作品集是反映设计师设计水平最直观最有说服力的材料,而作为一个交互设计师,应该如何设计自己的作品集来证明自己的专业水准?知乎、Quora、ux.stackexchange.com等论坛都有相关的讨论,本文总结这些观点并针对自己求职的体会,探讨交互设计师的作品集应该如何设计,以期为旨在从事交互设计工作的同仁提供帮助。
既然是交互设计的作品,则不同于GUI或平面设计,也不是用户研究的结论展示,而应该是面对问题,综合考虑提出最佳的解决方案并将其实施执行,因此交互设计师的作品集应该重点突出实际项目中面对问题提出解决方案这一系列过程,以及最终的效果。
1. 设计案例最好是实际项目,而不是自己做的再设计
交互设计师在实际工作中会遇到各种问题,面对的需求也可能五花八门,需要与很多不同工种的同事进行沟通,面对这些限制和问题如何找到最本质的需求,在所提出的各种方案中找到最优解是非常重要的能力,这些只有在真实项目中才会遇到,而自己所做的再设计方案并不能遇到这些问题,因此作品集应该尽量展示这些实际项目。
尽量选择实际项目
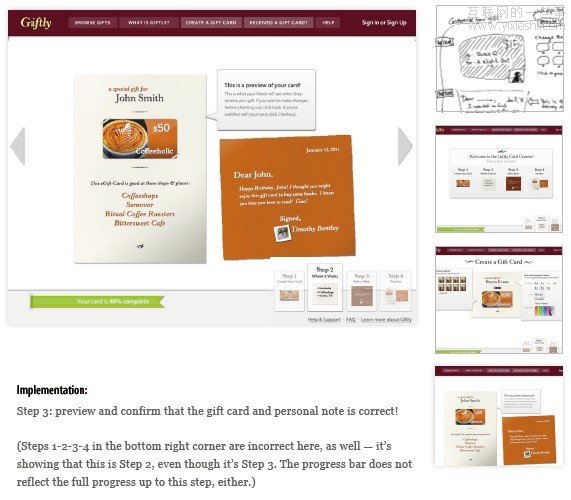
2. 说明解决问题的过程,以及效果
交互设计是对需求和问题提出最优的方案,单一的方案并不能很好的展示自己的专业性,设计案例应该描述项目或者需求的内容、存在的问题、设计师的提案及相应分析、最终方案的优越性,最好能展示该方案最终的实际效果,例如带来了多少流量、注册量等。建议使用故事版、流程图等直观的形式来展示这些内容。

展示解决问题的整个思考过程
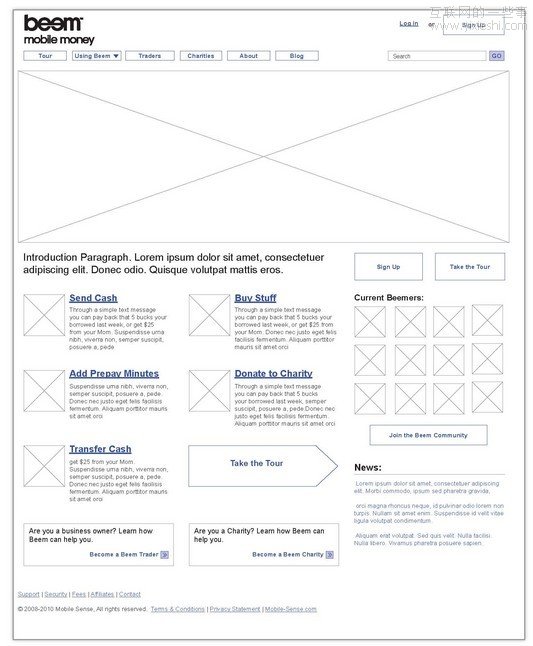
2. 使用去掉视觉效果的线框图
加上视觉效果的设计稿容易让人将更多注意力置于非交互的部分,因此交互设计案例应该尽量展示线框图和流程图,并配上一定的文字说明。线框图可以采用多种形式,包括手绘图、Visio或者Axure做的线框图,尽量采用多种设计工具来展示自己的专业性。

使用线框图
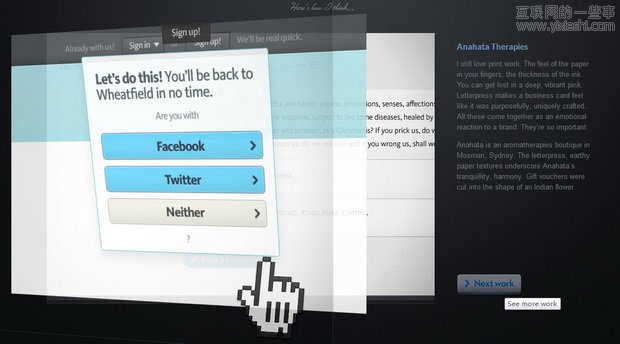
3. 尝试使用具有交互效果的展现形式
单纯的方案截图并不能很好的展示设计元素的各种模态、交互流程和效果,特别是移动产品的设计,因此使用动画效果来展示方案,但是不应该使用过多繁复的操作增加阅读者的成本。

交互性的展示
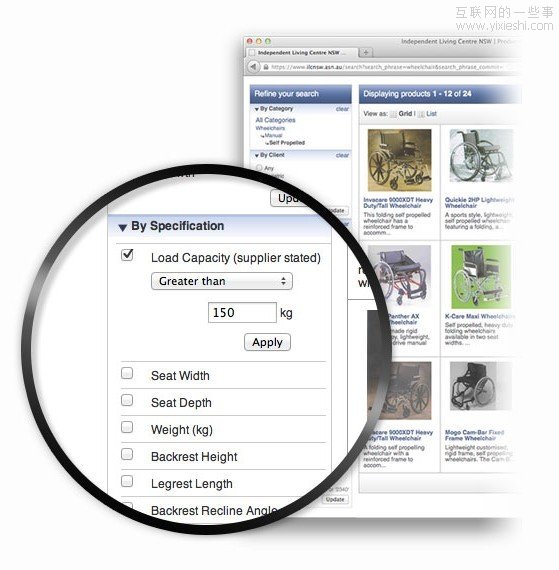
4. 注意图片尺寸,展示设计细节
每个设计方案图片应该突出一两个重点来阐述该方案的优越性,而且太大的图片会增加页面的加载速度。单纯的图片也不能很好的说明方案成立的原因,需要添加一定的文字说明。

方案的细节说明
5. 注意整个作品集的品味、审美素质
交互设计师虽然更关注产品的信息架构、操作流程等方面,但也应该注意作品集的整体性和美学性,注意作品集给用户带来的体验,这也可以更有说服力的展示设计师的专业性。

注意作品集的品味
6. 提供最能体现自己水平的作品
阅读者在浏览作品集时通常会认为这就是设计师最好的作品,因此应该细致的打磨作品集中的每一个案例,尽量展示最能体现自己专业素质的设计,而对于自己所做的设计小品,本人认为与交互设计关系甚远的应该删去。

提供最佳的作品
7. 避免设计案例版权问题
实际项目中的设计方案,很多时候都涉及版权问题,设计师在选择案例时也应该有所注意,未上线的项目或者签了保密协议的项目更应该注意这类问题。
作者:@jupeterlee
原文链接:http://www.jupeterlee.com/wordpress/?p=137