这篇文章主要介绍ES2018(ES9)的新特性, 以及使用方法
JS是一门跨平台的语言, ES6也就是ECMAScript 2015 花费了5年的时间敲定, 是一次非常大的改版, 之后每年都有一个小版本的发行, 以简化流程并且更快的添加新的功能.
ES2016
ES2016添加了两个小的特性来说明标准化过程
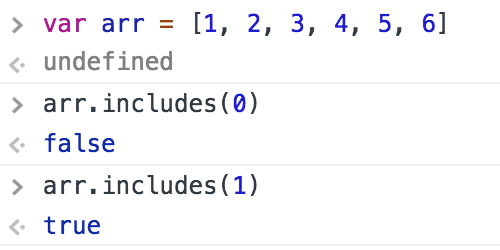
1. 数组 includes() 方法, 用来判断一个数组是否包含一个指定的值, 如果包含返回true, 否则返回false.

2. a ** b 指数运算符, 他与 Math.pow(a, b)相同
ES2017
ES2017提供的新特性比较多:
1. Async 函数呈现更清晰的Promise语法
2. Object.values() 方法返回一个给定对象自己的所有可枚举属性值的数组,值的顺序与使用for...in循环的顺序相同 ( 区别在于 for-in 循环枚举原型链中的属性 )
3. Object.entries() 方法返回一个给定对象自身可枚举属性的键值对数组,其排列与使用 for...in 循环遍历该对象时返回的顺序一致(区别在于 for-in 循环也枚举原型链中的属性)
4. Object.getOwnPropertyDescriptors() 方法返回指定对象上一个自有属性对应的属性描述符。(自有属性指的是直接赋予该对象的属性,不需要从原型链上进行查找的属性)
5. padStart()和padEnd(), 填充字符串达到当前长度, padStart()是在字符串前面t填充, padEnd()是在字符串后面填充
6. ShareArrayBuffer 和 Atomics 用于从共享内存位置读取和写入
更多ES2017的方法, 请查阅 es2017-whats-new
ES2018
ES9 (或者叫ECMAScript2018) 现在已经可以用了, 一下的功能均已达到stage4, 但是还有部分浏览器实现不完整.
一. 异步迭代
在 async/await 的某些时刻, 你可能会尝试在某些同步循环中调用异步函数, 比如
async function process(array) { for (let i of array) { await doSomething(i); } }
上面这段代码不会正常运行, 下面这段代码也不行
async function process(array) { array.forEach(async i => { await doSomething(i); }); }
ES9中引入了异步迭代器 (asynchromous interators), 这个就像常规迭代器, 处理next() 方法返回一个Promise, 因此await可以和 for..of 循环一起使用, 以串行的方式运行异步操作, 列如
async function process(array) { for await (let i of array) { doSomething(i); } }
二. Promise.finally()
在之前的Promise的调用链要么调用成功返回 .then() 方法, 要么调用失败返回 .catch() 方法, 在某些情况下, 你想要在无论是成功还是失败, 都运行同样的代码, 不如清除, 删除对话, 关闭数据连接等
Promise.finally()允许你指定最终的逻辑
function doSomething() { doSomething1() .then(doSomething2) .then(doSomething3) .catch(err => { console.log(err); }) .finally(() => { // finish here! }); }
三. Rest/Apread属性
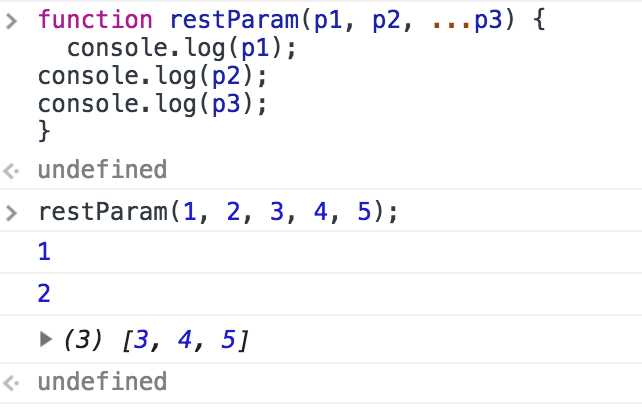
ES6 引入了 Rest参数 和 扩展运算符 , ...仅用于数组, 而Rest参数语法允许我们将一个布丁数量的参数表示为一个数组

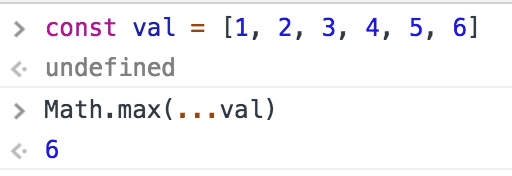
展开运算符则刚好相反, 是将数组转换为可以传递给函数的单独的参数, 比如

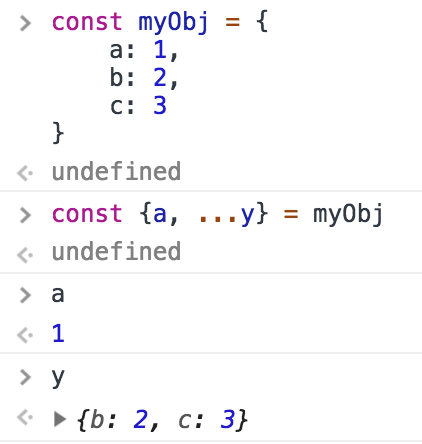
ES9为对象结构提供了和数组一样的Rest参数和展开操作符, 例如

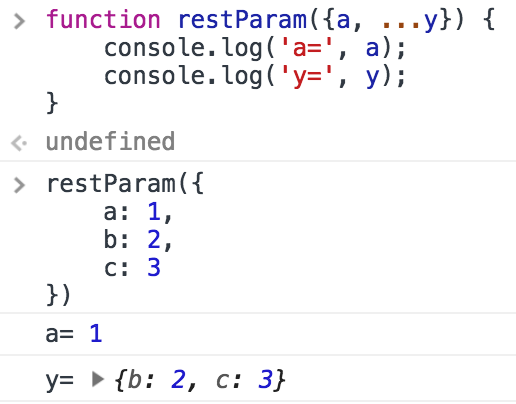
也可以使用这个方法来给函数传参

和数组一样, Rest只能在声明的结尾处使用, 此外, 他只实用与每个对象的顶层, 如果对象中有嵌套的对象则无法使用
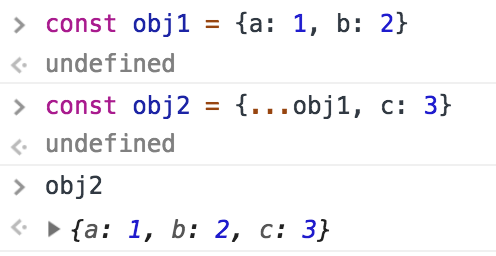
扩展运算符也可以在其他对象中使用

可以使用展开运算符拷贝一个对象, 比如 obj2 = {...obj1}, 但是这只是一个对象的浅拷贝
四. 正则表达式命名捕获组(Regular Expression Named Capture Groups)
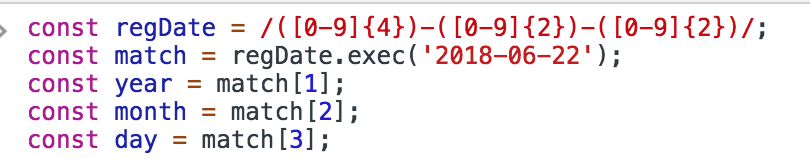
JS正则表达式可以返回一个匹配的对象, 一个包含匹配字符串的类数组, 比如: 以 YYYY-MM-DD的格式解析日期

这样的代码可读性很差, 并且在改变正则表达式的结构的时候很有可能就会改变匹配对象的索引
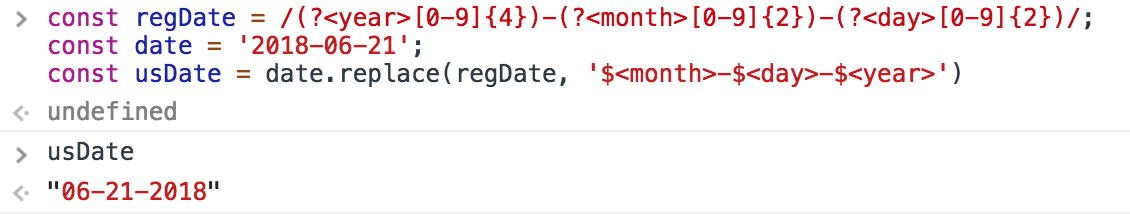
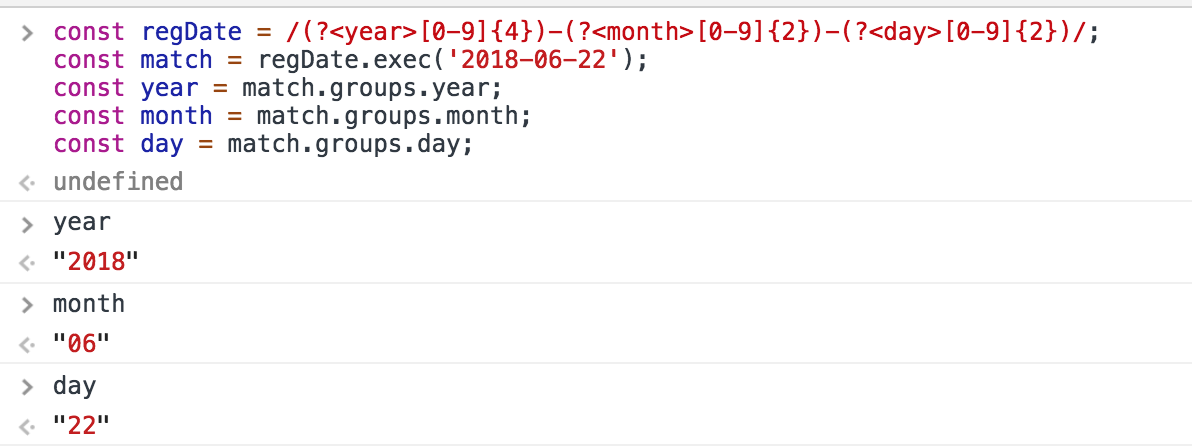
ES9允许使用命名捕获 ?<name> , 在打开捕获括号 ( 后立即命名, 比如

任何匹配失败的命名数组都会返回 undefined
命名捕获也可以使用在 replace方法中, 比如