这个问题困扰了我好久 ,
最终还是解决了 : 我最开始想岔了,我看见其他大佬们都说不要直接用this.$store.state.aaa=bbb;将aaa的值改变成bbb , 不建议这样赋值(原理是vuex源码中的利用vue的watch功能监听这个数据,但是,这个监听有缺陷,就是如果state里面值是数组的话,对数组某个指针进行更改的时候是无法触发这个监听的)。 所以让我只想着在mutation 里面改变state的值,而我要调用本地的json数据来赋值给state好让全部的组件都能共享这些数据,然后才将这些数据加载到dom上然后渲染DOM
我只好在action中来加载本地json数据,然后通过mutation来改变state的值,问题就出在这里,(action中可以执行异步函数,mutation中只能是同步的)(请求json数据是异步操作)我不管将action的调用函数放在哪个钩子下面,json数据的加载都比DOM渲染得慢得多 ,中途打印全是Promise(还没搞完的意思) 。
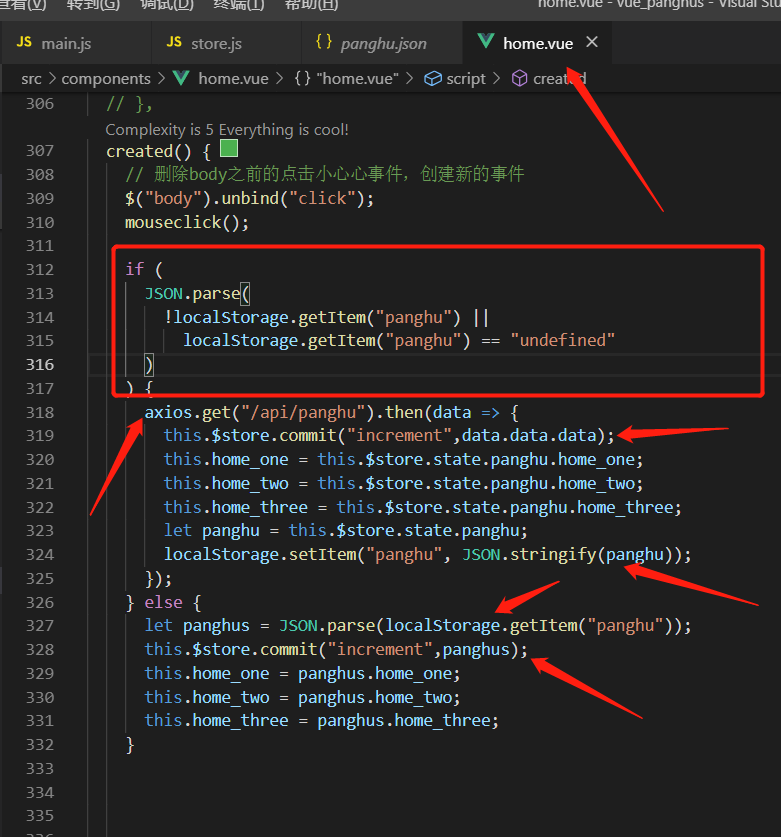
最后我是将json数据请求放在外面的created钩子中,然后再接下来 this.$store.commit("increment",data.data.data);传给matation函数我请求到的json数据对象,在matation中将data.data.data赋值给state的 。完美解决了问题。(vuex数据刷新后效失,我博客有一篇有说明解决办法哟~~
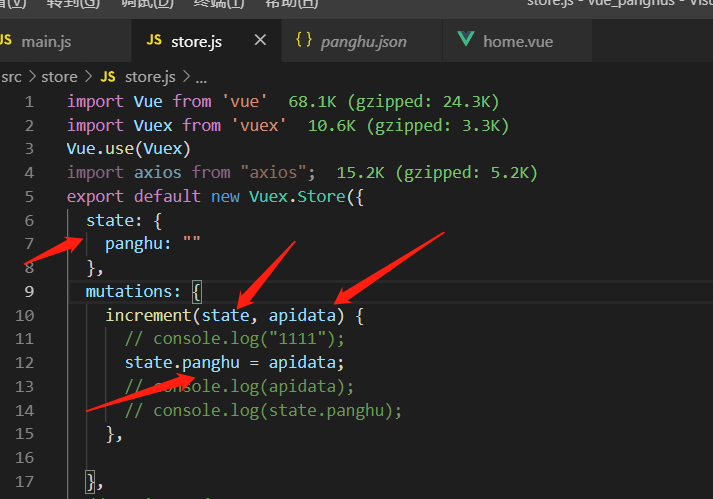
贴个代码:


import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
panghu: ""
},
mutations: {
increment(state, apidata) {
state.panghu = apidata;
},
},
created() {
if (
JSON.parse(
!localStorage.getItem("panghu") ||
localStorage.getItem("panghu") == "undefined"
)
) {
axios.get("/api/panghu").then(data => {
this.$store.commit("increment",data.data.data);
this.home_one = this.$store.state.panghu.home_one;
this.home_two = this.$store.state.panghu.home_two;
this.home_three = this.$store.state.panghu.home_three;
let panghu = this.$store.state.panghu;
localStorage.setItem("panghu", JSON.stringify(panghu));
});
} else {
let panghus = JSON.parse(localStorage.getItem("panghu"));
this.$store.commit("increment",panghus);
this.home_one = panghus.home_one;
this.home_two = panghus.home_two;
this.home_three = panghus.home_three;
}