1、怎么让Chrome支持小于12px 的文字?
p{ font-size:10px; -webkit-transform:scale(0.8); }//0.8是缩放比例
2、你对line-height是如何理解的?
行高是指一行文字的高度,具体说是两行文字间基线的距离。CSS中起高度作用的是height和line-height,没有定义height属性,最终其表现作用一定是line-height。
//多行文本垂直居中:需要设置display属性为inline-block div{float: left; 200px;height:200px;margin: 10px;border:1px solid blue; line-height: 200px;} span{display: inline-block;vertical-align: middle;line-height: 22px;} <div> <span>测试文字测试文字</span> </div> <div> <span>测试文字 <br/> 测试文字<br/> 测试文字<br/> 测试文字<br/> 测试文字<br/> 测试文字</span> </div>
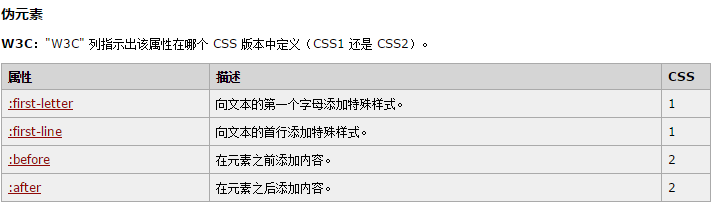
3、::before 和 :after中双冒号和单冒号有什么区别?解释一下这2个伪元素的作用


伪元素的由两个冒号::开头,然后是伪元素的名称
使用两个冒号::是为了区别伪类和伪元素(CSS2中并没有区别)。
当然,考虑到兼容性,CSS2中已存的伪元素仍然可以使用一个冒号:的语法,但是CSS3中新增的伪元素必须使用两个冒号::
4 、介绍一下标准的CSS的盒子模型?与低版本IE的盒子模型有什么不同的?
标准盒子模型:宽度=内容的宽度(content)+ border + padding + margin
低版本IE盒子模型:宽度=内容宽度(content+border+padding)+ margin
5、 box-sizing属性?
用来控制元素的盒子模型的解析模式,默认为content-box
context-box:W3C的标准盒子模型,设置元素的 height/width 属性指的是content部分的高/宽
border-box:IE传统盒子模型。设置元素的height/width属性指的是border + padding + content部分的高/宽
6、 CSS选择器有哪些?哪些属性可以继承?
CSS选择符:id选择器(#myid)、类选择器(.myclassname)、标签选择器(div, h1, p)、相邻选择器(h1 + p)、子选择器(ul > li)、后代选择器(li a)、通配符选择器(*)、属性选择器(a[rel="external"])、伪类选择器(a:hover, li:nth-child)
可继承的属性:font-size, font-family, color
不可继承的样式:border, padding, margin, width, height
优先级(就近原则):!important > [ id > class > tag ]
!important 比内联优先级高
7、 CSS优先级算法如何计算?
元素选择器: 1
class选择器: 10
id选择器:100
元素标签:1000 <head>、<body>、<table>
➤!important声明的样式优先级最高,如果冲突再进行计算。
➤如果优先级相同,则选择最后出现的样式。
➤继承得到的样式的优先级最低。
7、
1、!important,加在样式属性值后,权重值为 10000
2、内联样式,如:style=””,权重值为1000
3、ID选择器,如:#content,权重值为100
4、类,伪类和属性选择器,如: content、:hover 权重值为10
5、标签选择器和伪元素选择器,如:div、p、:before 权重值为1
6、通用选择器(*)、子选择器(>)、相邻选择器(+)、同胞选择器(~)、权重值为0
8 、CSS3新增伪类有那些?
p:first-of-type 选择属于其父元素的首个元素
p:last-of-type 选择属于其父元素的最后元素
p:only-of-type 选择属于其父元素唯一的元素
p:only-child 选择属于其父元素的唯一子元素
p:nth-child(2) 选择属于其父元素的第二个子元素
:enabled :disabled 表单控件的禁用状态。
:checked 单选框或复选框被选中。
9、 CSS3有哪些新特性?
1. CSS3实现圆角(border-radius),阴影(box-shadow),边框图片border-image
2. 对文字加特效(text-shadow、),强制文本换行(word-wrap),线性渐变(linear-gradient)
3.旋转,缩放,定位,倾斜:transform:rotate(90deg) scale(0.85,0.90) translate(0px,-30px) skew(-9deg,0deg);
4. 增加了更多的CSS选择器、多背景、rgba();
5. 在CSS3中唯一引入的伪元素是 ::selection ;
6. 媒体查询(@media),多栏布局(flex)
10 、display有哪些值?说明他们的作用?
inline(默认)--内联,内联元素是无法设置宽高的
none--隐藏
block--块显示,元素可以设置宽高
inline-block 行内块元素,既是内联元素,又可以设置width和height
table--表格显示
list-item--项目列表
11、 position的值?
static(默认):按照正常文档流进行排列;
relative(相对定位):不脱离文档流,参考自身静态位置通过 top, bottom, left, right 定位;
absolute(绝对定位):参考距其最近一个不为static的父级元素通过top, bottom, left, right 定位;
fixed(固定定位):所固定的参照对像是可视窗口。
12、 请解释一下CSS3的flexbox(弹性盒布局模型),以及适用场景?
该布局模型的目的是提供一种更加高效的方式来对容器中的条目进行布局、对齐和分配空间。
Flexbox可以控制未知容器元素的对齐方式,排列方向,排列顺序等,使用更少的代码,实现更复杂的布局。
适用场景:弹性布局适合于移动前端开发,在Android和ios上也完美支持。
13 、用纯CSS创建一个三角形的原理是什么?
首先,需要把元素的宽度、高度设为0。然后设置边框样式。
.box{ 0; height: 0; border-top: 40px solid ff0000; border-left: 40px solid transparent; border-right: 40px solid transparent; border-bottom: 40px solid #ff0000; }
14、为什么要初始化CSS样式?
浏览器的兼容问题,不同的浏览器对有些标签的默认值时不一样的,如果没有css初始化会出现浏览器之间的页面显示差异。(可以让他们统一:*{margin:0 ; padding:0} )
15、 CSS中可以通过哪些属性定义,使得一个DOM元素不显示在浏览器可视范围内?
最基本的:设置display属性为none,或者设置visibility属性为hidden
技巧性:设置宽高为0,设置透明度为0,设置z-index位置在-1000em
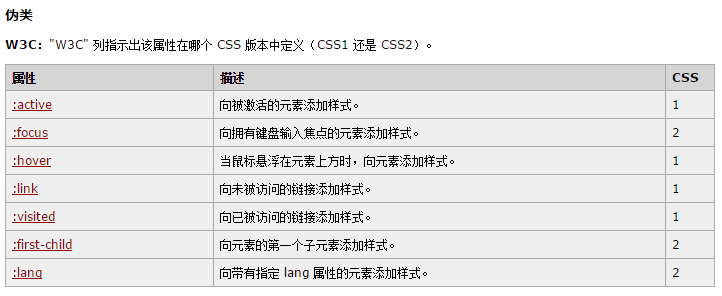
16、超链接访问过后hover样式就不出现的问题是什么?如何解决?
被点击访问过的超链接样式不在具有hover和active了,解决方法是改变CSS属性的排列顺序: L-V-H-A(link,visited,hover,active)
17、什么是外边距重叠?重叠的结果是什么?
外边距重叠就是margin-collapse。
在CSS当中,相邻的两个盒子(可能是兄弟关系也可能是祖先关系)的外边距可以结合成一个单独的外边距。这种合并外边距的方式被称为折叠,并且因而所结合成的外边距称为折叠外边距。
折叠结果遵循下列计算规则:
两个相邻的外边距都是正数时,折叠结果是它们两者之间较大的值。
两个相邻的外边距都是负数时,折叠结果是两者绝对值的较大值。
两个外边距一正一负时,折叠结果是两者的相加的和。
<!-- 参与折叠的margin都是正值:取其中 margin 较大的值为最终 margin 值.--> <div style="height:50px; margin-bottom:50px; 50px; background-color: red;">A</div> <div style="height:50px; margin-top:100px; 50px; background-color: green;">B</div> <!-- 参与折叠的margin都是负值:取的是其中绝对值较大的,然后从零开始,负向位移 --> <div style="height:50px; margin-bottom:-75px;50px; background-color: red;">A</div> <div style="height:50px; margin-top:-50px;50px; background-color: green;">B</div> <!-- 参与折叠的margin中有正值有负值:要从所有负值中选出绝对值最大的,所有正值中选择绝对值最大的,二者相加: 100px + (-50)px =50px;--> <div style="height:50px; margin-bottom:-50px;50px; background-color: red;">A</div> <div style="height:50px; margin-top:100px;50px; background-color: green;">B</div>
18、如何修改chrome记住密码后自动填充表单的黄色背景 ?
input:-webkit-autofill,textarea:-webkit-autofill, select:-webkit-autofill { /* #FAFFBD; */ background-image: none; color: rgb(0, 0, 0); }
19、font-style属性可以让它赋值为“oblique” oblique是什么意思?
倾斜的字体样式
20、absolute的containingblock(容器块)计算方式跟正常流有什么不同?
无论属于哪种,都要先找到其祖先元素中最近的 position 值不为 static 的元素,然后再判断:
(1)若此元素为 inline 元素,则containing block 为能够包含这个元素生成的第一个和最后一个 inline box 的 padding box (除 margin, border 外的区域) 的最小矩形;
(2)否则,则由这个祖先元素的padding box 构成。
如果都找不到,则为 initial containing block。
21、请解释一下为什么需要清除浮动?清除浮动的方式
清除浮动是为了清除使用浮动元素产生的影响。浮动的元素,高度会塌陷,而高度的塌陷使我们页面后面的布局不能正常显示。
(1).使用空标签清除浮动 clear:both(理论上能清除任何标签,增加无意义的标签) (2).给浮动元素的容器添加overflow:hidden;或overflow:auto; (空标签元素清除浮动而不得不增加无意代码的弊端,使用*zoom:1用于兼容IE) (3).使用:afert伪元素清除浮动(用于非IE浏览器) &:after,&:before{ content: "."; visibility: hidden; display: block; height: 0; clear: both; }
22、设置元素浮动后,该元素的display值是多少?
自动变成了 display:block
23、px、em、rem的区别
px是绝对度量单位,PC 端页面固定尺寸的时候,当你不想元素出现缩放,使用 px
em是CSS2相对度量单位,会继承父级元素的字体大小
rem是CSS3新增的一个相对单位,通过控制根元素字体大小,让页面在各种尺寸的移动端设备上自适应
- 改变窗口大小
- 改变文字大小
- 添加/删除样式表
- 内容的改变,(用户在输入框中写入内容也会)
- 激活伪类,如:hover
- 操作class属性
- 脚本操作DOM
- 计算offsetWidth和offsetHeight
- 设置style属性
➤易混淆css比对
1.transform、transition、animation
- transform: 旋转:rote(30deg) 位移:translate(x,y) 缩放:scale(x,y) skew:(x-angle,y-angle) 矩阵:matrix(n,n,n,n,n,n)
配合-webkit-transition: 0.3s;transition: 0.3s;才会有动画的效果,否则会很生硬。 中心transform-origin:left top;
- transition: property duration timing-function delay;
过渡的属性 ,完成过度效果需要时间 , 速度曲线, 延迟时间
transition:background-color .5s ease-in, width .5s ease-in
- animation 经常和
animation: breath 3s ease-in-out 0s infinite alternate; @keyframes breath{ 0% { opacity: 1; box-shadow:0 0 30px rgba(73,86,216,0.7),0 0 30px rgba(73,86,216,0.7) inset;} 50%{ opacity: 0.6; border:1px solid #abcdef; box-shadow: 0 0 30px rgba(171,205,239,0.7),0 0 30px rgba(171,205,239,0.7) inset;} 100% { opacity: 1; box-shadow:0 0 30px rgba(249,255,0,0.7),0 0 30px rgba(73,86,216,0.7) inset;} }
2、nth-child和:nth-of-type的区别
nth-child 根据元素的个数来计算
nth-of-type 按照类型来选择
<div class="box">
<div>1</div>
<p>1</p>
<p>2</p>
</div>
.box p:nth-child(1){
color:red; //选择失败,因为.box下面的第一个子元素不是p
}
.box p:nth-child(2){
color:red; //选择的元素是<p>1</p>
}
.box p:nth-child(3){
color:red; //选择的元素是<p>2</p>
}
.box p:nth-of-type(1){
color:red; //选择的元素是<p>1</p>
}
3、
background-size:cover; 等比扩展图片来填满元素
background-size:contain; 等比缩小图片来适应元素的尺寸
4、html中title属性和alt属性的区别?
1.<img src="#" alt="alt信息" /> //1.当图片不输出信息的时候,会显示alt信息 鼠标放上去没有信息,当图片正常读取,不会出现alt信息 2.<img src="#" alt="alt信息" title="title信息" /> // 2.当图片不输出信息的时候,会显示alt信息 鼠标放上去会出现title信息 //当图片正常输出的时候,不会出现alt信息,鼠标放上去会出现title信息
5、src与href的区别
1.src 是指向物件的来源地址,是引入。在 img、script、iframe 等元素上使用。 2.href 是超文本引用,指向需要连结的地方,是与该页面有关联的,是引用。在 link和a 等元素上使用。 src通常用作“拿取”(引入),href 用作 "连结前往"(引用)。 <script src =”js.js”></script> 当浏览器解析到该元素时,会暂停其他资源的下载和处理,直到将该资源加载、编译、执行完毕,图片和框架等 <link href=”common.css” rel=”stylesheet”/> 那么浏览器会识别该文档为css文件,就会并行下载资源并且不会停止对当前文档的处理。这也是为什么建议使用link方式来加载css,而不是使用@import方式。
<b>这个标签对应 bold,即文本加粗,其目的仅仅是为了加粗显示文本,是一种样式/风格需求;
<strong>这个标签意思是加强,表示该文本比较重要,提醒读者/终端注意。
link是XHTML标签,除了加载CSS外,还可以定义RSS等其他事务;@import属于CSS范畴,只能加载CSS
页面被加载时,link会同时被加载,而@import引用的css会等到页面被加载完再加载;
@import只在IE5以上才能识别,而link是XHTML标签,无兼容问题;
link方式的样式的权重高于@import的权重。
导入方式:
<style>
@import url(style.css);
</style>html body header footer from table div article h1-h6 hr p ol ul dl center address blockquote marquee aside,figure,canvas,video,audio
head title span br a b style em b i strong
·块级元素
1.总是从新的一行开始
2.高度、宽度都是可控的
3.宽度没有设置时,默认为100%
4.块级元素中可以包含块级元素和行内元素
·行内元素
1.和其他元素都在一行
2.高度、宽度以及内边距都是不可控的
3.宽高就是内容的高度,不可以改变
4.行内元素只能行内元素,不能包含块级元素
行内块元素常见的有(inline-block 可设置高宽,但不会自动换行):meta br hr link img input td button textarea label select
可变元素(根据上下文语境决定该元素为块元素或者内联元素):button del iframe ins(插入文本) map object script
空元素(没有内容的 HTML 元素被称为空元素):br hr(分隔线) input img link meta
➤兼容性问题
1、解决谷歌浏览器中的input背景色默认是黄色
input:-webkit-autofill, textarea:-webkit-autofill, select:-webkit-autofill { -webkit-box-shadow: 0 0 0 1000px white inset; }
2、display:inline-block 显示间隙解决方法
//方法一:元素之间不换行 <div class="wrap"><span>111</span><span>111</span><span>111</span><span>111</span> </div> //方法二:给其父元素设置font-size:0;给其自身设置实际需要的字号大小。或者在子元素上设置letter-spacing/word-spacing:0 //方法三:负margin方法,需要注意的是这个间隙跟字号大小有关系的,不推荐
3、 li与li之间有看不见的空白间隔是什么原因引起的?有什么解决办法?
行框的排列会受到中间空白(回车空格)等的影响,因为空格也属于字符,这些空白也会被应用样式,占据空间,所以会有间隔,把字符大小设为0,就没有空格了。
方法一:可以将<li>代码全部写在一排 方法二:浮动li中float:left
方法三:在ul中用font-size:0(谷歌不支持);可以使用letter-space:-3px
4、什么是Css Hack?ie6,7,8的hack分别是什么?
针对不同的浏览器写不同的CSS code的过程,就是CSS hack。 "�" IE8识别
#test{ background-color:blue; /firefox/ background-color:red9; /all ie/ background-color:yellow; /ie8/ +background-color:pink; /ie7/ _background-color:orange; /ie6/ } :root #test { background-color:purple9; } /ie9/ @media all and (min-0px){ /opera/ #test {background-color:black;} } @media screen and (-webkit-min-device-pixel-ratio:0){/chrome and safari/ #test {background-color:gray;} }
➤布局问题:
1、网页不满屏幕高度时,footer始终在底部显示,网页满屏时,随高度走
//方法一: *{ margin: 0; padding: 0;} html,body{ 100%; height: 100%;} .wrap{ position: relative; margin: 0 auto; height: auto !important; height: 100%; min-height: 100%; } .footer { position: absolute; 100%; bottom: 0; height: 50px; background: palevioletred } <div class = "wrap"> <div class = "main">这是主体内容</div> <div class = "footer">这是页脚</div> </div> //方法二: * { margin:0; padding:0; } html, body, .wrap { height:100%; } .wrap { height:auto; min-height:100%; _height:100%; background:#CCC; } .main { padding-bottom:80px; } .footer { height:80px; margin-top:-80px; background:#333; } <div class="wrap"> <div class="main">这是主体内容</div> </div> <div class="footer">这是页脚</div>
2、有一个高度自适应的div,里面有两个div,一个高度100px,希望另一个填满剩下的高度
<!-- 方法一: 父级加padding和box-sizing:border-box; A top:0 方法二:在第一种的基础上,A 不用absolute,margin:-100px 0 0; 方法三:B不用高度,要top:100px;bottom:0 --> <div class="outer"> <div class="A"></div> <div class="B"></div> </div> 方法一: html, body { height: 100%; padding: 0; margin: 0; } .outer { height: 100%; padding: 100px 0 0; box-sizing: border-box ; position: relative; } .A { height: 100px; background: #BBE8F2; position: absolute; top: 0 ; left: 0 ; 100%; } .B { height: 100%; background: #D9C666; } 方法二: body { height: 100%; padding: 0; margin: 0; } .outer { height: 100%; padding: 100px 0 0; box-sizing: border-box ; } .A { height: 100px; margin: -100px 0 0; background: #BBE8F2; } .B { height: 100%; background: #D9C666; } 方法三: html, body { height: 100%; padding: 0; margin: 0; } .outer { height: 100%; position: relative; } .A { height: 100px; background: #BBE8F2; } .B { background: #D9C666; 100%; position: absolute; top: 100px ; left: 0 ; bottom: 0; }
<!-- B都要放最前面、都有float:left,A、C都有margin-left 圣杯:有outer(padding),A、C都要relativeleft 双飞翼:不需要outer,所以不需要relativeleft --> <div class="outer"> <div class="B"></div> <div class="A"></div> <div class="C"></div> </div> //圣杯布局 .outer{ height: 200px; padding: 0 200px 0 180px; } .B{ 100%; height: 100%; background: plum; float: left; } .A{ 180px; height: 100%; background: paleturquoise;float: left; margin-left: -100% ;position: relative; left: -180px; } .C{ 200px; height: 100%; background: paleturquoise;float: left; margin-left: -200px; position: relative; right: -200px; } //双飞翼 .B{ 100%; height: 200px; background: plum; float: left; } .A{ 180px; height: 200px; background: paleturquoise;float: left; margin-left: -100% ; } .C{ 200px; height: 200px; background: paleturquoise;float: left; margin-left: -200px; }
4、如何居中div?如何居中一个浮动元素?如何让绝对定位的div居中?
绝对定位:绝对定位使元素的位置与文档流无关,因此不占据空间。
<div class="box">sssssssss</div> <div class="box1"><p>ssssssssss</p></div> <div class="box2">sssssssss</div> /* 普通居中*/ .box{ 200px; height: 100px; background:paleturquoise; margin: 0 auto; } /* 浮动元素的上下左右居中: */ .box1{ 200px; height: 100px; float: left; position: relative; left: 50%; } .box1 p{ 200px; height: 100px; background: plum; position: relative; right: 50%; margin: 0; } /* 绝对定位的左右居中: */ .box2{ 200px; height: 100px; margin: 0 auto; position: absolute; left: 0; right: 0; background: plum; }
➤浏览器:
2、每个HTML文件里开头都有个很重要的东西,Doctype,知道这是干什么的吗?
<!DOCTYPE> 声明位于文档中的最前面的位置,处于 <html> 标签之前。此标签可告知浏览器文档使用哪种 HTML 或 XHTML 规范。(重点:告诉浏览器按照何种规范解析页面),需要doctype来规范浏览器的行为(让浏览器按照它们应该的方式来运行)
功能上的差别:XHTML可兼容各大浏览器、手机以及PDA,并且浏览器也能快速正确地编译网页。 书写上的差别:由于XHTML的语法较为严谨 所有标签都必须小写 标签必须成双成对(<p>...</p>、<a>...</a>) 标签顺序必须正确 (先写div后写h1,结尾就要先写h1后写div。只要记住一个原则“先进后出”,先弹出的标签要后结尾) 所有属性都必须使用双引号 不允许使用target="_blank"(开新窗口的功能,就必须改写为rel="external",并搭配JavaScript实现此效果。)
4、W3C对web标准提出了规范化的要求,在实际编程中,包含一下几点:
1.对结构的要求:(标签规范可以提高搜索引擎对页面的抓取效率,对SEO很有帮助) 1)标签字母要小写; 2)标签要闭合; 3)标签不允许随意嵌套。 2.对css和js的要求: 1)尽量使用外联css样式表和js脚本,使结构、表现和行为分成三块,符合规范,同时提高页面渲染速度,提高用户体验; 2)样式尽量少用行间样式表,使结构与表现分离,标签的id和class命名要做到见文知义,标签越少,加载越快,用户体验更高,代码维护更简单,便于改版; 3)不需要变动页面内容,便可提供打印版本而不需要复制内容,提高网站易用性。
6.什么是语义化的HTML?
语义化的HTML就是写出的HTML代码,符合内容的结构化(内容语义化),选择合适的标签(代码语义化),能够便于开发者阅读和写出更优雅的代码的同时让浏览器的爬虫和机器很好地解析。 1.语义化有利于SEO,有利于搜索引擎爬虫更好的理解我们的网页, 从而获取更多的有效信息,提升网页的权重。 2.在没有CSS的时候能够清晰的看出网页的结构,增强可读性。 3.便于团队开发和维护,语义化的HTML可以让开发者更容易的看明 白,从而提高团队的效率和协调能力。 4.支持多终端设备的浏览器渲染。 (总结:直观的认识标签 对于搜索引擎的抓取有好处)
➤优化:
1、CSS优化、提高性能的方法有哪些?
关键选择器(key selector)。选择器的最后面的部分为关键选择器(即用来匹配目标元素的部分);
如果规则拥有 ID 选择器作为其关键选择器,则不要为规则增加标签。过滤掉无关的规则(这样样式系统就不会浪费时间去匹配它们了);
提取项目的通用公有样式,增强可复用性,按模块编写组件;增强项目的协同开发性、可维护性和可扩展性;
使用预处理工具或构建工具(gulp对css进行语法检查、自动补前缀、打包压缩、自动优雅降级);
➤图片:
➤预处理器: