因为是Node服务器端的,怎样实现前台和后台请求以及回应
URL(由什么组成的 ),传输的内容:表单数据 文件数据 【图片、压缩包、各种后缀文件】
URL的组成 URL由三部分组成: 协议类型 , 主机名 和 路径及文件名 。通过URL可以指定的主要有以下几种:http、ftp、gopher、telnet、file等。
--------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
前台向后台发送请求,后台监听收到获取传过来的 url以及path分析,对应请求的是什么,我该怎么回应
后台读写文件操作

const fs=require('fs');
/**写入文件操作 */
// fs.writeFile('./a.txt', 'asdfasdfad', err=>{
// if(err){
// console.log('失败', err);
// }else{
// console.log('成功')
// }
// });
/**读取文件操作 */
fs.readFile('./a.txt', (err,data)=>{
if(err){
console.log('失败')
}else{
console.log('成功' + data)
}
});
创建http (这个是必须的 node一切通过你创建的http协议 属于底层结构代码)

const http = require('http');
let server = http.createServer(()=>{
console.log('请求来了');
})
//服务器一直在监听 8080 端口
server.listen(8080);
前台html文件 后台针对前台某个路径下的文件 接收请求

const http = require('http');
const fs = require('fs');
let server = http.createServer(function (req,res){
console.log(req.url)
fs.readFile(`www${req.url}`,(err,buffer)=>{
if(err){
res.writeHeader(404)
console.log('error')
res.end()
}else{
res.write(buffer)
res.end();
}
})
});
server.listen(8080);
一旦接受请求http接受到请求就会 在req中就回有对应的属性 获取使用 例如 req.url ,读取到这个文件了 服务器就会返回设置的响应
状态码:(百度百科)
https://baike.baidu.com/item/HTTP%E7%8A%B6%E6%80%81%E7%A0%81/5053660
大概分类 5类:
100 消息 200 请求成功 300重定向 400 请求错误(404) 500 就是服务器错误
Form 前台表单提交

<!DOCTYPE html> <html lang="en" dir="ltr"> <head> <meta charset="utf-8"> <title></title> </head> <body> <form action="http://localhost:8080/reg" method="get"> 用户:<input type="text" name="username" /><br> 密码:<input type="password" name="password" /><br> <input type="submit" value="提交" /> </form> </body> </html>

const http = require('http');
const querystring = require('querystring');
let server = http.createServer(function(req,res){
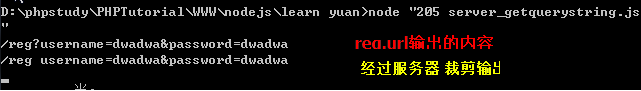
let [url,query] = req.url.split('?');
console.log(url,query)
});
server.listen(8080);

Get_Url 导入一个 Url 就是专门做这个的

const http = require('http');
const url = require('url');
let server = http.createServer(function(req,res){
// let result = url.parse(req.url,true);
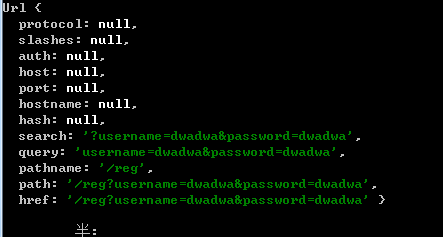
let {pathname,query} = url.parse(req.url,true);
console.log(pathname,query)
});
server.listen(8080);

Post——获取这个url中的信息呢 因为不可以使用 url 所以呢 相对复杂一点

const http = require('http');
const url = require('url');
let server = http.createServer(function(req,res){
let arr = [];
req.on('data',buffer=>{
arr.push(buffer)
})
req.on('end',()=>{
let result = Buffer.concat(arr)
console.log(result.toString())
})
})
server.listen(8080);
Post—— 引入queryString

const http = require('http');
const querystring = require('querystring');
const url = require('url');
let server = http.createServer(function(req,res){
let arr = [];
// req中的方法
req.on('data',buffer=>{
arr.push(buffer)
})
req.on('end',()=>{
// Buffer 中的会将数组中的值进行组合
let result = Buffer.concat(arr)
// 通过querystring 将字符串 转为 JSON格式的
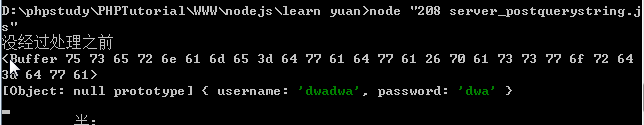
let jsondata = querystring.parse(result.toString());
// 打印输出
console.log(jsondata)
})
})
server.listen(8080);

- 引入node中的模块包
- const http = require('http');
- 字符串转json
- Url.parse(req.url,true)
| 个人域名:www.haisen.club |
