开胃小菜—左侧导航菜单的动态生成
我们是根据当前登陆用户去获取对应的菜单权限
步骤
-
分析接口文档 ,发现不用传递参数,因为它是根据当前登陆用户的token来动态获取当前用户的权限
-
添加接口方法获取动态的菜单数据
// 获取左侧菜单权限 export const getLeftMenu = () => { return axios({ url: `menus` }) }
-
获取数据之后,注意看到返回数据中有path数据,这个数据就应该对应着我们的路由配置
-
所以,之前的路由配置如果名称不一致,则必须进行修改
<el-menu :router='true' :unique-opened='true' default-active="2" class="el-menu-vertical-demo" background-color="#545c64" text-color="#fff" active-text-color="#ffd04b" > <el-submenu :index="item.id+''" v-for='item in menuList' :key='item.id'> <template slot="title"> <i class="el-icon-location"></i> <span>{{item.authName}}</span> </template> <!-- 路由映射组件 映射就是指:让路由所对应的组件在指定router-view中展示 指定router-view:关注组件的嵌套结构 <a href='../*.html'></a> <a href='../*.vue'></a> --> <el-menu-item :index="'/home/'+subitem.path" v-for='subitem in item.children' :key='subitem.id'> <template slot="title"> <i class="el-icon-location"></i> <span>{{subitem.authName}}</span> </template> </el-menu-item> </el-submenu> </el-menu>
商品管理>商品列表
添加单文件组件,goods.vue
<template>
<div class="goods">goods</div>
</template>
<script>
export default {
}
</script>
<style lang="less" scoped>
</style>
list.vue
<template>
<div class="list">list</div>
</template>
<script>
export default {
}
</script>
<style lang="less" scoped>
</style>
add.vue
<template>
<div class="add">add</div>
</template>
<script>
export default {
}
</script>
<style lang="less" scoped>
</style>
配置路由
配置goods路由
{ name: 'Goods', path: 'goods', component: Goods }
配置list路由,这是一个嵌套路由,同时添加路由重定向
{ name: 'Goods', path: 'goods', component: Goods, // 添加重定向,让其默认展示list.vue组件的内容 redirect: { name: 'List' }, children: [ { name: 'List', path: 'list', component: List } ] }
配置add组件所对应的路由
{ name: 'Goods', path: 'goods', component: Goods, // 添加重定向,让其默认展示list.vue组件的内容 redirect: { name: 'List' }, children: [ { name: 'List', path: 'list', component: List }, { name: 'Add', path: 'add', component: Add } ] }
商品列表组件
步骤:
-
-
新建一个专门用于处理商品的api文档:goods.js
-
我们发现每个api文件中都有 引入axios,设置基准路径,添加axios拦截器这几个操作,所以有必要对这些操作进行封装
添加一个文件夹utils,里面添加一个封装文件:myaxios.js
import axios from 'axios' // 设置基准路径 // axios.defaults.baseURL = 'http://localhost:8888/api/private/v1/' var myaxios = axios.create({ baseURL: 'http://localhost:8888/api/private/v1/' }) myaxios.interceptors.request.use(function (config) { var token = localStorage.getItem('itcast_pro_token') if (token) { config.headers['Authorization'] = token } return config }, function (error) { return Promise.reject(error) }) // 暴露成员 export default myaxios
-
-
添加接口方法获取所有商品数据列表
import axios from '@/utils/myaxios.js' // 获取所有商品数据列表 export const getAllGoodsList = (obj) => { return axios({ method: 'get', url: 'goods', params: obj }) }
组件结构的添加
- 面包屑
- 添加el-card:卡片视图
- 搜索+添加按钮
- 表格数据展示
引入接口方法
import { getAllGoodsList } from '@/api/goods.js'
添加一上些Data属性
data () { return { goodsList: [], userKey: '', pagenum: 1, pagesize: 10 } }
调用接口方法
mounted () { getAllGoodsList({ query: this.userKey, pagenum: this.pagenum, pagesize: this.pagesize }) .then(res => { console.log(res) this.goodsList = res.data.data.goods }) .catch(err => { console.log(err) }) }
设置表格的属性
<!-- 表格展示 -->
<el-table :data="goodsList" border style=" 100%;margin-top:15px">
<el-table-column type="index" width="50"></el-table-column>
<el-table-column prop="goods_name" label="商品名称" width="580"></el-table-column>
<el-table-column prop="goods_price" label="价格" width="180"></el-table-column>
<el-table-column prop="goods_weight" label="商品重量"></el-table-column>
<el-table-column prop="add_time" label="创建时间"></el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button size="mini">编辑</el-button>
<el-button size="mini" type="danger">删除</el-button>
</template>
</el-table-column>
</el-table>
新增商品组件
步骤:
添加路由跳转
声明式导航:router-link to=""
编程式导航:$router.push({})
<el-button type="success" plain @click='$router.push({name: "Add"})'>添加商品</el-button>
完成添加商品组件制作
-
-
步骤条
<!-- 添加步骤条 -->
<el-steps :active="0" finish-status="success">
<el-step title="步骤 1"></el-step>
<el-step title="步骤 2"></el-step>
<el-step title="步骤 3"></el-step>
<el-step title="步骤 4"></el-step>
<el-step title="步骤 5"></el-step>
</el-steps>
细节:active属性对应着当前需要展示的内容面板的索引,索引从0开始
标签页
<!-- 添加标签页 -->
<el-tabs v-model="activeName" tab-position='left' style='margin-top:15px'>
<el-tab-pane label="用户管理" name="first">用户管理</el-tab-pane>
<el-tab-pane label="配置管理" name="second">配置管理</el-tab-pane>
<el-tab-pane label="角色管理" name="third">角色管理</el-tab-pane>
<el-tab-pane label="定时任务补偿" name="fourth">定时任务补偿</el-tab-pane>
<el-tab-pane label="定时任务补偿" name="fifth">定时任务补偿</el-tab-pane>
</el-tabs>
-
tab-position:用来设置标签页导航项的位置,内容与这个位置对应,如导航在top,内容就在bottom
-
v-model='activeName',用来设置当前被激活的内容面板,这个值就应该设置为内容面板的name属性的值
-
我们发现步骤条的active是控制当前步骤的,标签页的activeName是控制当前激活的内容面板的
-
那么我们就可以考虑让这个属性指向同一个变量,以此达到修改一个值,另外一个组件的效果也会变化
-
细节:步骤条中的active需要的数据类型是数值,所以记得做类型的转换
<!-- 添加步骤条 -->
<el-steps :active="activeName - 0" finish-status="success">
<el-step title="步骤 1"></el-step>
<el-step title="步骤 2"></el-step>
<el-step title="步骤 3"></el-step>
<el-step title="步骤 4"></el-step>
<el-step title="步骤 5"></el-step>
</el-steps>
<!-- 添加标签页 -->
<el-tabs v-model="activeName" tab-position='left' style='margin-top:15px'>
<el-tab-pane label="用户管理" name="0">用户管理</el-tab-pane>
<el-tab-pane label="配置管理" name="1">配置管理</el-tab-pane>
<el-tab-pane label="角色管理" name="2">角色管理</el-tab-pane>
<el-tab-pane label="定时任务补偿" name="3">定时任务补偿</el-tab-pane>
<el-tab-pane label="定时任务补偿" name="4">定时任务补偿</el-tab-pane>
</el-tabs>
-------------------------------------
data () {
return {
activeName: '0'
}
}
添加标签页内容面板的数据
商品参数:这里的数据用于后期的商品添加,所以整个数据应该都是表单数据,所以先添加一个表单结构
定义数据:
goodsForm: { goods_name: '', goods_cat: '', goods_price: '', goods_number: '', goods_weight: '', goods_introduce: '', pics: [], atts: [] }
级联选择器的添加
商品分类数据的获取
-
-
参数值为2说明获取1 级和2级分类
-
参数值为3说明获取1 级和2级和3级分类
-
参数可以以单个数值的方式传递,也可以以数组的形式传递
添加api文件:@/api/category.js
添加接口方法
import axios from '@/utils/myaxios.js' export const getCategoriesList = (level) => { return axios({ url: 'categories', params: { type: level } }) }
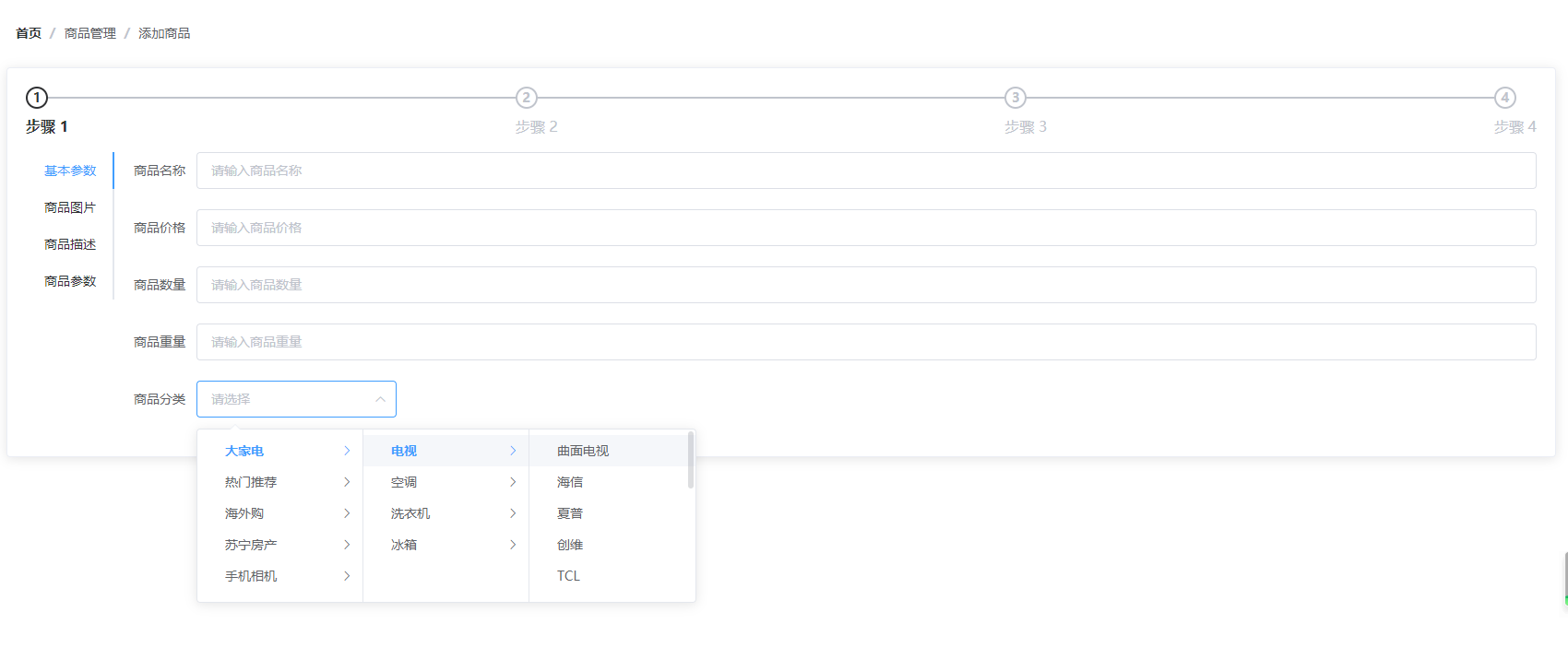
级联选择器的添加
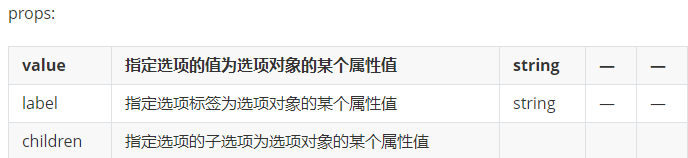
<el-cascader :options="options" //数据源 :props="" // 配置选项 clearable> //可清空 </el-cascader>

级联选择器的属性设置
<el-form-item label="商品分类">
<!-- 添加级联选择器 -->
<el-cascader :options="cateList" :props="cateprops" clearable></el-cascader>
</el-form-item>
----------------------------------------
// 所有分类数据
cateList: [],
cateprops: {
value: 'cat_id',
label: 'cat_name',
children: 'children'
}
效果演示


如果您喜欢这篇文章,可以打赏点钱给我 :)
支付宝 微信