初学者对颜色的敏感度通常是非常弱的,在面对一个界面设计的时候都会在主色上无从入手,然而一个界面设计给用户使用的第一感觉中,主色影响很大;
今天就为大家推荐一款比较好的自动生成配色色板小工具-- Coolors,里面的配色板是非常全面的,最新版的3.0不仅加强了调色功能,上千的调色板让你选择,还有设计师社区让你可以提出自己的建议和疑问。
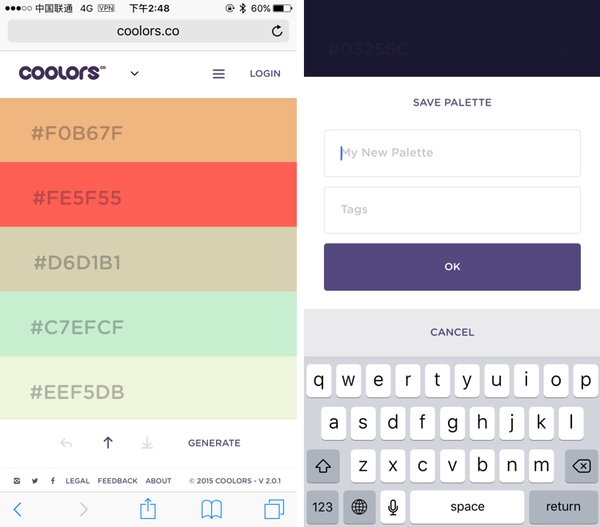
新版在应用的结构上没有大的变化,打开后可以点击「Generate」来通过机器计算生成配色方案。如果你喜欢某个颜色,可以将其锁定在其基础上进行再次配色。

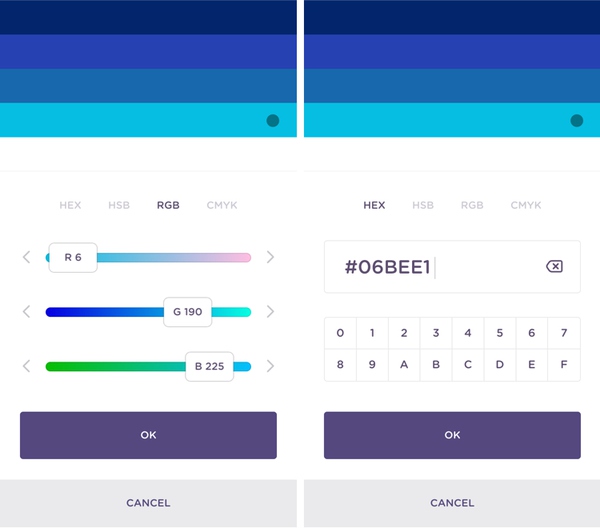
如果色板里面的颜色还不符合你的要求,还可以对某个颜色进行再细节的手动调整,在新版中,里面增加了HSB、RGB、CMYK三种模式,通过在滑竿选择你想要调出的颜色。

生成的每个色块中都会有对应的16进制色值,不过你不用将它们记住。点击「分享」按钮可以将它保存下来,应用支持生成对应网址链接、发送邮件、保存 PDF 或 PNG 四种方式。


新版中一个对交互设计过程中有很多帮助的一个功能是账号的概念,可以将一些已经配好的方案保存起来再多端同步,可以减少设计时的重复操作。

你的配色方案将会进入到系统列表中分享给大家,如果喜欢可以直接从这里获取配色方案。如果你正为配色发愁,你同样也可以到这里来找找灵感。

除此之外 Coolors 这次还提供了 Web 版的数据,所有热门的配色在网站也同样能被找到。
上个版本严格来说还只是一个玩物,而如今的 Coolors 显然想真正进入设计师的工具箱。所以他们还配套发布了 Photoshop 的小插件(需付费),你可以省掉那些导出的步骤直接在 Photoshop 中使用。Coolors 没有支持如今在设计师中最火的 Sketch 倒是有些奇怪,也许也正在开发中吧。

虽然 Coolors是一个要付费的助手小工具,但却是对界面设计是十分有帮助的,也比刚发布的时候免费使用时的功能强大得多了,这样的一个小小的工具,是可以帮助你完成设计的速度和质量的提升。
更多UI设计培训相关的文章-- 线上界面和设计原稿的巨大差异
原文来自:5key