express 的三大功能:
1. 提供了静态服务(所谓的根目录)
let express = require("express");
let app = express();
app.listen("端口","域名")
app.use(express.static("www")); // 这样一行代码,便能起到提供静态服务的作用
2. 具备路由
app.all("/login",function(req,res){
fs.readFile("./login.html",function(err,data){
res.end("这里是路由页面login")
})
})
3. 可以使用模板 ejs
app.set('views','./views') // 这样会默认后台文件夹叫:views
app.set('view engine','ejs') // 意思是 视图引擎 为 ejs 模板
res.render('index',{title:"xixi"}) // 也就是 渲染 index.ejs 文件,引入的数据;
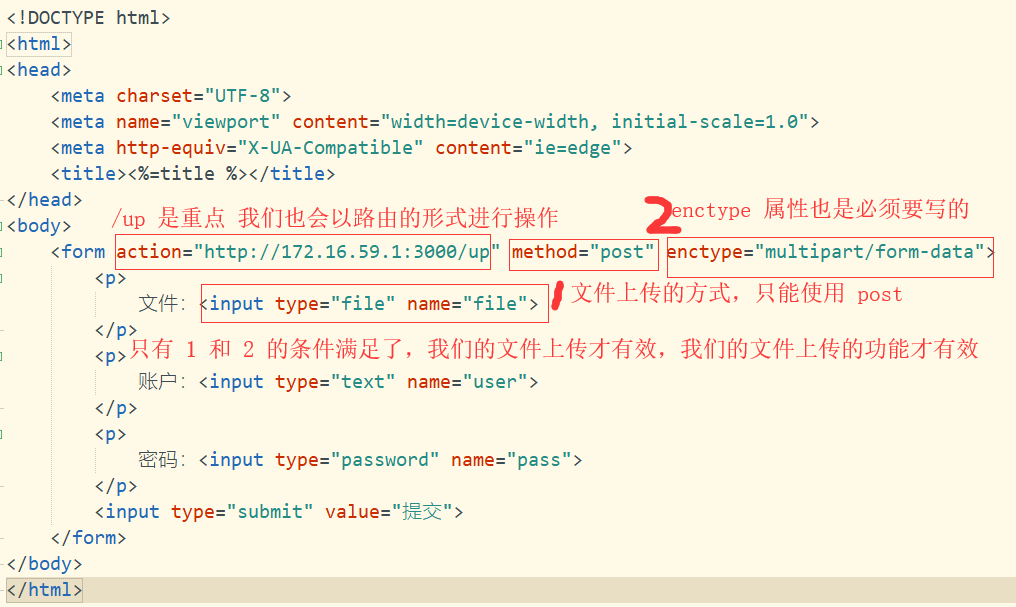
form 中的文件上传的注意事项:
form 属性:enctype = "multipart/form-data" 请求方式:一定要是 post 才可以使用
<input type="file" name="file" /> // 只有都满足了,才可以使用文件上传的功能
上传文件我们需要下载的插件:formidable 下面案例将有详细的介绍,
开发中注意问题:盘符的权限问题
接下来,要使用两个案例,来详细的了解下模板的使用方法 ,及 文件的上传
案例一:模板
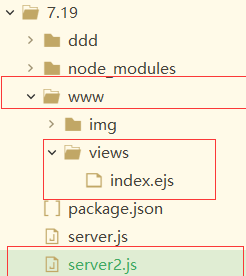
目录结构:

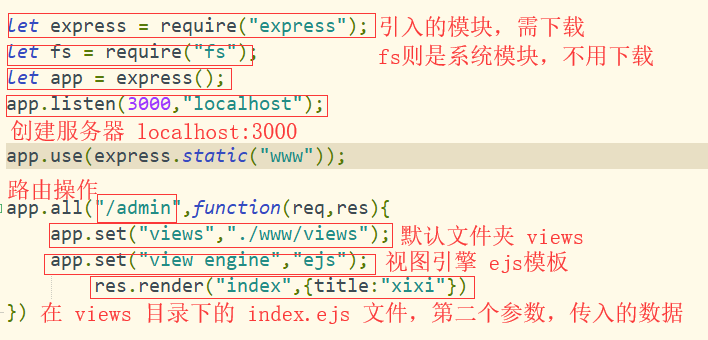
来看一下服务器的搭配

来看一下 index.ejs 文件的内容

来,让我们来看下最终的效果

下一个案例:文件上传的操作
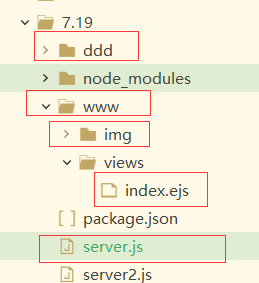
目录结构

来看我们的 index.ejs 文件

来重点,接下来式我们的服务器操作

这样上传文件就成功了