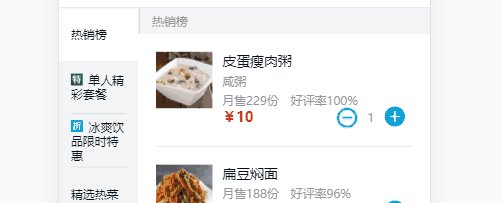
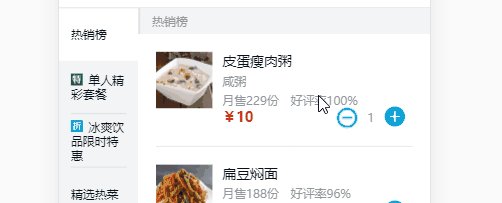
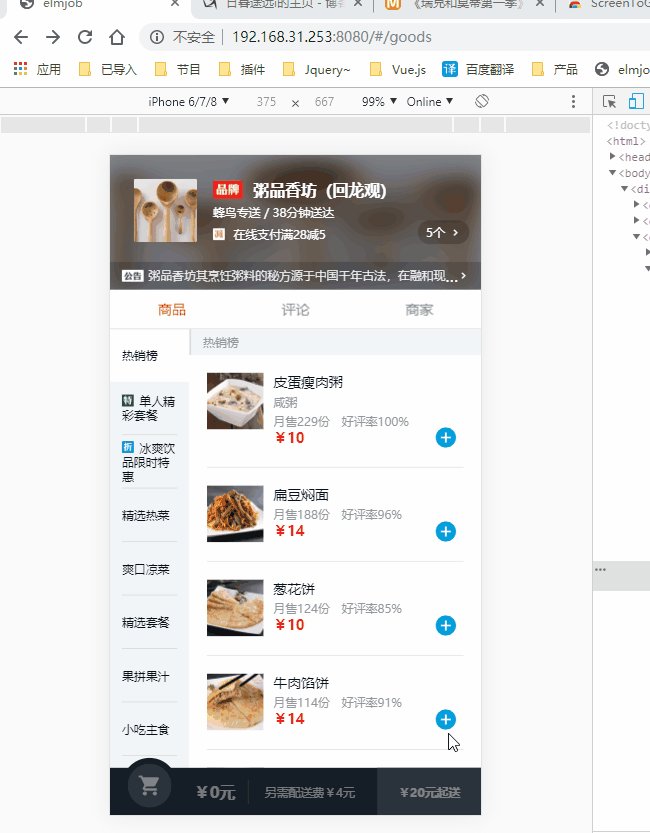
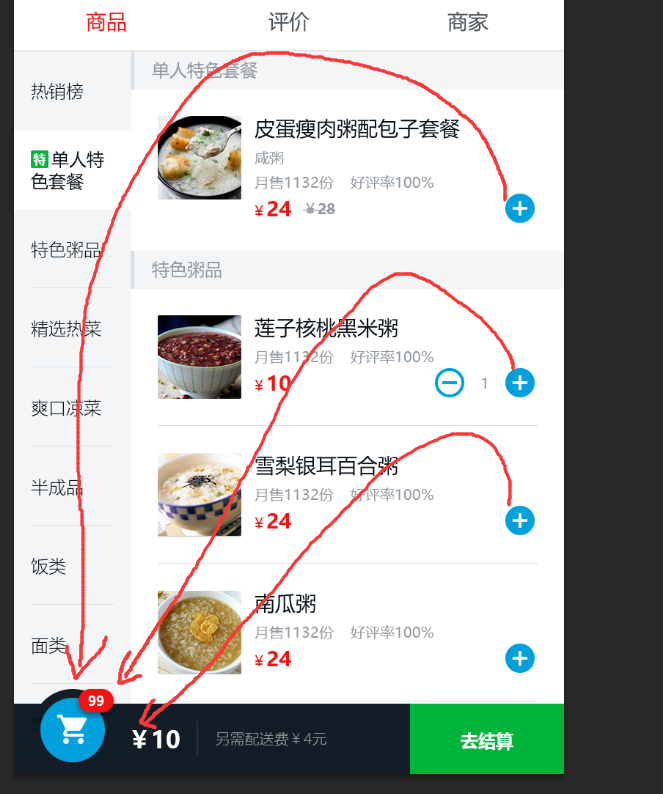
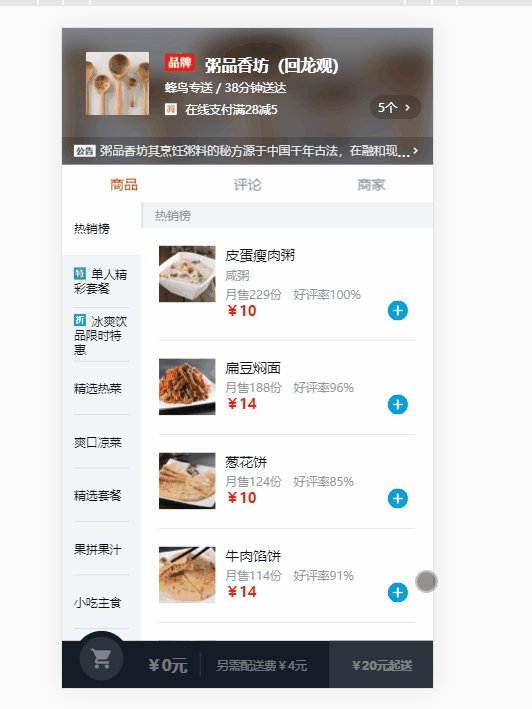
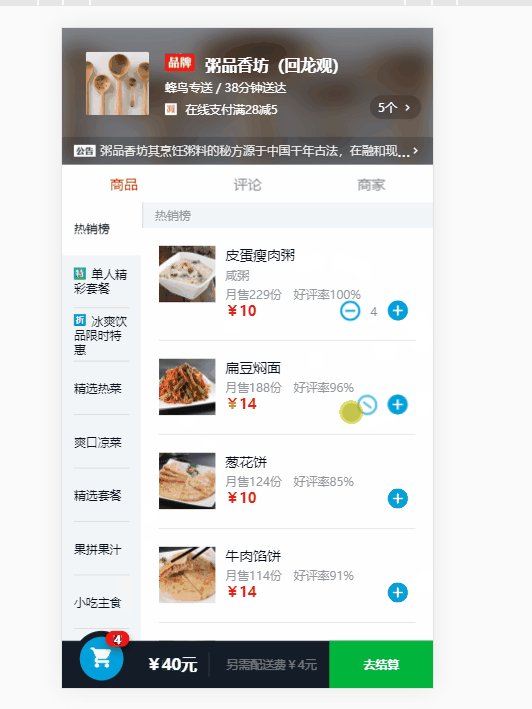
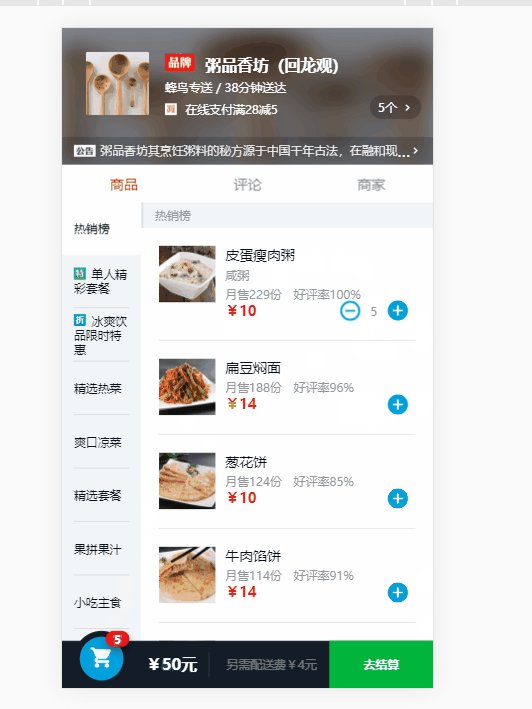
要实现这个组件的效果,以及和底部购物车联动的效果

这个组件能获取父组件foods上每个商品的数据,而且点击增加可以增加,点击删除可以删除
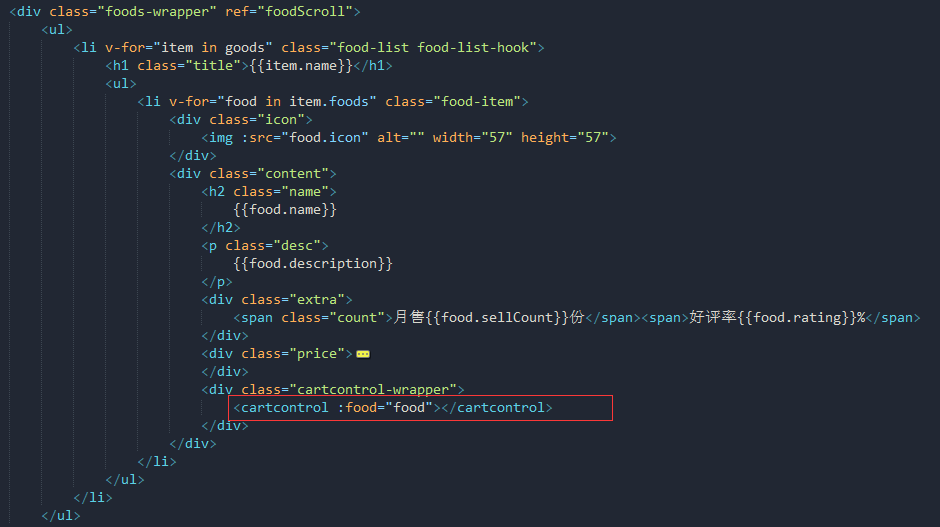
新建一个组件叫做cartcontrol,因为每一道菜都应该有这个组件,所以在goods父组件循环遍历goods出的food中把每一项food传递到子组件中去

在这个组件中接收food,是一个对象

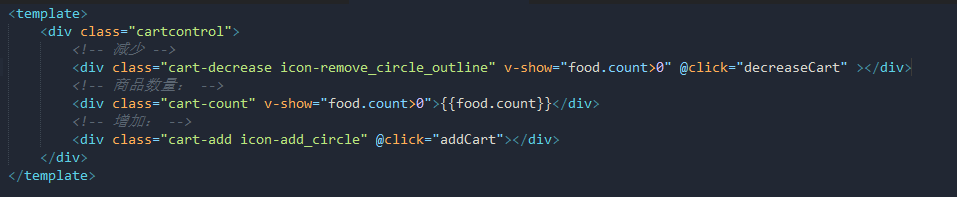
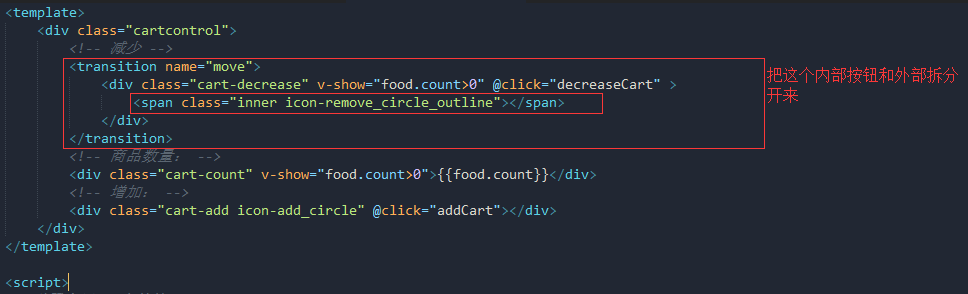
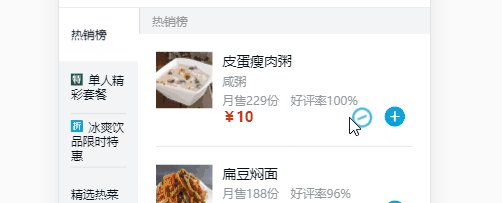
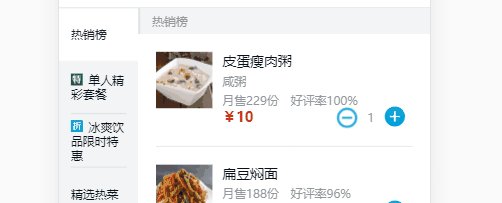
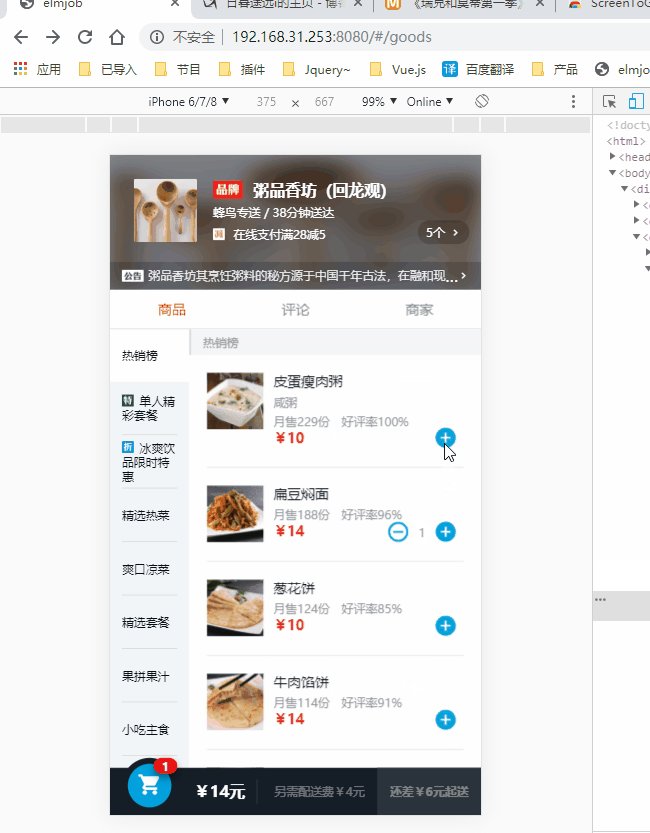
写好这个组件的骨架,并且给他添加点击事件,并根据是商品的数量来决定是否显示

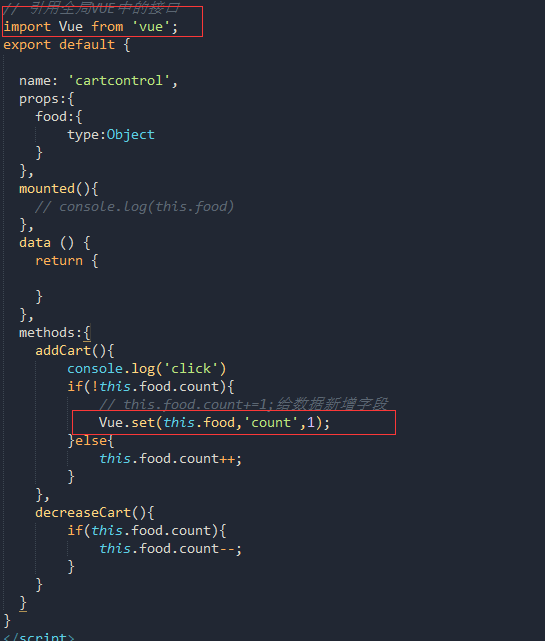
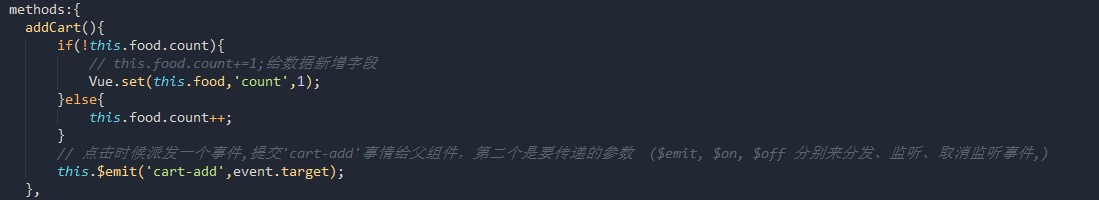
编写这个业务组件的逻辑方法还是比较简单的,但是在这其中踩了两个坑
一个是food.count外部传递进来的food中并没有这个字段,所以引用了全局vue中的接口set方法,给其新增一个count字段
另一个是外部的food因为也引用了better-scroll,要使用点击事件要在better-scroll初始化构造函数时候设置click为true

到这里最基本的业务逻辑已经over了,接下来给这个组件增加一些动画,让其不那么生硬

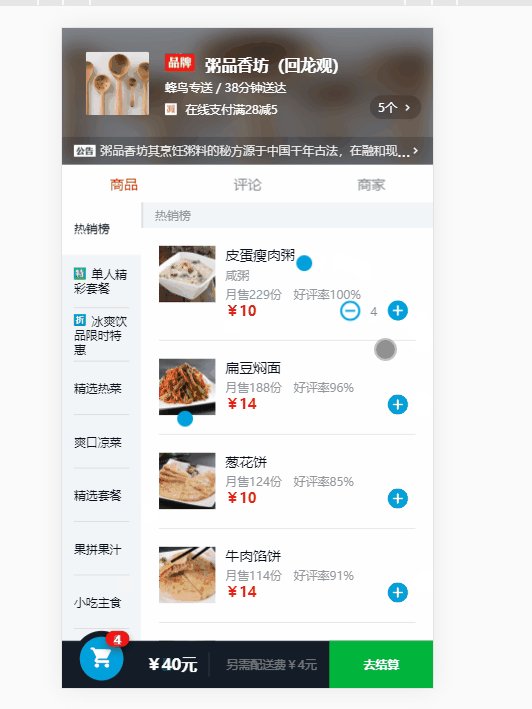
暂时的动画方案是点击增加按钮的时候左侧减号按钮滚动至右边,因为要做这个效果所以得把左边组件给拆分开来

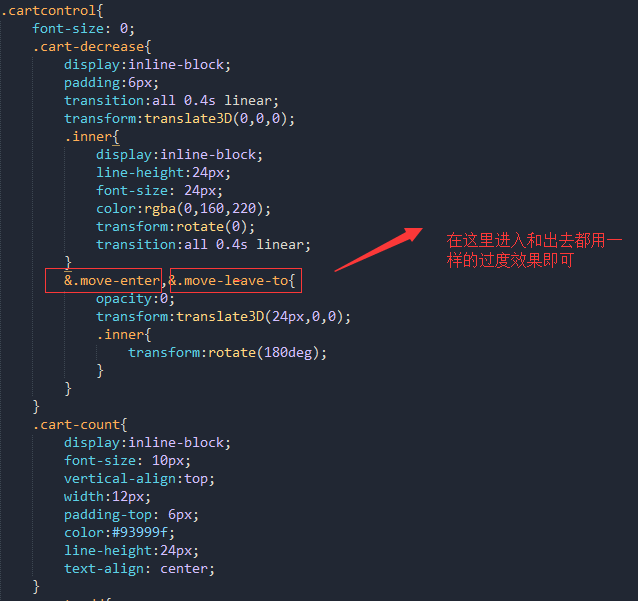
外部做平移动画,内部做滚动动画,在外面给他套上一个transition层来添加过度动画,编写的less如下

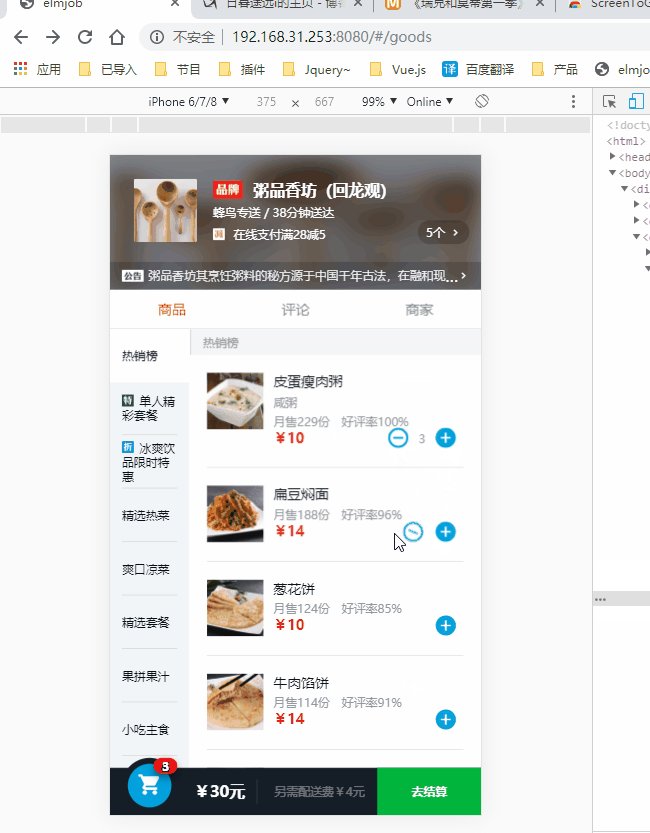
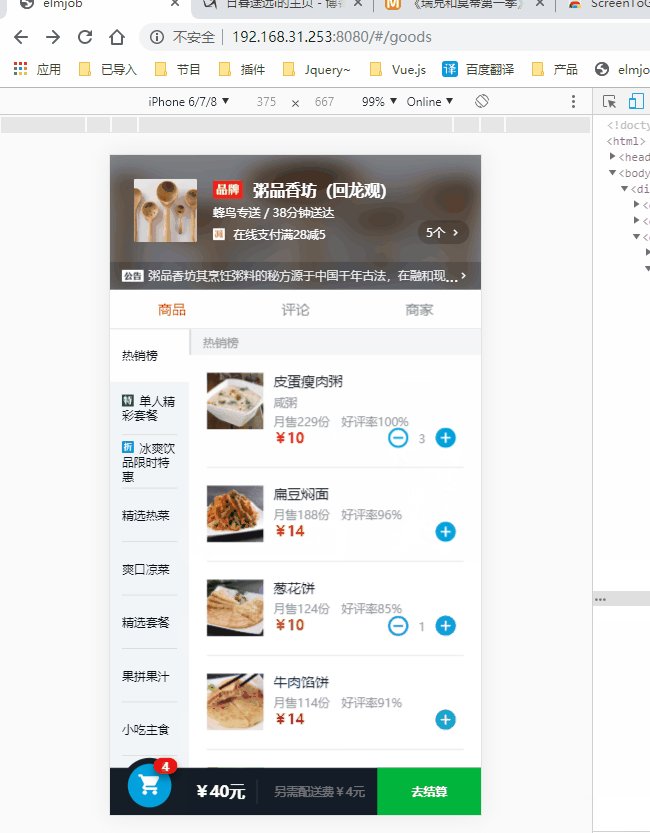
到这里就完成了动画的编写,去浏览器上测试一下效果

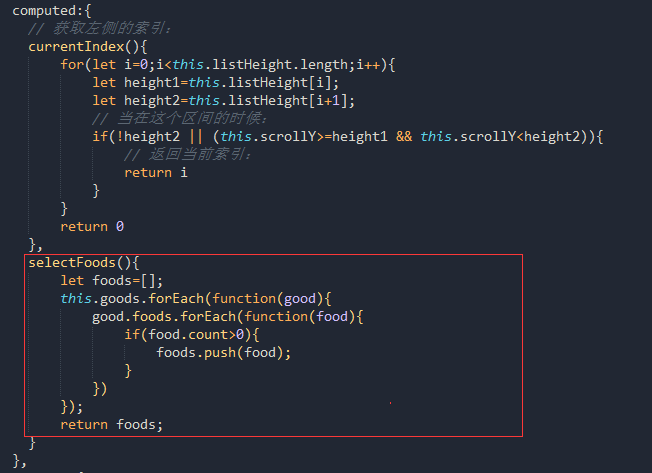
之前我们通过vue.set方法给商品添加了count属性,因此改变的food数据传递到了外部组件,就可以在food组件中使用一个selectFoods方法获取这些被选中的数据
在food组件中新增加一个计算属性,通过双重循环遍历出被选中food的数据:

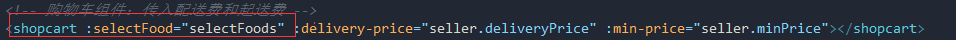
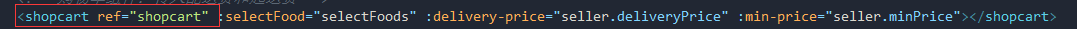
传递到购物车组件中替换掉之前模拟被选择的数据

好啦,到这里这个组件就完成了,并且做到了和底部购物车的联动

接下来再完善一下这个组件,给这个点击事件添加一个抛物线动画,点击以后让其能够抛送到购物车中

这个动画比较复杂,因为每个小球的距离顶部的高度都不同,而且用户多次点击,就会有多次飞入的效果
首先是点击添加商品按钮,要给他派发一个事件传递到父组件中去:
在cartcontrol组件的添加方法,通过$emit派发到父组件中去

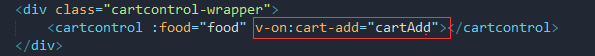
goods父组件中接收:

再获取到购物车的DOM元素:

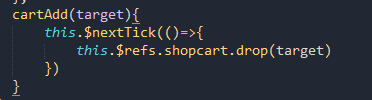
这样就可以在购物车组件中获取到cartcontrol子组件传递过去的数据了

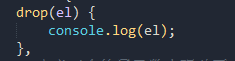
在shopcart中添加一个drop方法:

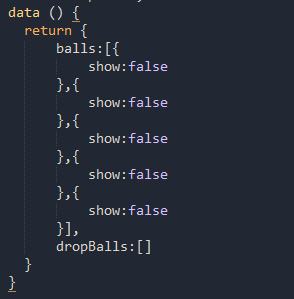
给其定义一个球的数组存放做动画的球,还有一个已经掉落球的数组

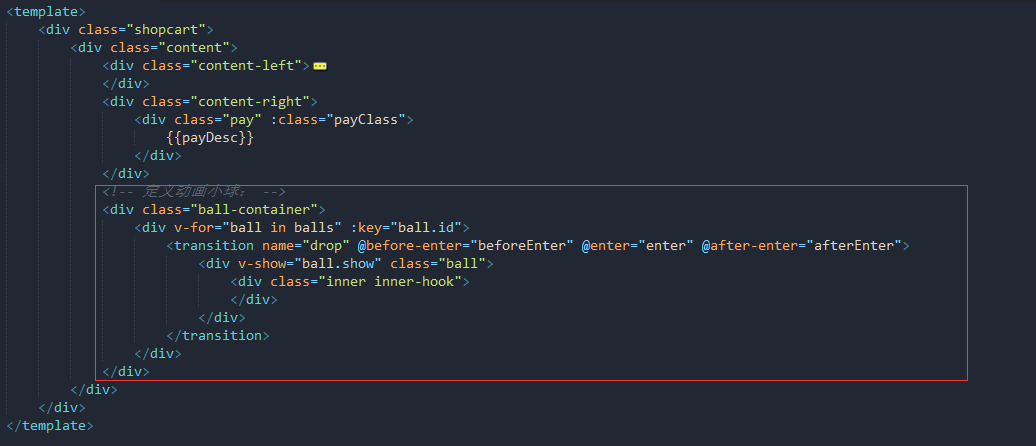
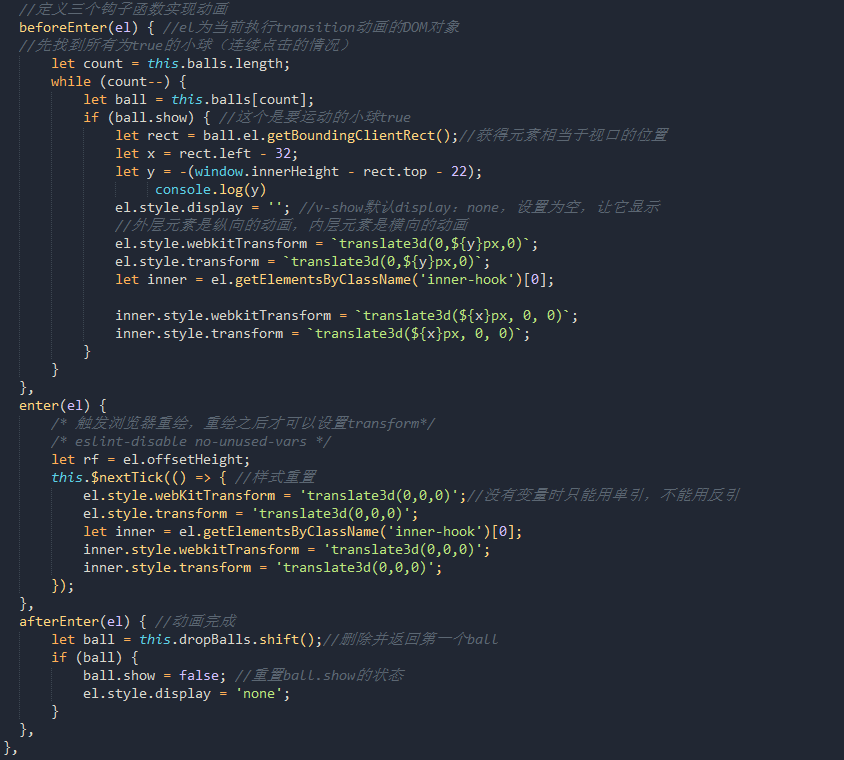
小球动画给他三个动画事件钩子

完善drop方法:

实现这三个动画钩子

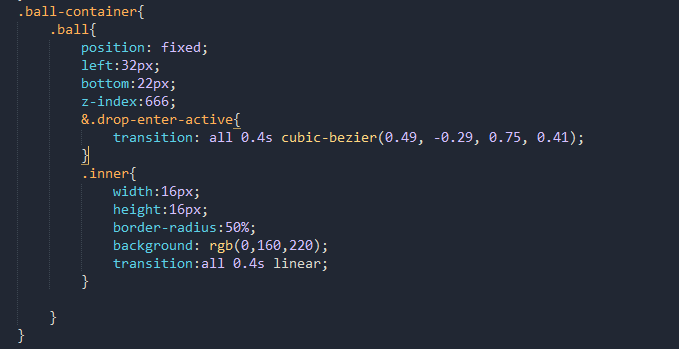
样式如下:

在这里就完成了小球掉落的动画效果

代码已上传至码云:
https://gitee.com/delisteam/ele-app-cart