1. UIPresentationController的作用
1>管理所有Modal出来的控制器
2>管理通过这个方法 - (void) presentViewController:(UIViewController *) animated:(BOOL) completion:^(void)completion;显示出来的控制器
3>管理监听 切换控制器的过程
2. UIPresentationController的作用
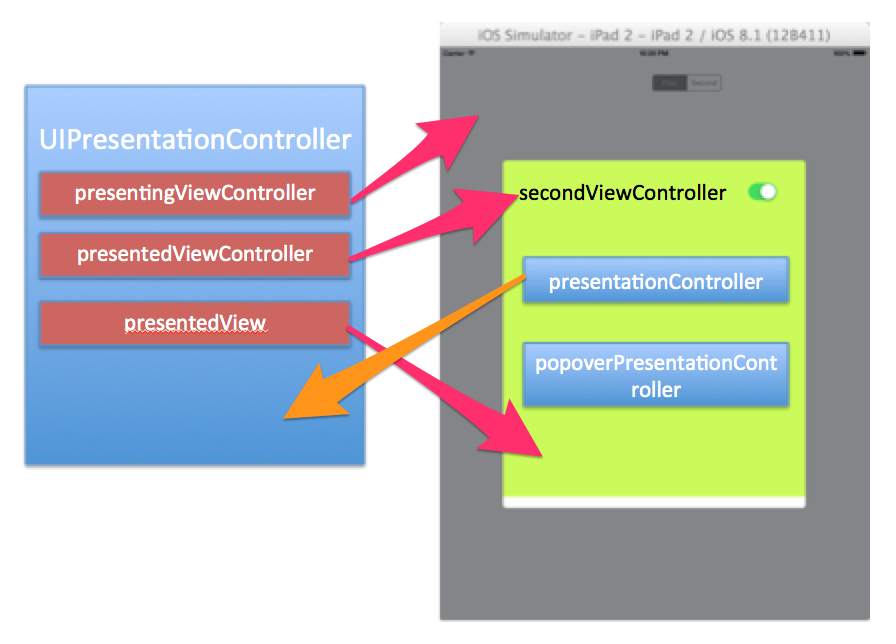
1>控制器一旦调了present方法,控制器的presentationController,会先创建好了,然后整个控制器的切换由presentationController管理
- (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event{
SecondViewController *vc = [[SecondViewController alloc]init];
[self presentViewController:vc animated:YES completion:nil];
}
2>控制器有2个属性:presentationController和poppverPresentationController
下面的截图场景 vc.modalPresentationStyle = UIModalPresentationFormSheet, 这种情况下poppverPresentationController = nil


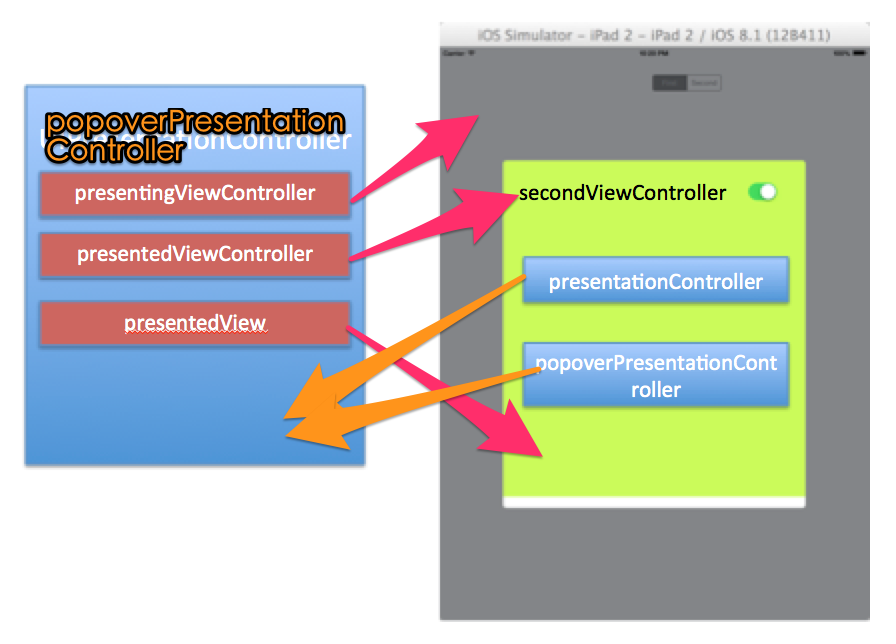
3>设置控制器以popver的方式切换.
也就是说 vc.modalPresentationStyle = UIModalPresentationPopover,控制器的popoverPresentationController属性就不再是nil了
而且popoverPresentationController 和 presentationController 指向同一对象,指向的都是 UIPopoverPresentationController 类对象
注: 1>UIPopoverPresentationController类 继承自 UIPresentationController类
2>父类指针可以指向子类,所以presentationController指向UIPopoverPresentationController对象,没有问题

4>控制器的presentationController 和 popoverPresentationController采用的是懒加载的方式,下面这段代码,vc控制器是不会popover出来的.
SecondViewController *vc = [[SecondViewController alloc]init];
// 在 vc.popoverPresentationController.sourceView = self.segmented之前调了presentationController的get方法
vc.presentationController;
vc.modalPresentationStyle = UIModalPresentationPopover;
vc.popoverPresentationController.sourceView = self.segmented;
[self presentViewController:vc animated:YES completion:nil];