
后台代码
function upload() { $files = request()->file('files'); // 移动到框架应用根目录/public/uploads/ 目录下 if($files){ $item = []; foreach($files as $k => $file){ $info = $file->move(ROOT_PATH . 'public' . DS . 'uploads'); if($info){ $item[$k]['getSaveName'] = $info->getSaveName(); }else{ $this->error($file->getError()); } } exit(json_encode($item)); } }
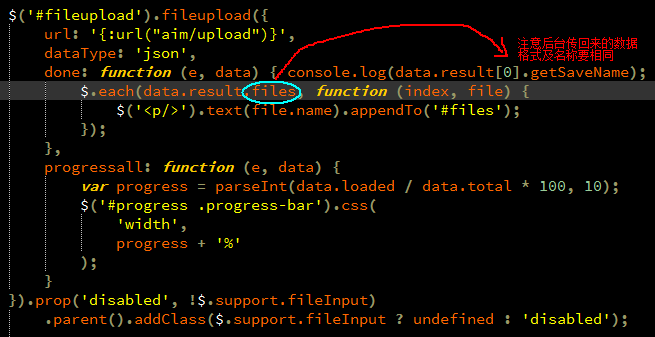
前端代码
{include file="public/js" }
<script src="/static/admin/js/jquery.ui.widget.js"></script>
<script src="/static/admin/js/jquery.iframe-transport.js"></script>
<script src="/static/admin/js/jquery.fileupload.js"></script>
<script>
$(function () {
'use strict';
$("#submit").click(function(){
$('.alert').hide();
if( !$('input[name="list_img"]').val() ){ showPopover($("#submit"), '给广告配张图吧'); return false; }
var formData = $('#ad').serialize();
$.ajax({
url:"{:url('goods/edit')}",
data:formData,
dataType:"json",
type:"post",
success:function(r){
if(r.check==1){
showPopover($("#submit"), r.msg, r.url);
}else{
showPopover($("#submit"), r.msg);
}
}
})
return false;
});
//绑定delSpan类的点击事件,后加载出来的也有效
$("body").delegate(".delSpan", "click", function () {
$.ajax({
url:"{:url('goods/upload')}",
data:{'delImg':$(this).attr('name')},
dataType:"json",
type:"post",
});
$(this).parent('span').remove();
});
//上传前判断数量
$('#fileupload').click(function(){
if($('.delSpan').length==2){
showPopover($('.fileinput-button'),'最多上传8张图片');return false;
}
//调用上传对象
$('#fileupload').fileupload({
url: '{:url("goods/upload")}',
dataType: 'json',
done: function (e, data) {
if(data.result.code==0){
showPopover($('.fileinput-button'),data.result.msg);return false;
}
//遍历追加显示图片及删除按钮,并赋值数组img
$.each(data.result, function (index, file) {
$('#files').html("<span class='form-group'><img src='/uploads/"+file.getSaveName+"' class='img-responsive img-thumbnail'/><button name='"+file.getSaveName+"' class='delSpan col-xs-12 col-sm-12 col-md-12 col-lg-12 btn btn-success btn-xs'>点此删除上图</button><input type='hidden' name='list_img' value='"+file.getSaveName+"'><span>");
$('#progress').hide();
});
},
progressall: function (e, data) {
$('#progress').show();
var progress = parseInt(data.loaded / data.total * 100, 10);
$('#progress .progress-bar').css(
'width',
progress + '%'
);
}
}).prop('disabled', !$.support.fileInput)
.parent().addClass($.support.fileInput ? undefined : 'disabled');
});
$('#title2').click(function(){
$('#title2-help').show();
})
$('#category').change(function(){
})
function showPopover(target, msg, url=0) {
target.attr("data-original-title", msg);
$('[data-toggle="tooltip"]').tooltip();
target.tooltip('show');
target.focus();
//2秒后消失提示框
var id = setTimeout(
function () {
target.attr("data-original-title", "");
target.tooltip('hide');
if(url!=0){ window.location.href = url; }
}, 2000
);
}
});
</script>