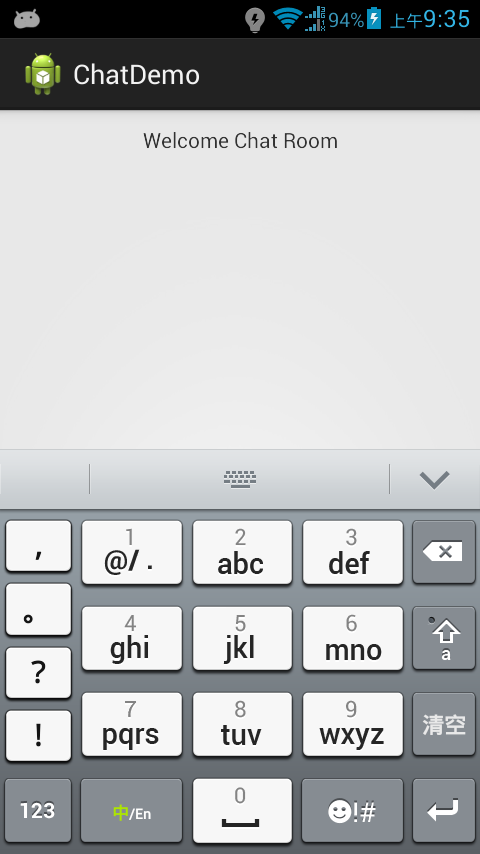
最近项目需要做一个类似聊天室的模块,基于Socket实现的,这部分稍后一段时间再做总结,功能上的相关点都实现了小例子也做出来了,最后发现一个比较腻歪的问题就是软键盘弹出时总是会把标题“挤出”屏幕,(无论标题是写在布局中还是仿照theme的方式添加到style中),输入时有失观赏如下图:


隐隐感觉之前项目一直有类似问题,只不过一般只在登陆界面,无伤大雅,用户输入后一掠而过,可以忽略,但这个页面这么处理确实不太美观。
查了下此类问题大致两种思路解决:
一、调整布局在底层使用ScrollView组件,将需要固定的布局(标题)写在Scrollview之外。
二、在manifest配置文件中设置Activity属性。
第一种方法未做尝试,可行性有待定论,下面主要说下第二种:
activity主窗口与软键盘的交互模式,可以用来避免输入法面板遮挡问题,有个属性设置android:windowSoftInputMode,这个属性能影响两件事情:
1、当有焦点产生时,软键盘是隐藏还是显示
2、是否减少活动主窗口大小以便腾出空间放软键盘
它的设置必须是下面列表中的一个值,或一个”state…”值加一个”adjust…”值的组合。在任一组设置多个值——多个”state…”values,例如&mdash有未定义的结果。各个值之间用|分开。例如:
<activity android:windowSoftInputMode="stateVisible|adjustResize". . . >
在这设置的值(除"stateUnspecified"和"adjustUnspecified"以外)将覆盖在主题中设置的值
各值的含义:
stateUnspecified:软键盘的状态并没有指定,系统将选择一个合适的状态或依赖于主题的设置
stateUnchanged:当这个activity出现时,软键盘将一直保持在上一个activity里的状态,无论是隐藏还是显示
stateHidden:用户选择activity时,软键盘总是被隐藏
stateAlwaysHidden:当该Activity主窗口获取焦点时,软键盘也总是被隐藏的
stateVisible:软键盘通常是可见的
stateAlwaysVisible:用户选择activity时,软键盘总是显示的状态
adjustUnspecified:默认设置,通常由系统自行决定是隐藏还是显示
adjustResize:该Activity总是调整屏幕的大小以便留出软键盘的空间(可以显示全部屏幕)
adjustPan:当前窗口的内容将自动移动以便当前焦点从不被键盘覆盖和用户能总是看到输入内容的部分(软键盘会遮挡屏幕)
下面是其中两个属性的效果图:
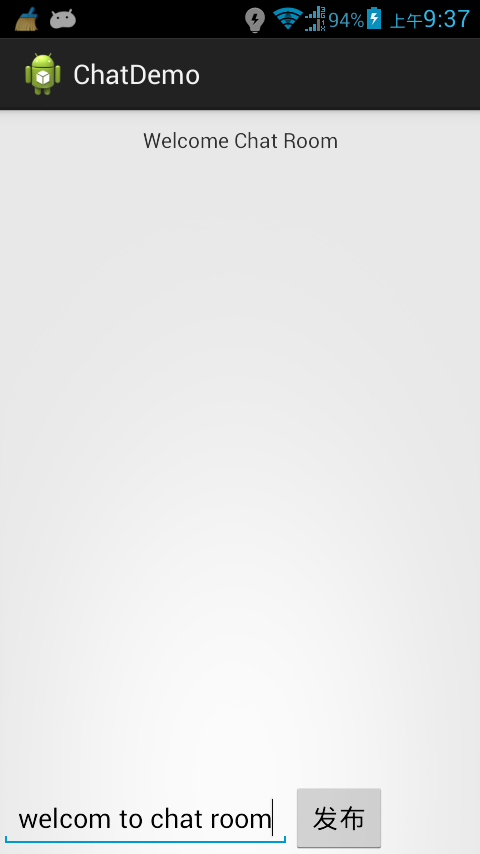
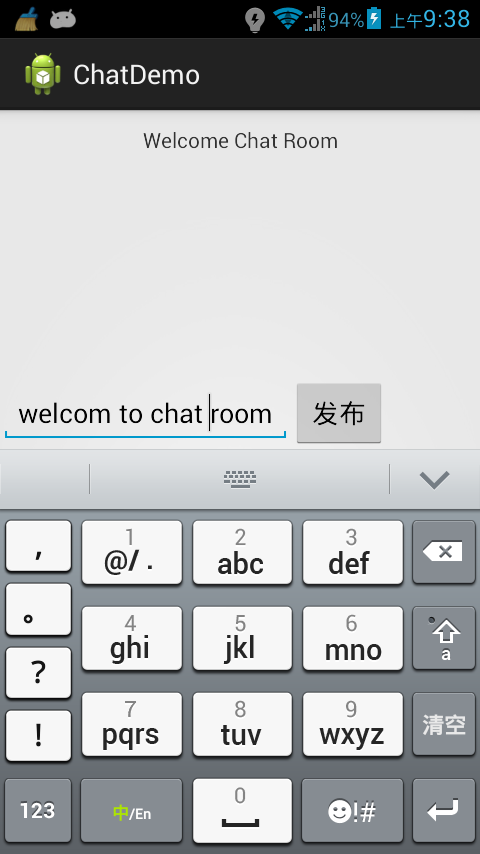
1.adjustResize这种也是想要达到的效果

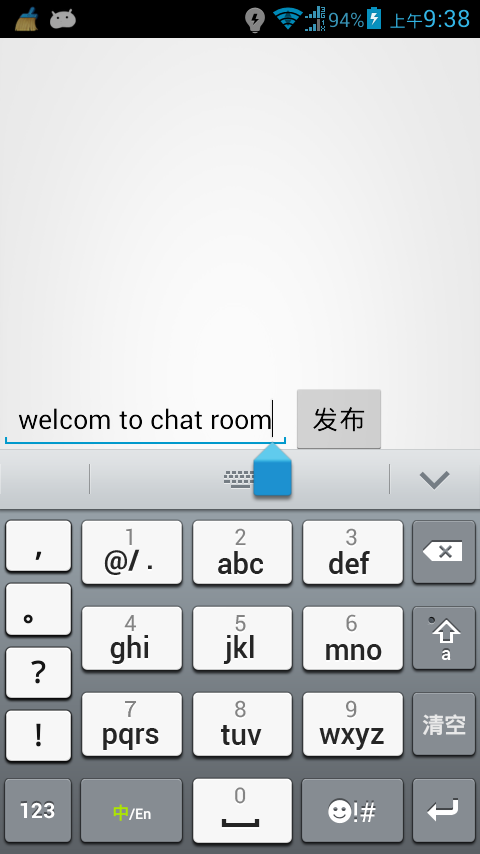
2.adjustPan,这个属性偏于以软键盘为重点