实验十三 图形界面事件处理技术
理论知识;
事件处理基础
事件源(event source):能够产生事件的对象都可 以成为事件源,如文本框、按钮等。一个事件源是一个 能够注册监听器并向监听器发送事件对象的对象。
事件监听器(event listener):事件监听器对象接 收事件源发送的通告(事件对象),并对发生的事件作 出响应。一个监听器对象就是一个实现了专门监听器接 口的类实例,该类必须实现接口中的方法,这些方法当 事件发生时,被自动执行。
事件对象(event object):Java将事件的相关信息 封装在一个事件对象中,所有的事件对象都最终派生于 java.util.EventObject类。不同的事件源可以产生不 同类别的事件
AWT事件处理机制的概要:
监听器对象:是一个实现了特定监听器接口( listener interface)的类实例。
事件源:是一个能够注册监听器对象并发送事件对 象的对象。
当事件发生时,事件源将事件对象自动传递给所 有注册的监听器。
监听器对象利用事件对象中的信息决定如何对事 件做出响应。
GUI设计中,程序员需要对组件的某种事件进行响应和处理时,必须完成两个步骤:
1) 定义实现某事件监听器接口的事件监听器类,并具体化接口中声明的事件处理抽象方法。
2) 为组件注册实现了规定接口的事件监听器对象;
注册监听器方法 eventSourceObject.addEventListener(eventListenerObject)
下面是监听器的一个示例: ActionListener listener = …;
JButton button=new JButton(“Ok”); button.addActionListener(listener);
动作事件(ActionEvent):当特定组件动作(点 击按钮)发生时,该组件生成此动作事件。
该 事 件 被 传 递 给 组 件 注 册 的 每 一 个 ActionListener 对象, 并 调 用 监 听 器 对 象 的 actionPerformed方法以接收这类事件对象。
能够触发动作事件的动作,主要包括:
(1) 点击按钮
(2) 双击一个列表中的选项;
(3) 选择菜单项;
(4) 在文本框中输入回车。
1、实验目的与要求
(1) 掌握事件处理的基本原理,理解其用途;
(2) 掌握AWT事件模型的工作机制;
(3) 掌握事件处理的基本编程模型;
(4) 了解GUI界面组件观感设置方法;
(5) 掌握WindowAdapter类、AbstractAction类的用法;
(6) 掌握GUI程序中鼠标事件处理技术。
2、实验内容和步骤
实验1: 导入第11章示例程序,测试程序并进行代码注释。
测试程序1:
l 在elipse IDE中调试运行教材443页-444页程序11-1,结合程序运行结果理解程序;
l 在事件处理相关代码处添加注释;
l 用lambda表达式简化程序;
l 掌握JButton组件的基本API;
l 掌握Java中事件处理的基本编程模型。
package button;
import java.awt.*;
import java.awt.event.*;
import javax.swing.*;
/**
* A frame with a button panel
*/
public class ButtonFrame extends JFrame
{
private JPanel buttonPanel;
private static final int DEFAULT_WIDTH = 300;
private static final int DEFAULT_HEIGHT = 200;
public ButtonFrame()
{
setSize(DEFAULT_WIDTH, DEFAULT_HEIGHT);//设置大小
// 创建按钮
JButton yellowButton = new JButton("Yellow");
JButton blueButton = new JButton("Blue");
JButton redButton = new JButton("Red");
buttonPanel = new JPanel();
// add buttons to panel在面板中添加按钮
buttonPanel.add(yellowButton);
buttonPanel.add(blueButton);
buttonPanel.add(redButton);
// add panel to frame
add(buttonPanel);
// create button actions。创建按钮操作
ColorAction yellowAction = new ColorAction(Color.YELLOW);
ColorAction blueAction = new ColorAction(Color.BLUE);
ColorAction redAction = new ColorAction(Color.RED);
// associate actions with buttons
yellowButton.addActionListener(yellowAction);
blueButton.addActionListener(blueAction);
redButton.addActionListener(redAction);//创建实现了ActionListener接口的事件源容器,在设置作为自身作为监听器
}
/**
* An action listener that sets the panel's background color.
*/
private class ColorAction implements ActionListener
{
private Color backgroundColor;
public ColorAction(Color c)
{
backgroundColor = c;
}
public void actionPerformed(ActionEvent event)
{
buttonPanel.setBackground(backgroundColor);
}
}
}
package button;
import java.awt.*;
import javax.swing.*;
/**
* @version 1.34 2015-06-12
* @author Cay Horstmann
*/
public class ButtonTest
{
public static void main(String[] args)
{
EventQueue.invokeLater(() -> {
JFrame frame = new ButtonFrame();
frame.setTitle("ButtonTest");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
});
}
}
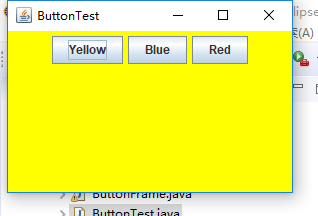
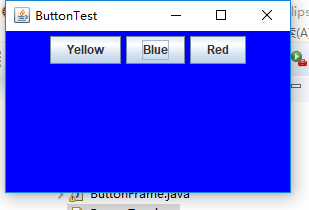
结果图:



测试程序2:
l 在elipse IDE中调试运行教材449页程序11-2,结合程序运行结果理解程序;
l 在组件观感设置代码处添加注释;
l 了解GUI程序中观感的设置方法。
package plaf;
import java.awt.*;
import javax.swing.*;
/**
* @version 1.32 2015-06-12
* @author Cay Horstmann
*/
public class PlafTest
{
public static void main(String[] args)
{
EventQueue.invokeLater(() -> {
JFrame frame = new PlafFrame();
frame.setTitle("PlafTest");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
});
}
}
package plaf;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.SwingUtilities;
import javax.swing.UIManager;
/**
* A frame with a button panel for changing look-and-feel
*/
public class PlafFrame extends JFrame
{
private JPanel buttonPanel;
public PlafFrame()
{
buttonPanel = new JPanel();
UIManager.LookAndFeelInfo[] infos = UIManager.getInstalledLookAndFeels();
for (UIManager.LookAndFeelInfo info : infos)
makeButton(info.getName(), info.getClassName());
add(buttonPanel);
pack();
}
/**
* Makes a button to change the pluggable look-and-feel.
* @param name the button name
* @param className the name of the look-and-feel class
*/
private void makeButton(String name, String className)
{
// add button to panel
JButton button = new JButton(name);
buttonPanel.add(button);
// set button action
button.addActionListener(event -> {
// button action: switch to the new look-and-feel
try
{
UIManager.setLookAndFeel(className);
SwingUtilities.updateComponentTreeUI(this);
pack();
}
catch (Exception e)
{
e.printStackTrace();
}
});
}
}
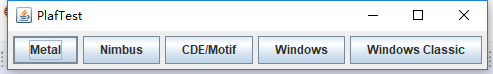
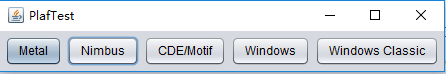
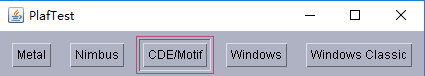
结果图:





测试程序3:
l 在elipse IDE中调试运行教材457页-458页程序11-3,结合程序运行结果理解程序;
l 掌握AbstractAction类及其动作对象;
l 掌握GUI程序中按钮、键盘动作映射到动作对象的方法。
package action;
import java.awt.*;
import javax.swing.*;
/**
* @version 1.34 2015-06-12
* @author Cay Horstmann
*/
public class ActionTest
{
public static void main(String[] args)
{
EventQueue.invokeLater(() -> {
JFrame frame = new ActionFrame();
frame.setTitle("ActionTest");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
});
}
}
package action;
import java.awt.*;
import java.awt.event.*;
import javax.swing.*;
/**
* A frame with a panel that demonstrates color change actions.
*/
public class ActionFrame extends JFrame
{
private JPanel buttonPanel;
private static final int DEFAULT_WIDTH = 300;
private static final int DEFAULT_HEIGHT = 200;
public ActionFrame()
{
setSize(DEFAULT_WIDTH, DEFAULT_HEIGHT);
buttonPanel = new JPanel();
// define actions
Action yellowAction = new ColorAction("Yellow", new ImageIcon("yellow-ball.gif"),
Color.YELLOW);
Action blueAction = new ColorAction("Blue", new ImageIcon("blue-ball.gif"), Color.BLUE);
Action redAction = new ColorAction("Red", new ImageIcon("red-ball.gif"), Color.RED);
// add buttons for these actions
buttonPanel.add(new JButton(yellowAction));
buttonPanel.add(new JButton(blueAction));
buttonPanel.add(new JButton(redAction));
// add panel to frame
add(buttonPanel);
// associate the Y, B, and R keys with names将Y,B,R键与名称关联
InputMap imap = buttonPanel.getInputMap(JComponent.WHEN_ANCESTOR_OF_FOCUSED_COMPONENT);
imap.put(KeyStroke.getKeyStroke("ctrl Y"), "panel.yellow");
imap.put(KeyStroke.getKeyStroke("ctrl B"), "panel.blue");
imap.put(KeyStroke.getKeyStroke("ctrl R"), "panel.red");
// associate the names with actions、把名字和动作练习起来
ActionMap amap = buttonPanel.getActionMap();
amap.put("panel.yellow", yellowAction);
amap.put("panel.blue", blueAction);
amap.put("panel.red", redAction);
}
public class ColorAction extends AbstractAction
{
/**
* Constructs a color action.
* @param name the name to show on the button
* @param icon the icon to display on the button
* @param c the background color
*/
public ColorAction(String name, Icon icon, Color c)
{
putValue(Action.NAME, name);
putValue(Action.SMALL_ICON, icon);
putValue(Action.SHORT_DESCRIPTION, "Set panel color to " + name.toLowerCase());设置面板颜色到名称
putValue("color", c);
}
public void actionPerformed(ActionEvent event)
{
Color c = (Color) getValue("color");
buttonPanel.setBackground(c);
}
}
}
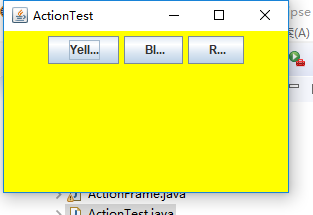
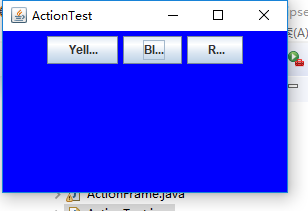
结果图:



测试程序4:
l 在elipse IDE中调试运行教材462页程序11-4、11-5,结合程序运行结果理解程序;
l 掌握GUI程序中鼠标事件处理技术。
package mouse;
import java.awt.*;
import javax.swing.*;
/**
* @version 1.34 2015-06-12
* @author Cay Horstmann
*/
public class MouseTest
{
public static void main(String[] args)
{
EventQueue.invokeLater(() -> {
JFrame frame = new MouseFrame();
frame.setTitle("MouseTest");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
});
}
}
package mouse;
import javax.swing.*;
/**
* A frame containing a panel for testing mouse operations
*/
public class MouseFrame extends JFrame
{
public MouseFrame()
{
add(new MouseComponent());
pack();
}
}
package mouse;
import java.awt.*;
import java.awt.event.*;
import java.awt.geom.*;
import java.util.*;
import javax.swing.*;
/**
* A component with mouse operations for adding and removing squares.
*/
public class MouseComponent extends JComponent
{
private static final int DEFAULT_WIDTH = 300;
private static final int DEFAULT_HEIGHT = 200;
private static final int SIDELENGTH = 10;
private ArrayList<Rectangle2D> squares;
private Rectangle2D current;
// the square containing the mouse cursor包含鼠标光标的正方形
public MouseComponent()
{
squares = new ArrayList<>();
current = null;
addMouseListener(new MouseHandler());
addMouseMotionListener(new MouseMotionHandler());
}
public Dimension getPreferredSize() { return new Dimension(DEFAULT_WIDTH, DEFAULT_HEIGHT); }
public void paintComponent(Graphics g)
{
Graphics2D g2 = (Graphics2D) g;
// draw all squares绘制所有正方形
for (Rectangle2D r : squares)
g2.draw(r);
}
/**
* Finds the first square containing a point.
* @param p a point
* @return the first square that contains p
*/
public Rectangle2D find(Point2D p)
{
for (Rectangle2D r : squares)
{
if (r.contains(p)) return r;
}
return null;
}
/**
* Adds a square to the collection.
* @param p the center of the square
*/
public void add(Point2D p)
{
double x = p.getX();
double y = p.getY();
current = new Rectangle2D.Double(x - SIDELENGTH / 2, y - SIDELENGTH / 2, SIDELENGTH,
SIDELENGTH);
squares.add(current);
repaint();
}
/**
* Removes a square from the collection.
* @param s the square to remove
*/
public void remove(Rectangle2D s)
{
if (s == null) return;
if (s == current) current = null;
squares.remove(s);
repaint();
}
private class MouseHandler extends MouseAdapter
{
public void mousePressed(MouseEvent event)
{
// add a new square if the cursor isn't inside a square如果光标不在方块内,则添加一个新的正方形
current = find(event.getPoint());
if (current == null) add(event.getPoint());
}
public void mouseClicked(MouseEvent event)
{
// remove the current square if double clicked如果双击删除当前方块
current = find(event.getPoint());
if (current != null && event.getClickCount() >= 2) remove(current);
}
}
private class MouseMotionHandler implements MouseMotionListener
{
public void mouseMoved(MouseEvent event)
{
// set the mouse cursor to cross hairs if it is inside
// a rectangle
if (find(event.getPoint()) == null) setCursor(Cursor.getDefaultCursor());
else setCursor(Cursor.getPredefinedCursor(Cursor.CROSSHAIR_CURSOR));
}
public void mouseDragged(MouseEvent event)
{
if (current != null)
{
int x = event.getX();
int y = event.getY();
// drag the current rectangle to center it at (x, y)拖动当前矩形将其置于(X,Y)中心
current.setFrame(x - SIDELENGTH / 2, y - SIDELENGTH / 2, SIDELENGTH, SIDELENGTH);
repaint();
}
}
}
}
实验2:结对编程练习
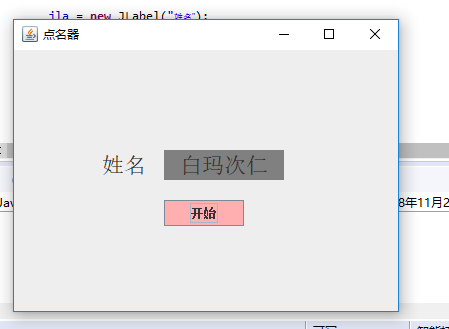
利用班级名单文件、文本框和按钮组件,设计一个有如下界面(图1)的点名器,要求用户点击开始按钮后在文本输入框随机显示2017级网络与信息安全班同学姓名,如图2所示,点击停止按钮后,文本输入框不再变换同学姓名,此同学则是被点到的同学姓名。
package 点名器;
import java.util.*;
import java.awt.*;
import javax.swing.*;
import java.awt.event.*;
import java.io.File;
import java.io.FileNotFoundException;
public class 点名器 extends JFrame implements ActionListener{
/**
*
*/
private static final long serialVersionUID = -1871793290544881957L;//列序列号的时候,被序列化的类有一个唯一标记
private JLabel jla;
private JLabel jlb;
private JButton jba;
private static boolean flag = true;//私有静态布尔标志=真
public 点名器(){
this.setLayout(null);
jla = new JLabel("姓名");
jlb = new JLabel("准备中");
jba = new JButton("开始");
this.add(jla);
this.add(jlb);
jla.setFont(new Font("Courier",Font.PLAIN,22));
jla.setHorizontalAlignment(JLabel.CENTER);
jla.setVerticalAlignment(JLabel.CENTER);
jla.setBounds(20,100,180,30);//这里定义的姓名的大小位置方位
jlb.setOpaque(true);
jlb.setBackground(Color.cyan);
jlb.setFont(new Font("Courier",Font.PLAIN,22));
jlb.setHorizontalAlignment(JLabel.CENTER);
jlb.setVerticalAlignment(JLabel.CENTER);
jlb.setBounds(150,100,120,30);//这里定义的是准备中字的方块大小,位置方位
this.add(jba);
jba.setBounds(150,150,80,26);//这里定义的是开始的各个属性,
jba.addActionListener(this);
this.setTitle("点名器");
this.setBounds(400,400,400,300);//定义点名器方框的各个属性
this.setVisible(true);
this.setDefaultCloseOperation(DISPOSE_ON_CLOSE);
}
public void actionPerformed(ActionEvent e){
int i=0;
String names[]=new String[50];
try {
Scanner in=new Scanner(new File("D:\studentnamelist.txt"));//输入文本路径
while(in.hasNextLine())
{
names[i]=in.nextLine();
i++;
}
} catch (FileNotFoundException e1) {
// TODO Auto-generated catch block
e1.printStackTrace();
}
if(jba.getText()=="开始"){
jlb.setBackground(Color.MAGENTA);
flag = true;
new Thread(){
public void run(){
while(点名器.flag){
Random r = new Random();
int i= r.nextInt(43);
jlb.setText(names[i]);
}
}
}.start();
jba.setText("停止");
jba.setBackground(Color.BLUE);
}
else if(jba.getText()=="停止"){
flag = false;
jba.setText("开始");
jba.setBackground(Color.PINK);
jlb.setBackground(Color.gray);
}
}
public static void main(String arguments []){
new 点名器();
}
}
实验总结:通过这次学习了解了事件处理的基本原理,理解其用途AWT事件模型的工作机制,事件处理的基本编程模型,了解了GUI界面组件观感设置方法,WindowAdapter类、AbstractAction类的用法,GUI程序中鼠标事件处理技术,最后的点名程序是对学长代码进行了稍微的修改和对不理解的那些进行了注释。