QT控件之Qtable Widget
目录
1、表格基础属性
- 表格的定义
//方法1:
QTableWidget *tableWidget = new QTableWidget(10,5); // 构造了一个QTableWidget的对象,并且设置为10行,5列
//方法2:
QTableWidget *tableWidget = new QTableWidget;
tableWidget->setRowCount(10); //设置行数为10
tableWidget->setColumnCount(5); //设置列数为5
- 表头的设置
QStringList header;
header<<"Month"<<"Description";
tableWidget->setHorizontalHeaderLabels(header);
- 表格内容设置
tableWidget->setItem(0,0,new QTableWidgetItem("Jan"));
tableWidget->show();
2、表格编辑属性
- 在默认情况下,表格里的字符是可以更改的,比如双击一个单元格,就可以修改原来的内容,如果想禁止用户的这种操作,让这个表格对用户只读,也是可以进行设置的。
原型:tableWidget->setEditTriggers(QAbstractItemView::EditTrigger);
QAbstractItemView.EditTrigger参数有多个,QAbstractItemView.NoEditTriggers是QAbstractItemView.EditTrigger枚举中的一个。
| 参数 | XX | XX |
|---|---|---|
| QAbstractItemView.NoEditTriggers | 0 | 不能对表格内容进行修改 |
| QAbstractItemView.CurrentChanged | 1 | 任何时候都能对单元格修改 |
| QAbstractItemView.DoubleClicked | 2 | 双击单元格 |
| QAbstractItemView.SelectedClicked | 4 | 单击已选中的内容 |
| QAbstractItemView.CurrentChanged | 8 | 任何时候都能对单元格修改 |
| QAbstractItemView.AnyKeyPressed | 16 | 双击单元格 |
| QAbstractItemView.AllEditTriggers | 31 | 双击单元格 |
3、单元格选中属性
- 整行选中
原型: tableWidget->setSelectionBehavior(QAbstractItemView::SelectRows); //整行选中的方式
| 参数 | 含义 |
|---|---|
| QAbstractItemView.SelectItems | 选中单个单元格 |
| QAbstractItemView.SelectRows | 选中一行 |
| QAbstractItemView.SelectColumns | 选中一列 |
- 单个选中和多个选中的设置
原型:tableWidget->setSelectionMode(QAbstractItemView::ExtendedSelection); //设置为可以选中多个目标
| 参数 | 含义 |
|---|---|
| QAbstractItemView.NoSelection | 不能选择 |
| QAbstractItemView.SingleSelection | 选中单个目标 |
| QAbstractItemView.MultiSelection | 选中多个目标 |
3、表头的显示与隐藏
- 对于水平或垂直方法的表头,可以用以下方式进行 隐藏/显示 的设置。
//注意:需要 #include <QHeaderView>
tableWidget->verticalHeader()->setVisible(false); //隐藏列表头
tableWidget->horizontalHeader()->setVisible(false); //隐藏行表头
4、单元格字体设置
QTableWidgetItem *item = new QTableWidgetItem("Apple");
item->setBackgroundColor(QColor(0,60,10));
item->setTextColor(QColor(200,111,100));
item->setFont(QFont("Helvetica"));
tableWidget->setItem(0,3,item);
//另:如果需要对所有的单元格都使用这种字体,则可以使用 tableWidget->setFont(QFont("Helvetica"));
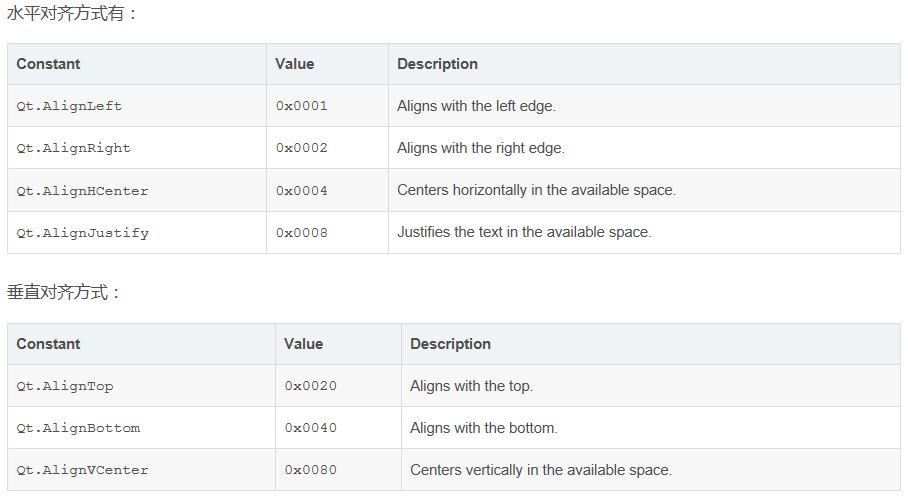
5、设置单元格内文字的对齐方式
使用newItem.setTextAlignment()函数进行设置,该函数的参数为单元格内的对齐方式,和字符输入顺序是自左相右还是自右向左,如果两种都要设置,只要用 Qt.AlignHCenter | Qt.AlignVCenter 的方式即可 。
//方法
ui->tableWidget->item(i, 2)->setTextAlignment(Qt::AlignCenter);
//方法
QTableWidgetItem *t_test = new QTableWidgetItem(xList);
t_test->setTextAlignment(Qt::AlignCenter);

6、合并单元格
tableWidget->setSpan(0, 0, 3, 1) //# 其参数为: 要改变单元格的 1行数 2列数 要合并的 3行数 4列数
7、设置行列宽
- 指定行列宽
//方法一:
tableWidget->setColumnWidth(3,200);
tableWidget->setRowHeight(3,60);
//方法二:
ui->tableWidget->horizontalHeader()->setResizeMode(QHeaderView::fix); //指定列宽
ui->tableWidget->verticalHeader()->setResizeMode(QHeaderView::fix); //制定行高
- 自动调整行列宽
//根据内容自动调整所有行的行高
//方法一:
tableWidget->resizeColumnsToContents();
tableWidget->resizeRowsToContents();
//方法二:
ui->tableWidget->horizontalHeader()->setResizeMode(QHeaderView::Stretch); 自适应列宽
ui->tableWidget->verticalHeader()->setResizeMode(QHeaderView::Stretch); 自适应行高
//根据内容自动调整某一行的行高
tableWidget->resizeColumnsToContents(2);//2行
tableWidget->resizeRowsToContents(2);
//另类表格效果:
table->horizontalHeader()->setStretchLastSection(true); //其它列保持默认宽度,最后一列拉伸填满。
8、其它示例设置
int rowIndex = m_pAttrbuteList->rowCount();
tableWidget->setRowCount(rowIndex + 1);//总行数增加1
tableWidget->setRowHeight(rowIndex, 24);//设置行的高度
--------------------------------------------------------------------------------
QTableWidget *table = new QTableWIdget(this);
table->setColumnCount(5); //设置列数
table->setRowCount(3); //设置行数/
/*设置列名*/
QStringList headers;
headers<<"列名1"<<"列名2"<<"列名3";
table->setHorizontalHeaderLabels(headers);
/*给单元格添加内容*/
void addItemContent(int row, int column, QString content)
{
QTableWidgetItem *item = new QTableWidgetItem (content);
table->setItem(row, column, item);
}
/*给单元格中增加图标*/
QTableWidgetItem *item = new QTableWidgetItem(QIcon("myImage.jpg"), NULL); //只加入图标,没有字符串
QTableWidgetItem *item = new QTableWidgetItem(QIcon("myImage.jpg"), myString); //加入图标和字符串
table->setItem(row, column, item);
/*插入一行*/
int row = table->rowCount();
table->insertRow(row);
/*插入一列*/
int column = table->columnCount();
table->insertColumn(column);
//使行列头自适应宽度,最后一列将会填充空白部分
table->horizontalHeader()->setStretchLastSection(true);
//使行列头自适应宽度,所有列平均分来填充空白部分
table->horizontalHeader()->setResizeMode(QHeaderView::Strtch);
//使行自适应高度,假如行很多的话,行的高度不会一直减小,当达到一定值时会自动生成一个QScrollBar
table->verticalHeader()->setResizeMode(QHeaderView::Strtch);
//设置单击选择一行
table->setSelectionBehuavior(QAbstractItemView::SelectRows);
//设置每行内容不可编辑
table->setEditTriggers(QAbstractItemView::NoEditTriggers);
//设置只能选择一行,不能选择多行
table->setSelectionMode(QAbstractItemView::SingleSelection);
/*去掉每行的行号*/
QHeaderView *headerView = table->verticalHeader();
headerView->setHidden(true);
/*设置让某个单元格或某行选中*/
选中单元格:table->setCurrentCell(row, column, QItemSelectionModel::Select);
选中一行:table->setCurrentCell(row, QItemSelectionModel::Select);(注意此处的列没有值)