML 的组件应该怎么显示。为了适应广大的前端开发者,WXSS 具有 CSS 大部分特性。同时为了更适合开发微信小程序,WXSS 对 CSS 进行了扩充以及修改。
与 CSS 相比,WXSS 扩展的特性有:尺寸单位和样式导入
一、尺寸单位
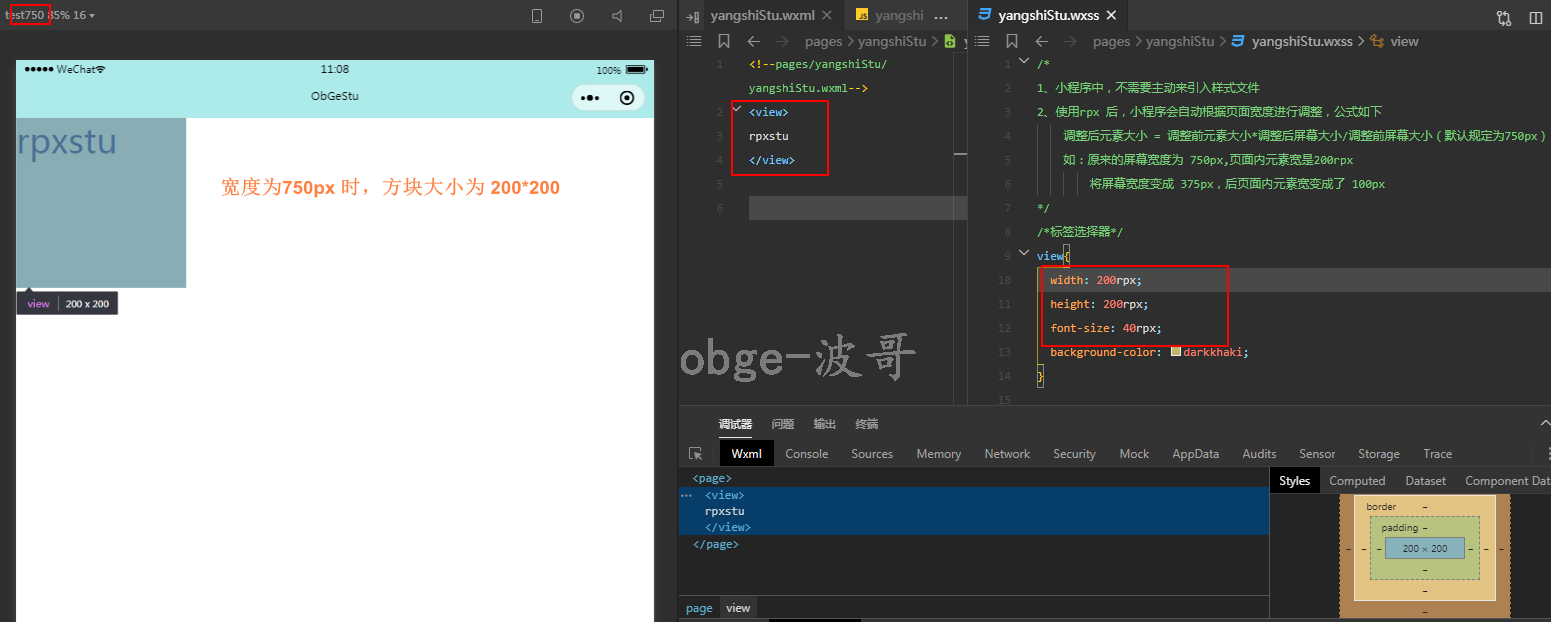
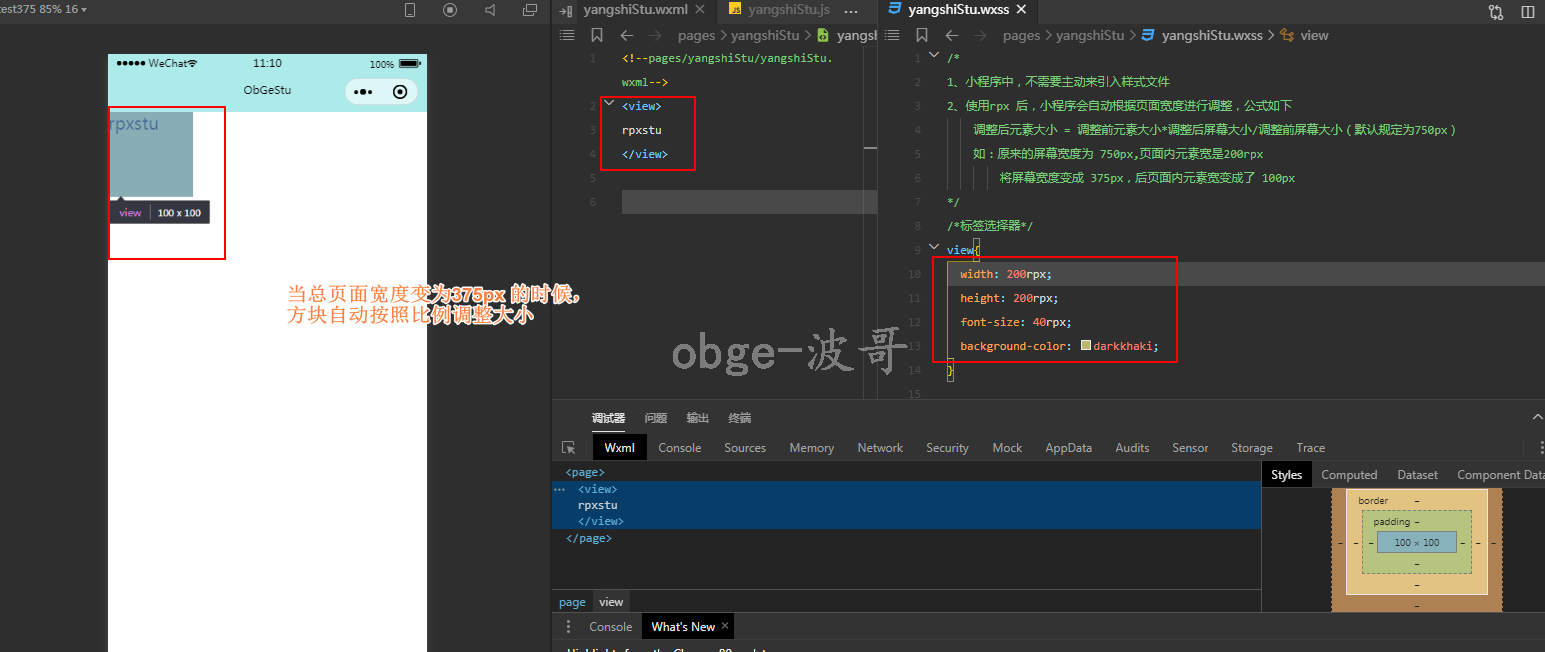
rpx(responsive pixel): 可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。

只需要将原来的单位ps 换成 rpx 后,小程序就会调整后页面内元素也会自动进行调整,注意默认规定屏幕宽度为 750px

/* 1、小程序中,不需要主动来引入样式文件 2、使用rpx 后,小程序会自动根据页面宽度进行调整,公式如下 调整后元素大小 = 调整前元素大小*调整后屏幕大小/调整前屏幕大小(默认规定为750px) 如:原来的屏幕宽度为 750px,页面内元素宽是200rpx 将屏幕宽度变成 375px,后页面内元素宽变成了 100px */ /*标签选择器*/ view{ 200rpx; height: 200rpx; font-size: 40rpx; background-color: darkkhaki; } <!--pages/yangshiStu/yangshiStu.wxml--> <view> rpxstu </view>
二、样式导入
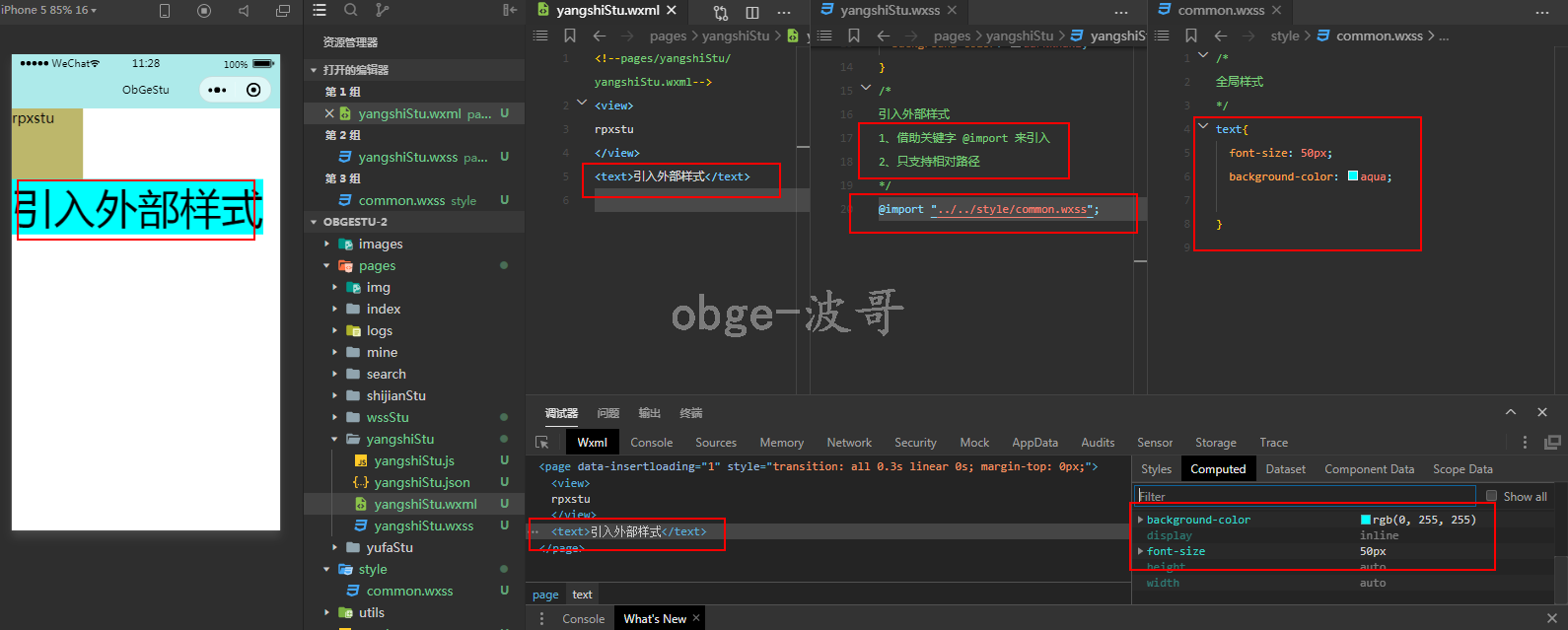
在样式 pages/yangshiStu/yangshiStu.wxss 中引入根目录下style/common.wxss 的text样式,将pages/yangshiStu/yangshiStu.wxml 中使用text 标签框柱的样式进行渲染
引入外部样式
1、借助关键字 @import 来引入
2、只支持相对路径,用
;表示语句结束如:
@import "../../style/common.wxss";

https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxss.html