1、什么是iconfont?
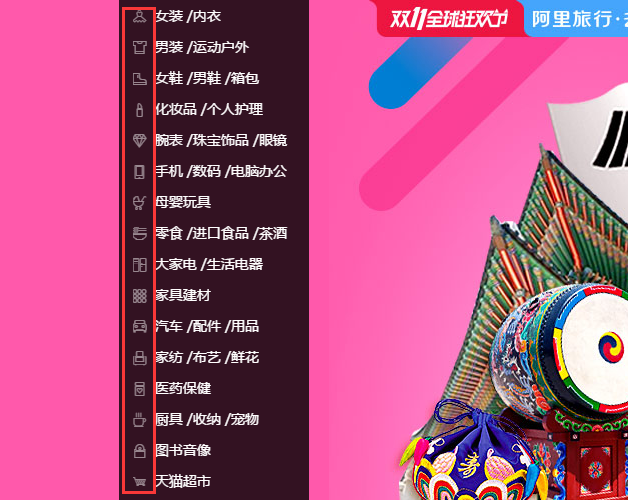
说白了就是用图标制作而成的一套字体文件,本质是一个字体文件(扩展名是ttfwoffsvg的文件)。它是用来制作网页常用小图标的一种方法。以下是天猫首页使用iconfont的场景:

2、用iconfont有什么优缺点?
1)文件小,以往常用的sprite图如果要放上上百个图标,那么这张图的大小可能有100k+,而上百个图标做成的iconfont文件,往往只有十几k
2)可缩放,因为是矢量的字体文件,因此不像sprite图放大到一定尺寸了图片失真严重
3)缺点:只能使用单色,毕竟只是个字体嘛
3、如何制作iconfont字体文件?
首先你需要安装2个工具,一个是Adobe的illustrator,一个是FontLab studio(点击下载)。
illustrator是用来打开设计师给你的eps矢量文件的,而FontLab则是字体制作工具。下面来看一下使用方法:
1)复制图形。打开illustrator,把设计师做好的图标的eps文件打开,点击选择工具,在画布中选择整个矢量图形,按下ctrl+C复制图形,如图:

2)创建字体文件。打开FontLab,选择 文件>新建,打开一个新字体编辑文件,双击任意一个字符打开该字符的编辑器,如图:

3)粘贴图标。然后将你在illustrator中复制出来的图标,按ctrl+V粘贴到FontLab中的字符编辑器中,并用左侧的工具栏移动或者调整缩放(快捷键ctrl+9)至合适的位置

4)导出字体。点击 文件>生成字体,将编辑好的字体文件导出成字体,一般选择ttf格式保存。(如果你的FontLab未注册,那么会提示你无法保存,破解的方法请自行百度,此文不赘述)
字体文件生成并保存后,就生成了如下图这样的字体文件,它的大小只有3k左右(你还可以继续添加图标,但k数不会增长太大)

4、如何在代码中使用iconfont?
1)引入CSS。首先我们要先把这个字体文件引入css,由于不同浏览器对字体文件支持不同,因此需要将ttf格式转成不同格式的字体文件来兼容。字体文件转格式网上有许多线上转换的工具,我常用的是这个:http://www.freefontconverter.com/
引入代码如下(不同格式的文件使用的语法不同,这点我也还没搞太清楚,先参照前辈的写):
@font-face {
font-family: 'star';
src: url('star.eot'); /* 兼容IE9*/
src: url('star.eot?#iefix') format('embedded-opentype'), /* 兼容IE6-IE8 */
url('star.woff') format('woff'), /* 兼容chrome、firefox */
url('star.ttf') format('truetype'), /* 兼容chrome、firefox、opera、Safari, Android, iOS 4.2+*/
url('star.svg#uxiconfont') format('svg'); /* 兼容iOS 4.1- */
}
2)使用iconfont。在需要使用图标的地方,通过伪元素来运用iconfont,例如:
.something::before{
font-family:"star";/*上面引入字体文件的命名*/
content:"A";/*我们的图标在字体文件中占了A的位置*/
font-size:14px;
color:#000
}
附:目前主流浏览器对于icon font的支持如下:
IE:从IE4开始支持eot格式,IE9开始支持woff。
webkit/safari:支持TrueType/OpenType(.ttf),OpenType PS(.otf),iOS4.2+支持.ttf,iOS 4.2以下只支持SVG字体; Safari5.1+ 开始支持woff格式
Chrome:除webkit支持的以外,从Chrome 6开始,开始支持woff格式;
Firefox:支持.ttf和.otf,从Firefox 3.6开始支持woff格式;
Opera:支持.ttf、.otf、.svg。 Opera 11开始支持woff;
iPad, iPhone and Android 3.0+ 支持SVG fonts。