AJAX(Asynchronous Javascript And XML)翻译成中文就是“异步Javascript和XML”。即使用Javascript语言与服务器进行异步交互,传输的数据为XML(当然,传输的数据不只是XML)。
同步交互:客户端发出一个请求后,需要等待服务器响应结束后,才能发出第二个请求;
异步交互:客户端发出一个请求后,无需等待服务器响应结束,就可以发出第二个请求。
AJAX除了异步的特点外,还有一个就是:浏览器页面局部刷新;(这一特点给用户的感受是在不知不觉中完成请求和响应过程)
一.AJAX常见应用情景
当我们在百度中输入一个“老”字后,会马上出现一个下拉列表!列表中显示的是包含“传”字的4个关键字。
其实这里就使用了AJAX技术!当文件框发生了输入变化时,浏览器会使用AJAX技术向服务器发送一个请求,查询包含“传”字的前10个关键字,然后服务器会把查询到的结果响应给浏览器,最后浏览器把这4个关键字显示在下拉列表中。
- 整个过程中页面没有刷新,只是刷新页面中的局部位置而已!
- 当请求发出后,浏览器还可以进行其他操作,无需等待服务器的响应!

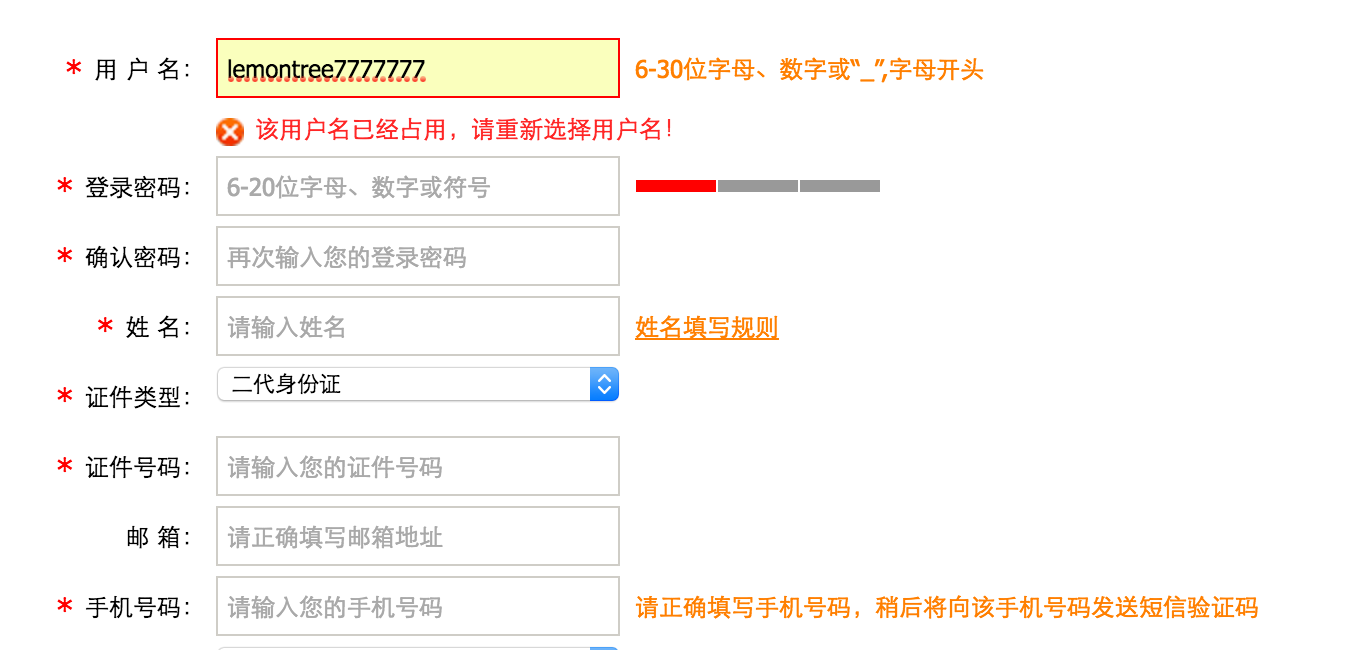
当输入用户名后,把光标移动到其他表单项上时,浏览器会使用AJAX技术向服务器发出请求,服务器会查询名为zhangSan的用户是否存在,最终服务器返回true表示名为lemontree7777777的用户已经存在了,浏览器在得到结果后显示“用户名已被注册!”。
- 整个过程中页面没有刷新,只是局部刷新了;
- 在请求发出后,浏览器不用等待服务器响应结果就可以进行其他操作;
优点:
- AJAX使用Javascript技术向服务器发送异步请求;
- AJAX无须刷新整个页面;
- 因为服务器响应内容不再是整个页面,而是页面中的局部,所以AJAX性能高;
二.$.ajax参数
我们首先来看一个常见的ajax请求的例子,该例子使用ajax来发送点赞请求:
$(document).ready(function () {
$(".diggit").click(function () {
//向服务端发送当前的article_id,是否点赞或者踩灭:is_up
// 既然要发送文章id,因此我们需要在article_detail.html中新建一个标签,然后用来存放文章id
//首先需要判断用户是否已经登入
// <div class="info" article_id="{{ article_detail_obj.article.nid }}" user_name="{{ article_detail_obj.article.user.username }}"></div>
//如果自定义属性user_name有值那就说明用户已经登入,那我就直接发送Ajax请求
if($(".info").attr("user_name")){
$.ajax({
url:"/users/up_down/",
type: "post",
data: {
is_up:"True",
article_id: $(".info").attr("article_id"),
csrfmiddlewaretoken: $("input[name='csrfmiddlewaretoken']").val()
},
success:function (data) {
// up_down_response = {"status": True, "is_repeat": None}
// 判断status的状态,为True则点赞成功,那么将当前的点赞数+1,并且打印点赞成功的消息
console.log(data); // {status: false, is_repeat: true}
if(data.status){
current_up_count = parseInt($("#digg_count").text());
current_up_count += 1;
$("#digg_count").html(current_up_count);
setTimeout(function () {
$(".dig_message").html("恭喜您点赞成功").css("color", "red")
}, 3000)
}
else if(data.is_repeat){
setTimeout(function () {
$(".dig_message").html("抱歉,不能重复点赞").css("color", "red")
}, 3000)
}
}
})
}
// 用户未登入
else {
console.log(location.pathname);//拿到的是路径部分
setTimeout(function () {
$(".dig_message").html("抱歉,您还没有登入,不能进行点赞,3秒后将跳转到登入页面").css("color", "red")
}, 3000);
location.href = "/login/?next=" + location.pathname
}
});
});
【01】$.ajax的请求参数
######################------------data---------################ data: 当前ajax请求要携带的数据,是一个json的object对象,也就是一个json对象 ajax方法就会默认地把它编码成某种格式(urlencoded:?a=1&b=2)发送给服务端;此外,ajax默认以get方式发送请求。 function testData() { $.ajax("/test",{ //此时的data是一个json形式的对象 data:{ a:1, b:2 } }); //?a=1&b=2 ######################------------processData---------################ processData:声明当前的data数据是否进行转码或预处理,默认为true,即预处理;如果设置为false, 那么对data:{a:1,b:2}会调用json对象的toString()方法,即{a:1,b:2}.toString() ,最后得到一个[object,Object]形式的结果。 ######################------------contentType---------################ contentType:默认值: "application/x-www-form-urlencoded"。发送信息至服务器时内容编码类型。 即告诉服务器,我客户端使用的数据编码格式是urlencoded:urlencoded:?a=1&b=2; 如果想以其他方式提交数据,比如contentType:"application/json",即客户端告诉服务器,我发送的是一个json字符串: 这里一定要注意,一旦设定了contentType:"application/json",那么我们发送给服务器端的数据data必须就是一个json字符串,不能 是json对象,要不然会报错,这也就是为什么我们需要使用JSON.stringify来将json对象序列化为一个json字符串的原因了! $.ajax("/ajax_get",{ data:JSON.stringify({ a:22, b:33 }), contentType:"application/json", type:"POST", }); //{a: 22, b: 33} 当客户端设定了我发送给服务端的是json字符串时,那么服务端拿到数据肯定需要将数据进行反序列化为一个python字符串 注意此时如果我们设定了客户端使用的是POST方式发送,那么我们在服务端取数据的时候就应该从请求体中拿出数据: request.body.decode("utf8"),取出的是一个字节字符串,然后使用json.loads进行反序列化成Python中的对象 views.py: json.loads(request.body.decode("utf8")) ######################------------traditional---------################ traditional:一般是我们的data数据有数组时会用到 :data:{a:22,b:33,c:["x","y"]}, traditional为false会对数据进行深层次迭代;
响应参数:dataType
dataType的功能: 设定HttpHeader中“Accept”域的内容,告诉服务器浏览器可以想要返回的数据格式类型,同时JQuery也会根据该类型对返回的数据进行相应的格式转换,例如客户端设定dataType的值为:"json",表示我告诉服务端,你返回给我的数据必须是json格式的字符串,
一旦服务端返回给我json字符串后,我可以直接使用,因为jquery会自动将json字符串转换为JS对象,不需要我们手动去转换:JSON.parse()
以上就是Django中的AJax知识,笔者将在下一篇博客中为大家详细介绍Ajax与表单序列化相关的知识。
参考网址:http://blog.csdn.net/walkerjong/article/details/7520485