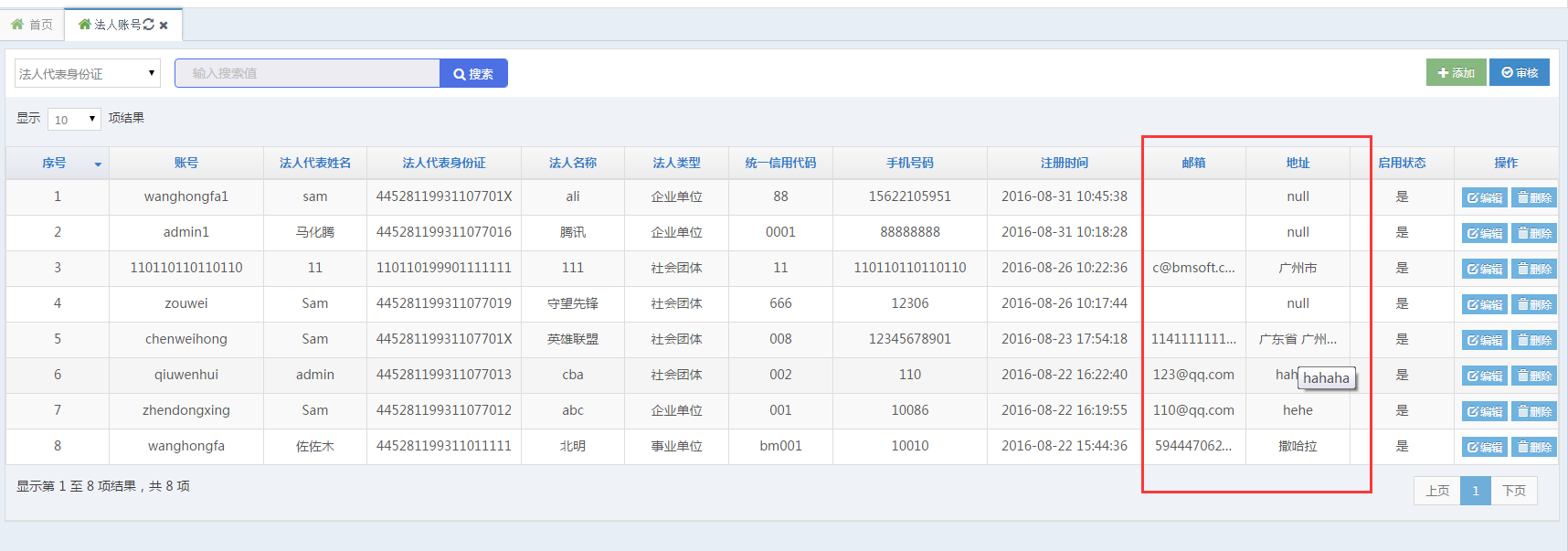
不同的分辨率以及浏览器自适应,列表不出现滚动条,表格内容自动换行。
方法:通过定义表格列属性,结合<table>CSS样式和定义的列单元格样式 'td_huanhang'/'td_unhuanhang
'
"columnDefs": [
{targets: 9, orderable: false, "10%"},
]
columns: [
{"data": "addr", "name": "ADDR",className: "td_unhuanhang",
render: function (data, type, row, meta) {if(data!=null){// return type === 'display' && data.length > 10 ?// '<div title="'+data+'">'+data.substr( 0, 10 )+'...</div>' : data;return '<div title="'+data+'">'+data+'</div>';}else{return '';}}
}
]
<table class="table table-striped table-bordered table-hover no-margin text-center"
style="table-layout: fixed;"
>
</table>
这样操作之后,table是宽度固定了,但是里面的文章如果很长,文字还是会跑出来
解决办法:
在 td 里面 加上 style="word-wrap:break-word;" 自动换行就好了,如果不想换行,可以将超出内容设为隐藏,并且用省略号代替
.td_huanhang{
/*换行*/
word-wrap:break-word;
}
.td_unhuanhang > div{
/*不换行,省略号代替*/
white-space:nowrap; //文本不会换行,文本会在在同一行上继续,直到遇到 <br> 标签为止。
overflow: hidden;
text-overflow: ellipsis; //...
}