css图片的相关操作
1、案例源码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
*{margin: 0;padding: 0}
body{ 95.2%;margin: 5px auto;}
.image{border: 1px solid darkgray; auto;height: auto;float: left;text-align: center;margin: 5px;}
.image p{font-size: 12px;margin-bottom: 4px;}
.image a img{padding: 3px;opacity: 0.92}/*padding和margin都可以实现同样效果*/
.image a img:hover{opacity: 1;}
.image a:hover{background-color: coral;}
</style>
</head>
<body>
<div class="image">
<a href="#"><img src="images/f1.jpg"/></a>
<p>美景</p>
</div>
<div class="image">
<a href="#"><img src="images/f2.jpg"/></a>
<p>美景</p>
</div>
<div class="image">
<a href="#"><img src="images/f3.jpg"/></a>
<p>美景</p>
</div>
<div class="image">
<a href="#"><img src="images/f4.jpg"/></a>
<p>美景</p>
</div>
<div class="image">
<a href="#"><img src="images/f5.jpg"/></a>
<p>美景</p>
</div>
<div class="image">
<a href="#"><img src="images/f6.jpg"/></a>
<p>美景</p>
</div>
<div class="image">
<a href="#"><img src="images/f7.jpg"/></a>
<p>美景</p>
</div>
<div class="image">
<a href="#"><img src="images/f1.jpg"/></a>
<p>美景</p>
</div>
<div class="image">
<a href="#"><img src="images/f2.jpg"/></a>
<p>美景</p>
</div>
<div class="image">
<a href="#"><img src="images/f1.jpg"/></a>
<p>美景</p>
</div>
<div class="image">
<a href="#"><img src="images/f2.jpg"/></a>
<p>美景</p>
</div>
<div class="image">
<a href="#"><img src="images/f3.jpg"/></a>
<p>美景</p>
</div>
</body>
</html>
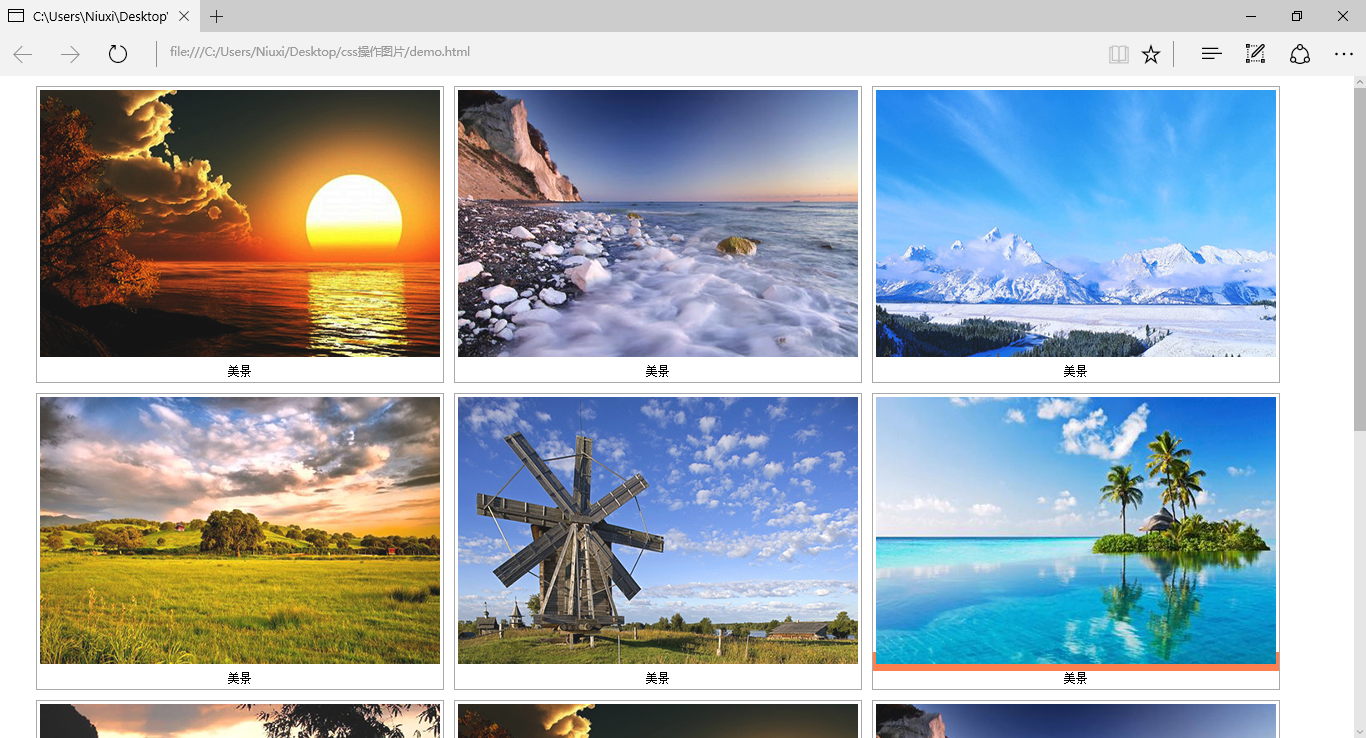
2、案例效果