为支持国际化(internationalization),title 属性的值没有硬编码,而是维护在 i18n_<language_code>.properties 里:

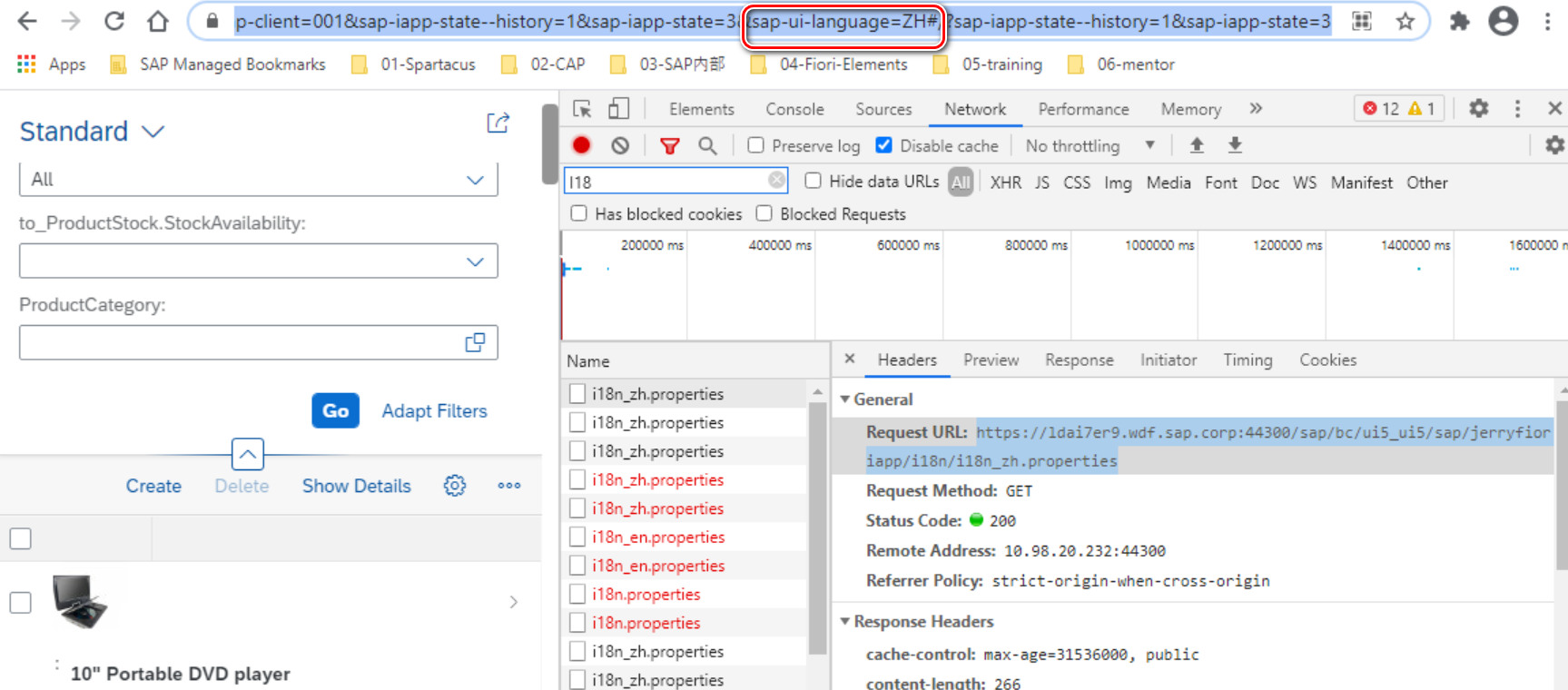
https://ldai7er9.wdf.sap.corp:44300/sap/bc/ui5_ui5/sap/jerryfioriapp/i18n/i18n_zh.properties

想要以中文环境加载 SAP UI5 应用,在 url 后面加上参数即可:
sap-ui-language=ZH

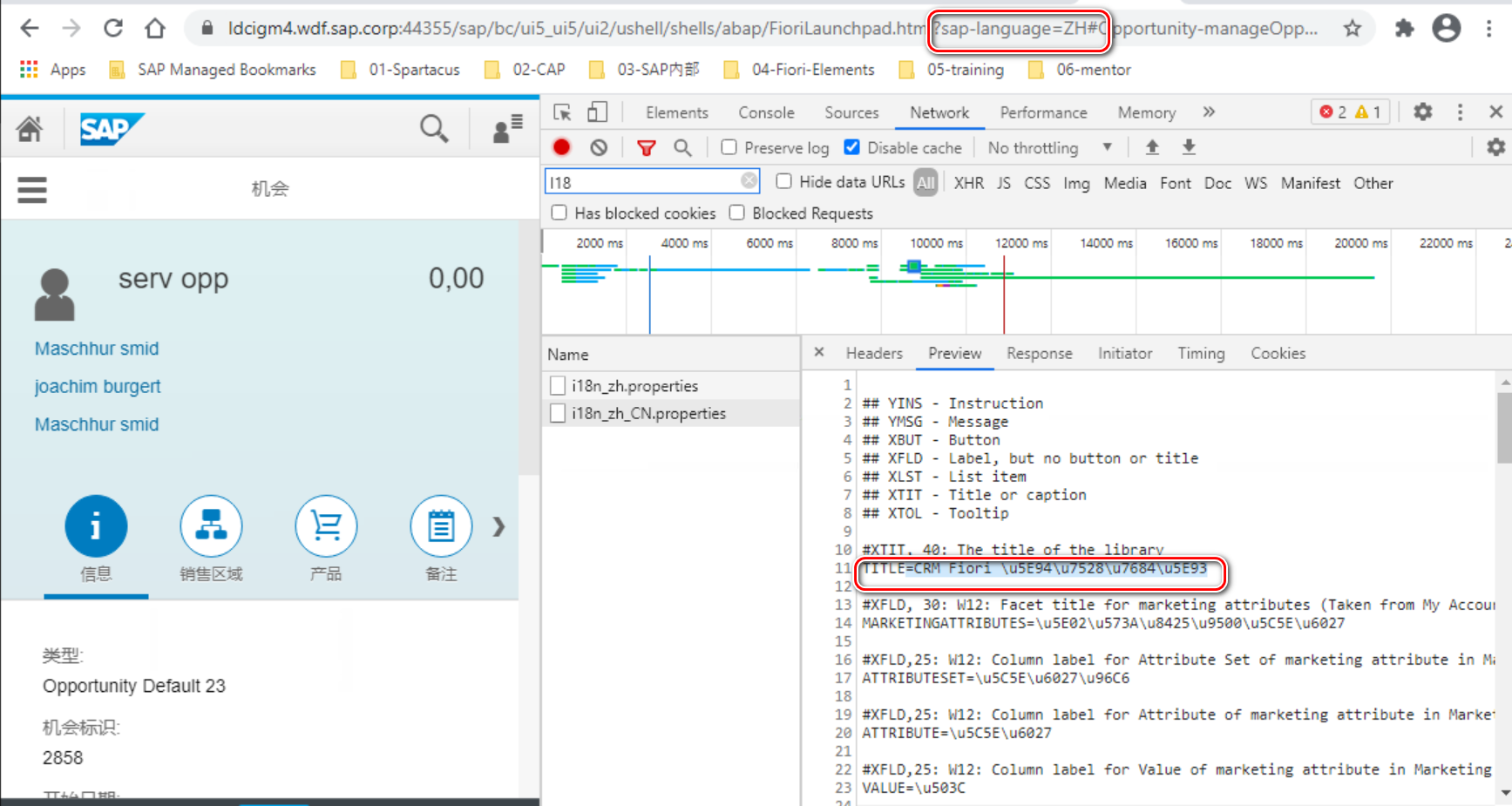
维护在 i18n_<language_code>.properties 里的标题内容,为汉字的 unicode:

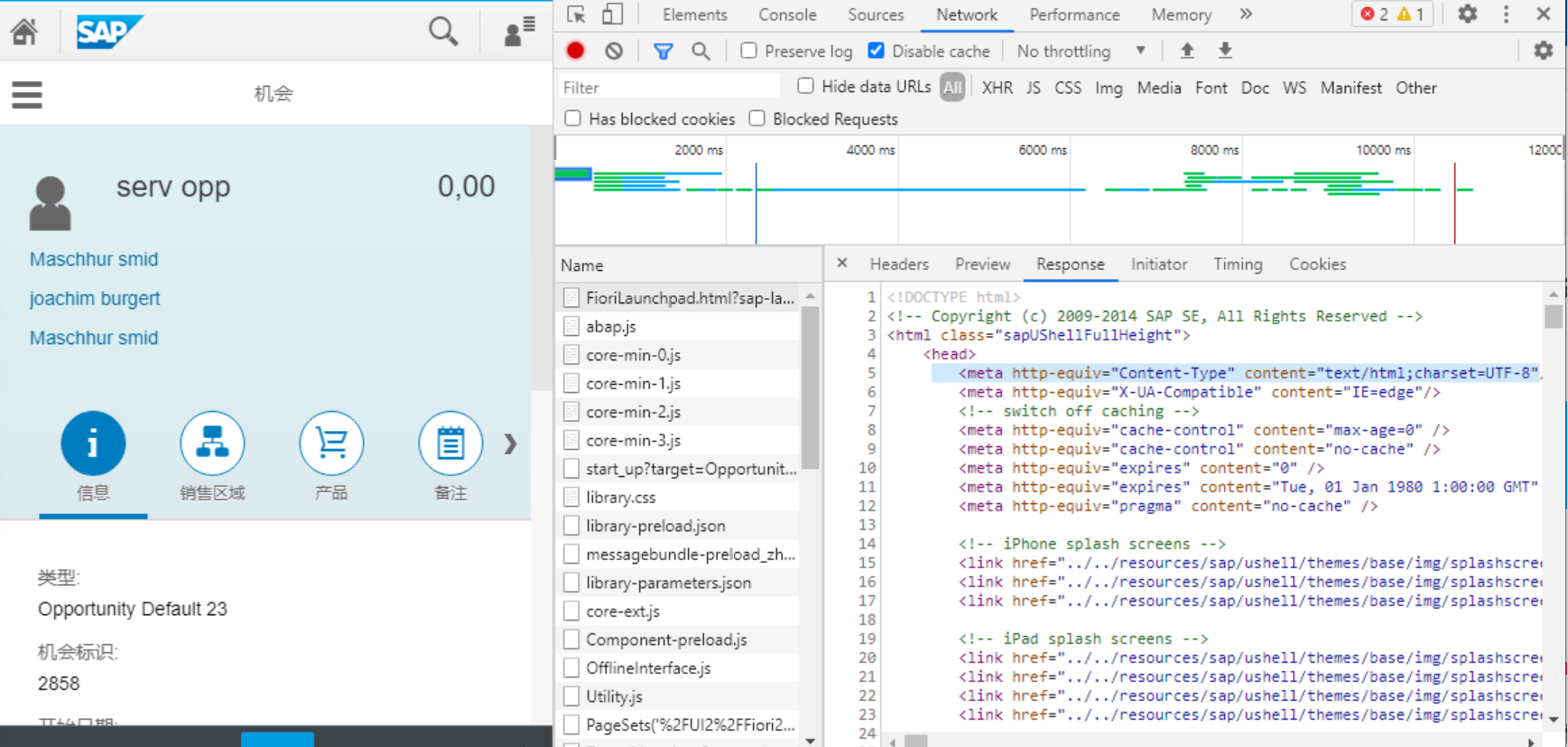
HTML header 对应的设置:meta content="text/html;charset=UTF-8":


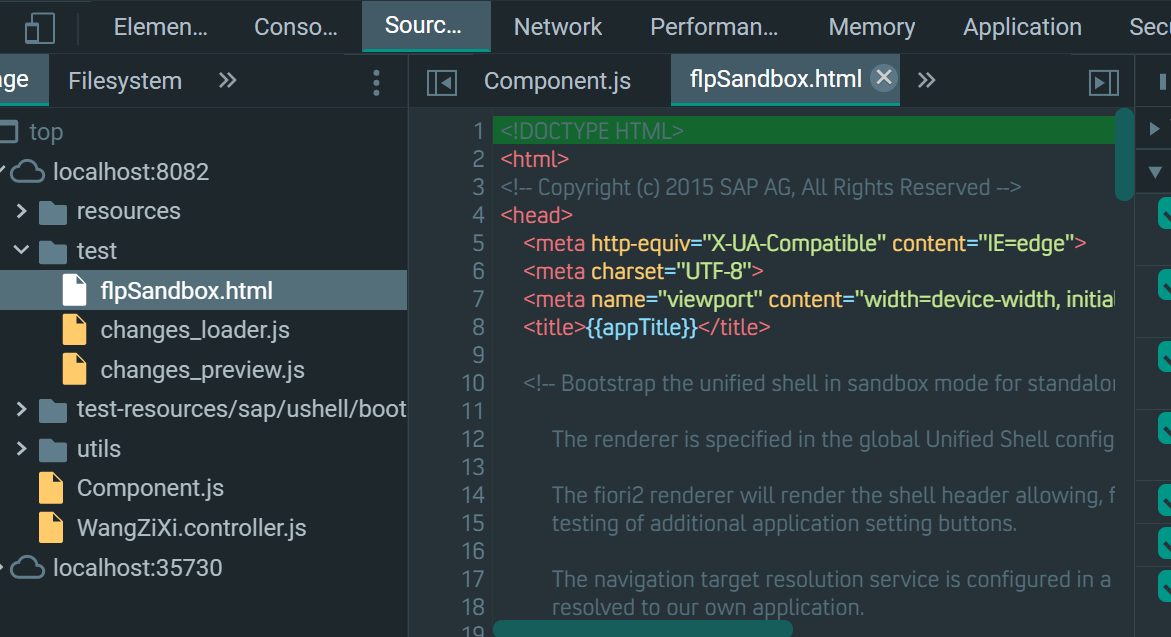
SAP Fiori Elements 应用 index.html 里 title 属性的值:
<title>{{appTitle}}</title>


使用下列这行 JavaScript 代码,可以在 window.document title 属性被修改时,让断点自动触发:
Object.defineProperty(window.document, "title", { set: function(){ debugger;}});

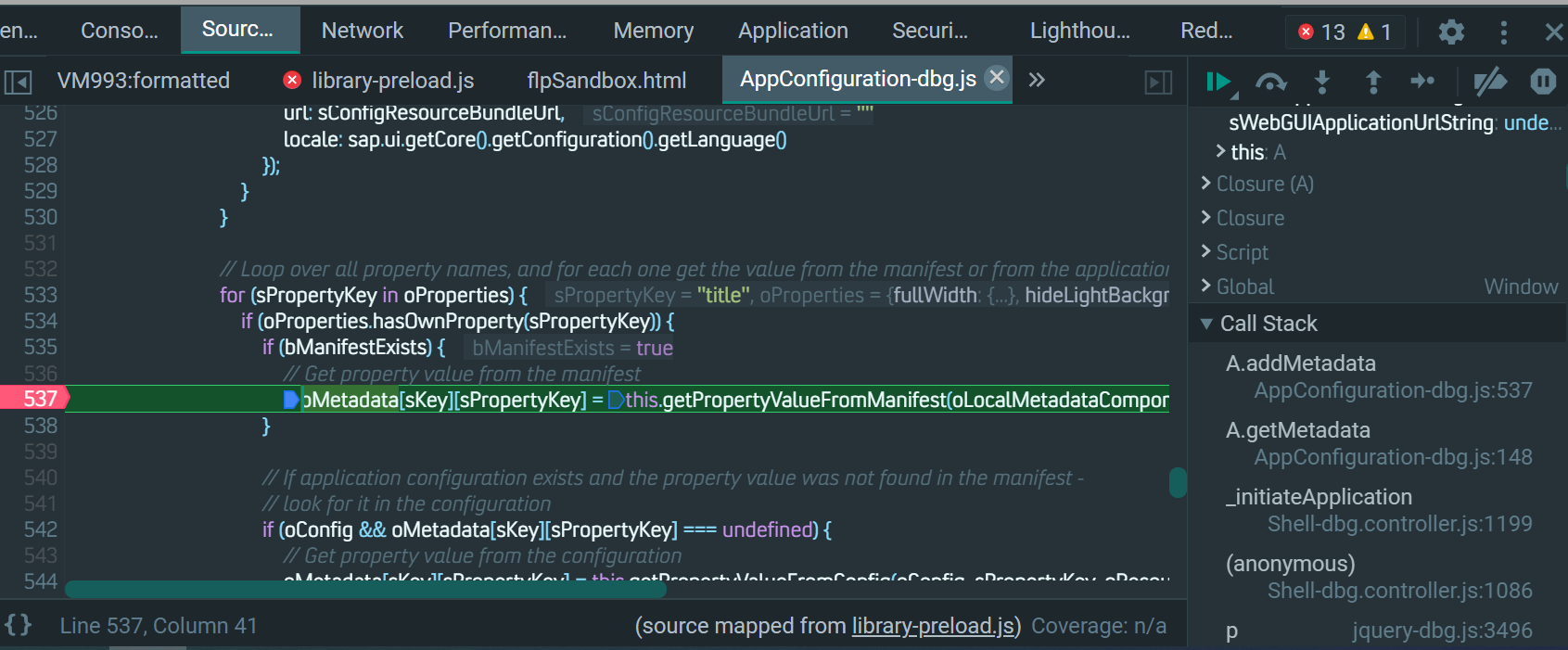
从下图可见,Fiori Elements 应用的 title 属性,其值来自于 oMetadata.title:

再研究 metadata 是从哪里解析的:

AppConfiguration.js:

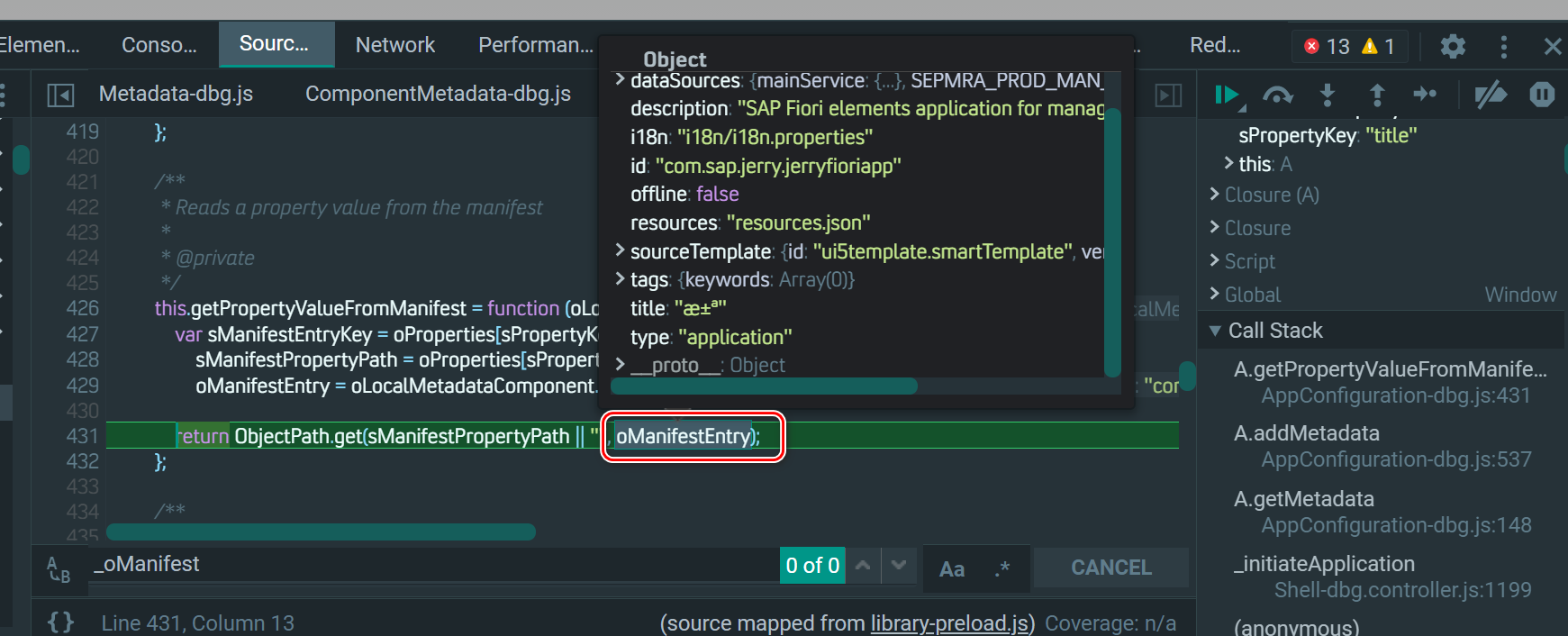
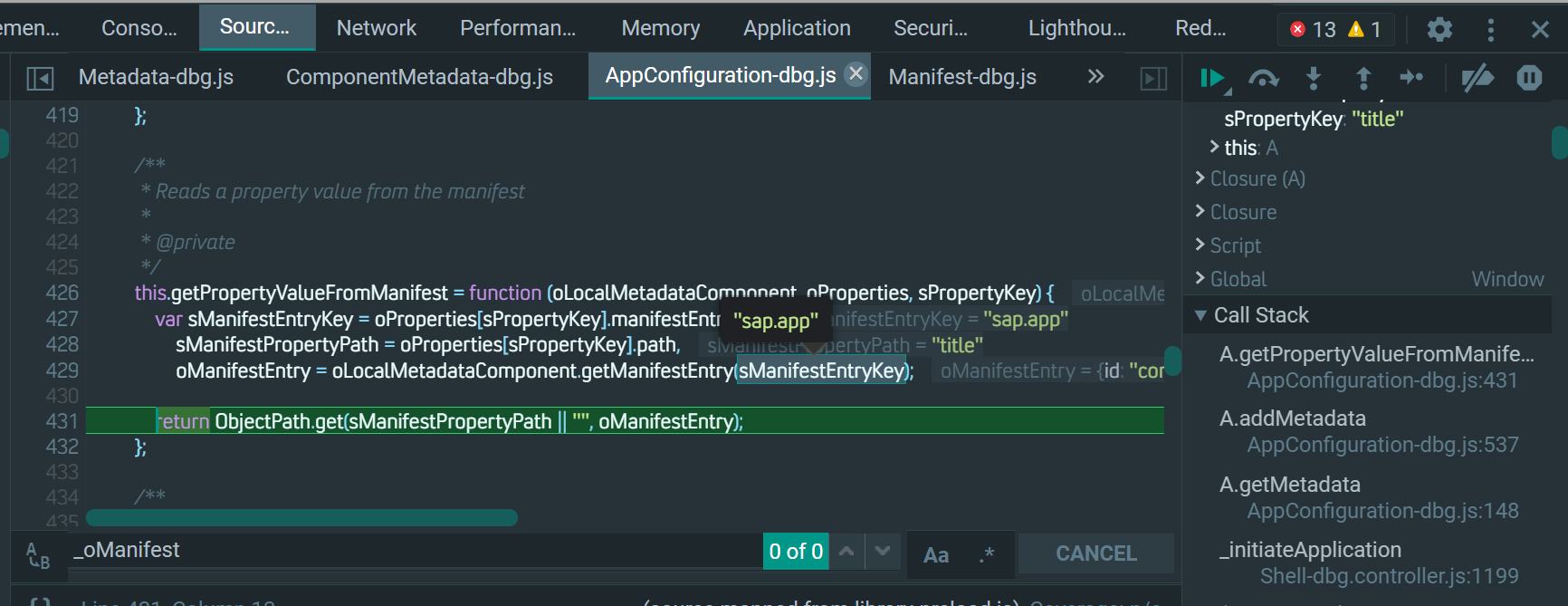
答案是来自 manifest.json:



更多Jerry的原创文章,尽在:"汪子熙":
