今天,我给小白们分享一下比较流行的Bootstrap框架,它在工作中得到许多公司的青睐,因此对于升职和加薪很重要。同时,我们可以快速完成开发任务,减少发开周期,有不对的地方望大家指正。
如果你想走的更远,那么请勤劳一点,多看看代码,多多练习代码,如果你仔细研究代码,自己也可以写出一部分的css比较好的插件。
一、Bootstrap简介
详见官网:
1.练习准备资源准备:
下载bootstrap资源:
http:www.bootstrap.com
新建项目:bootstrap/code
在code下复制下载的dist目录下的所有文件,并且在js文件夹中引入jquery的js文件,如:jquery-1.11.3.min.js最后新建文件bt.html

2.快速开发实现:
注意在开发过程中如果修改css效果一定要在引入bootsrtap中的css文件,再重新添加类,本次开发案例原网站如下:
3.相关概念
3.1栅格系统
网页栅格从平面栅格系统中发展而来,它以规则的网格阵列来指导和规范网页中的版面布局以及信息分布。栅格系统使得网页开发更加灵活与规范。
Bootstrap采用12栅格系统,把网页的总宽度平分为12份,开发人员可以自由按份组合。
3.2结构:
实现栅格,需要借助固定的结构---布局容器+行+列
3.2.1布局容器(.container 、.container-fluid)
1)固定布局
.container
固定宽度并支持响应式(1170px、970px、750px)这里可以使用媒体查询@media
2)流式布局
.container-fluid
100%宽度,占据全部视口的容器
3.2.2行(.row)
有了容器布局我们才可以使用栅格系统,需要再写一个div.row来作为列的父级元素
3.2.3列(.col-md-*)
这里的*可以取值2-12
1)列偏移:
在一般情况下列是默认从做到右对齐的,在实际开发中,我们不需要左边对齐
.col-mod-* .col-md-offset-12-* 可以通过后面的整个类来实现。
2)列嵌套
和表格相比:在表格中,可以在td中再嵌套table
这里嵌套时,不需要再加.container,只需要加.row 再加.col-md-*即可
3)列排序
改变左右浮动,col-md-push-* 和 col-md-pull-* 注意push 和pull之和为12;
4.删除网格系统
通过下表可以详细查看bootstrap的栅格系统在各大屏幕设备的工作

二、全局CSS样式
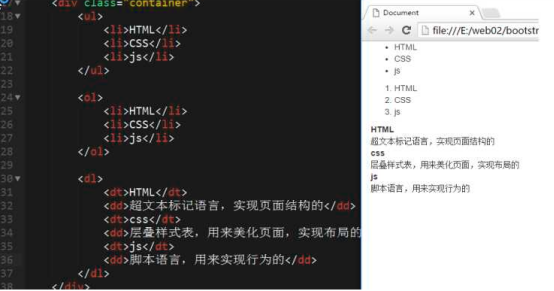
5.列表
有序列表
无序列表
自定义列表

6.按钮
1)预定义样式
.btn-default .btn-primary .btn-success .btn-info .btn-warnint .btn-danger
Button .btn .btn-default
2)尺寸.btn-lg .btn-sm .btn-xs
3)块级按钮.btn-block
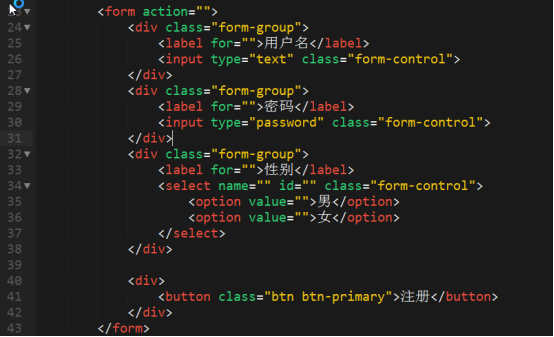
7.表单
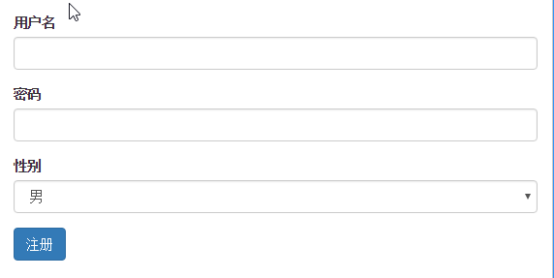
(1).垂直排列表单
在表单中,通常是 提示信息 和 表单元素 共同构成一组。
在bs中,提供.form-group 用来表示组的。
针对具体的那一个表单元素,可以使用.form-control(包括input、select、textarea)

效果如下:

Ps:关于这个父元素,带有.form-group的元素,并不是必须是div。是块状元素就可以,比如li。
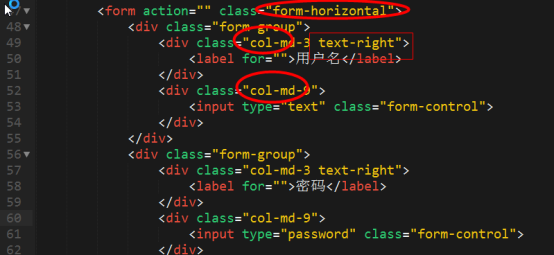
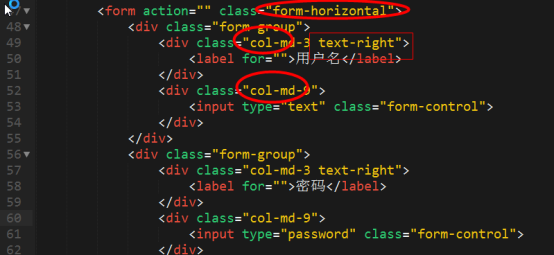
(2).水平排列
在form上,添加.form-horizontal,然后结合栅格系统。(此处,不需要使用.row,直接使用栅格列即可)

(3).内联表单
表单都放在一行
借助.form-inline
为form元素添加.form-inline

效果如下:

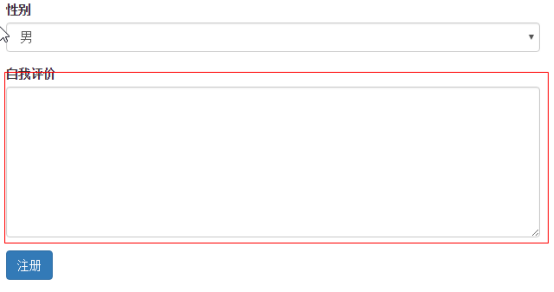
(4).文本域
Textarea,也是通过.form-control来控制的,宽度就不要再设置cols了。
但是他的高度 还是要使用rows来设置

效果如下:

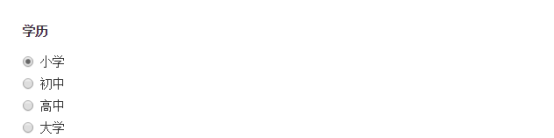
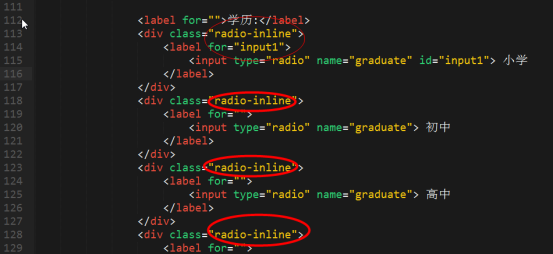
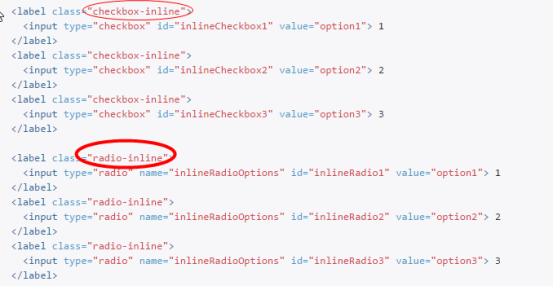
(5).单选和多选
单选和多选,结构需要做变化,如下:

效果如下:

在默认情况下,它是垂直排列的。
在大多数场景下,需要水平排列的。
需要使用.radio-inline,如下:

也可以使用手册上的结构:

关于checkbox和radio,总是有一点对不齐,所有浏览器都有这么一个毛病。
Bs封装的这个用法,解决这样的问题。
(6).辅助文本
在文本框的下方有一些提示信息,其实就是辅助文本。
只需要添加一个span.help-block

效果如下:

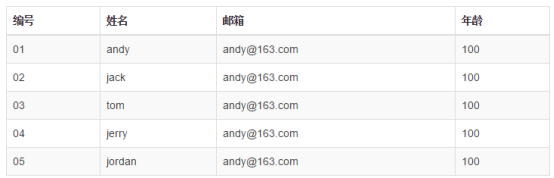
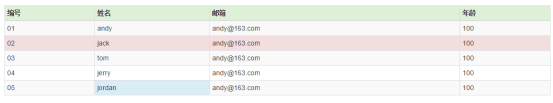
1.表格
基本样式
.table,应用在table标签上

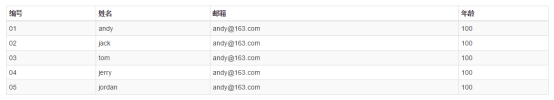
条纹状表格
.table-striped

带边框的表格
.table-bordered

鼠标悬停
.table-hover
紧缩表格
.table-condensed
主要是指 每一行的行高,变得更小一点

状态类
.active .success .info .warning .danger 应用在tr/td上

2.辅助类
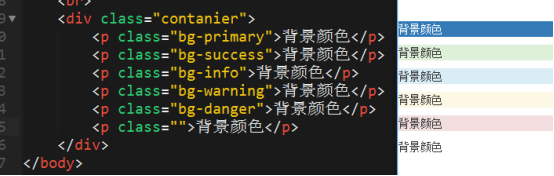
l 背景颜色

l 三角符号
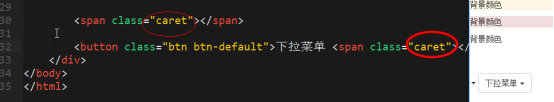
箭头
直接使用 .caret类,如下:

Ps:通常要结合 button 来使用,表示下拉菜单。
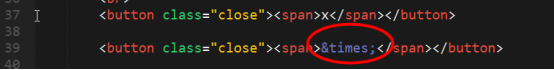
l 关闭按钮
X.

效果如下:

l 快速浮动
.pull-left和.pull-right
l 清除浮动
.clearfix
l 块状居中
.center-block

l 显示和隐藏
直接使用 .hidden 和 .show即可。
3.响应式工具
前面用来响应式栅格。
在响应式设计中,还有如下的一个需求:
在大屏幕下,所有的信息都会显示。
但是在小屏幕小,有针对性的隐藏某些信息。
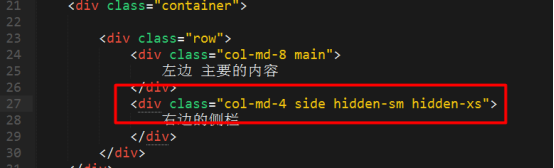
针对这个需求,bs提供了一个响应式的工具,可以设置根据不同的屏幕,可以隐藏或显示 指定的内容。


上述代码,当页面缩小到 小于 992px以下,都会隐藏侧栏。
二.组件
1.well
洼地,
例如,新浪微博的发布框


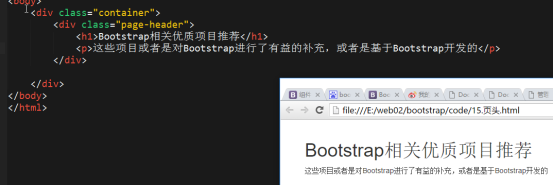
2.页头
.page-header来显示,如bootstrap的官网:


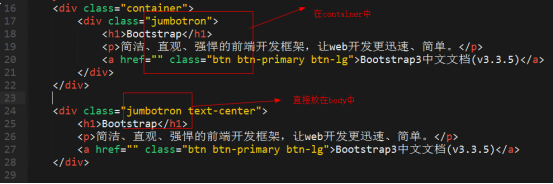
3.巨幕
很多网站,都有一个类似baner的地方,显示一些比较重要的信息。尤其是国外的网站,非常的常见,各种教程的网站。
比如bootstrap的官网:

使用如下:

结果如下:

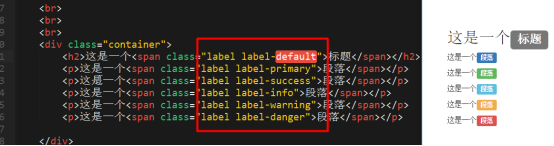
4.label和badge
label,就是标签
典型的应用场景:

使用如下:

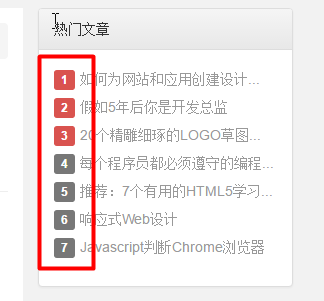
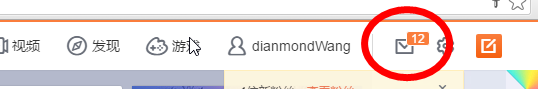
badge,就是徽章
典型场景,如微博的未读消息,邮箱、微信、qq等消息

通常需要结合其他元素来使用

效果如下:

5.警告框
通常是在后台操作的时候,会用到。
主要是在某个操作完成之后,进行的一种提示,删除成功,更新失败等。
基类
.alert
修饰类
.alert-success .alert-info .alert-warning .alert-danger
可关闭的警告框
添加.alert-dismissible
在内部添加一个关闭按钮 button,并且使用data-dismisss=“alert”启动关闭功能
警告框中的超链接
使用.alert-link

显示效果如下:

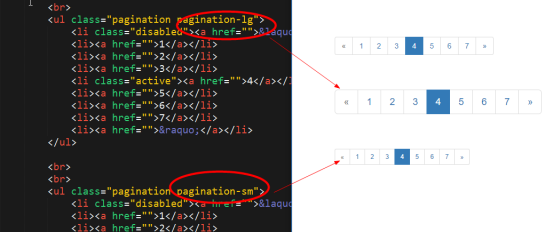
6.分页
用到的是列表,ul
基本使用,只需要给ul添加.pagination
当前页,可以加.active
如果要禁用某一页,需要加上 .disabled
使用如下:

当面默认的是中等大小,还可以更改分页的大小。
尺寸
.pagination-lg .pagination-sm

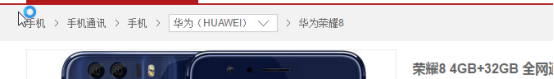
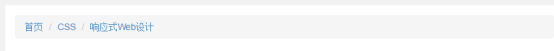
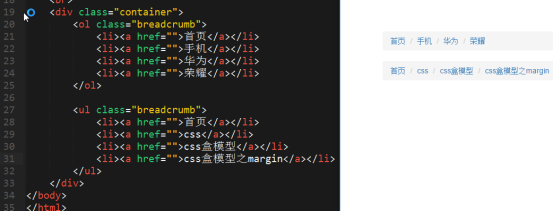
7.路径导航
路径导航,又称为面包屑导航。
在大多数网站中,都会有的一个结构。给用户一个明确的指示,还知道自己在哪儿,不至于迷路了。
典型的应用:


列表结构,在ol或者ul上添加 .breadcrumb

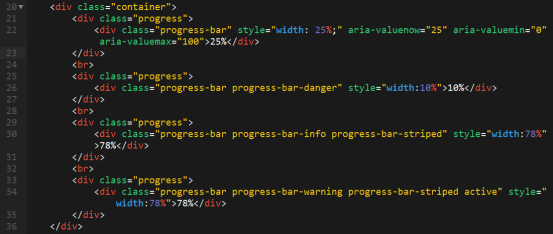
8.进度条
相对来说,出现的少一些。
典型应用场景 ---- 文件上传(图片)
基本使用
进度条,通常是由父元素和子元素共同构成的,
.progress(父) + .progress-bar(子)
进度条的颜色
.progress-bar-success .progress-bar-info .progress-bar-warning .progress-bar-danger
条纹效果
.progress-bar-striped
动画效果
.active

效果如下:

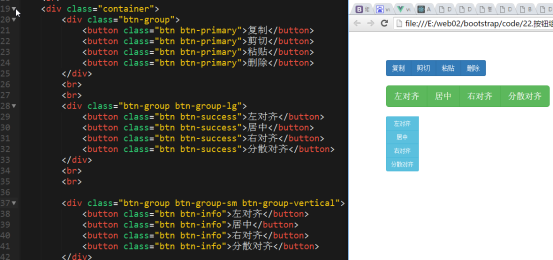
9.按钮组
前面,我们已经会单个的按钮,在web开发中,经常需要将按钮使用组的形式来呈现。
只需要将button放在 一个容器(如div)中,给容器加一个 .btn-group
也可以更改按钮组的尺寸,
.btn-group-lg .btn-group-sm .btn-group-xs

三、返回顶部的按钮效果实现:
1 <a href="#top" id="scrollUp"><i class="fa fa-angle-up"></i></a>
注意引入字体文件css
<link href="http://cdn.bootcss.com/font-awesome/4.2.0/css/font-awesome.min.css" rel="stylesheet">
四、代码分享
bt.html
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale = 1"> 6 <title>Bootstrap中文网</title> 7 <link rel="stylesheet" href="css/bootstrap.min.css"> 8 <link href="http://cdn.bootcss.com/font-awesome/4.2.0/css/font-awesome.min.css" rel="stylesheet"> 9 <style> 10 .jumbotron{ 11 position: relative; 12 padding: 40px 0; 13 color: #fff; 14 text-align: center; 15 text-shadow: 0 1px 3px rgba(0,0,0,.4),0 0 30px rgba(0,0,0,.075); 16 background: #020031; 17 background: -moz-linear-gradient(45deg,#020031 0,#6d3353 100%); 18 background: -webkit-gradient(linear,left bottom,right top,color-stop(0%,#020031),color-stop(100%,#6d3353)); 19 background: -webkit-linear-gradient(45deg,#020031 0,#6d3353 100%); 20 background: -o-linear-gradient(45deg,#020031 0,#6d3353 100%); 21 background: -ms-linear-gradient(45deg,#020031 0,#6d3353 100%); 22 background: linear-gradient(45deg,#020031 0,#6d3353 100%); 23 filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#020031', endColorstr='#6d3353', GradientType=1); 24 -webkit-box-shadow: inset 0 3px 7px rgba(0,0,0,.2),inset 0 -3px 7px rgba(0,0,0,.2); 25 -moz-box-shadow: inset 0 3px 7px rgba(0,0,0,.2),inset 0 -3px 7px rgba(0,0,0,.2); 26 box-shadow: inset 0 3px 7px rgba(0,0,0,.2),inset 0 -3px 7px rgba(0,0,0,.2); 27 } 28 .jumbotron a{ 29 color:rgba(255,255,255,.5) 30 -webkit-transition:all .2s ease-in-out; 31 -moz-transition:all .2s ease-in-out; 32 -o-transition:all .2s ease-in-out; 33 -ms-transition:all .2s ease-in-out; 34 transition:all .2s ease-in-out; 35 } 36 .jumbotron a:hover{ 37 color:#fff; 38 } 39 .jumbotron a.btn{ 40 color:#fff; 41 } 42 .thumbnail{height:330px;} 43 .footer{ 44 padding:30px 0; 45 border-top:1px solid #e5e5e5; 46 margin-top: 70px; 47 } 48 .footer a{color:#777;} 49 .footer .about>div h4{ 50 color:#563d7c; 51 font-size: 16px; 52 } 53 #scrollUp{ 54 background-color:#777; 55 font-size: 40px; 56 line-height: 1; 57 text-align:center; 58 text-decoration:none; 59 position:fixed; 60 right:20px; 61 bottom:20px; 62 overflow:hidden; 63 width: 46px; 64 height: 46px; 65 border:none; 66 opacity:.8; 67 display:none; 68 } 69 .fa-angle-up:before{ 70 content:"f106"; 71 } 72 </style> 73 <script src="js/jquery-1.11.3.min.js"></script> 74 <script src= "js/bootstrap.min.js"></script> 75 </head> 76 <body> 77 <nav class="navbar navbar-default navbar-fixed-top navbar-inverse "> 78 <div class="container"> 79 <div class=" navbar-header"> 80 <a href=""class="navbar-brand">Bootstrap中文网</a></div> 81 <ul class="nav navbar-nav"> 82 <li> 83 <a href="">Bootstrap2中文文档</a> 84 </li> 85 <li> 86 <a href="">Bootstrap3中文文档</a> 87 </li> 88 <li> 89 <a href="">less教程</a> 90 </li> 91 <li> 92 <a href="">网站实例</a> 93 </li> 94 </ul> 95 </div> 96 </nav> 97 <div class="jumbotron masthead"> 98 <h1>Bootstrap</h1> 99 <p>简洁、直观、强悍的前端开发框架,让web开发更迅速、简单。</p> 100 <a href="" class="btn btn-primary btn-lg">Bootstrap2中文文档(v2.3.2)</a> 101 102 <br> 103 <br> 104 <p><a href=""><small>Bootstrap2中文文档(v2.3.2)</small></a></p> 105 </div> 106 <div class="container"> 107 <div class="page-header text-center"> 108 <h1>Bootstrap相关优质项目推荐</h1> 109 <p>这些项目或者是对Bootstrap进行了有益的补充,或者是基于Bootstrap开发的</p> 110 </div> 111 <div class="row"> 112 <div class="col-md-3"> 113 <div class="thumbnail"> 114 <a href=""><img src="image/bs1.png" alt="Headroom.js"></a> 115 <div class="caption text-center"> 116 <h4>Bootstrap编码规范<br> 117 <small>by @mdo</small> 118 </h4> 119 <p>Bootstrap编码规范:编写灵活、稳定、高质量的HTML和CSS代码的规范。</p> 120 </div> 121 </div> 122 </div> 123 <div class="col-md-3"> 124 <div class="thumbnail"> 125 <a href=""><img src="image/bs2.png" alt="jQuery API 中文文档/手册"></a> 126 <div class="caption text-center"> 127 <h4>jQuery API<br> 128 <small>中文手册</small> 129 </h4> 130 <p>根据最新的 jQuery 1.11.x 和 2.1.x 版本翻译的 jQuery API 中文文档/手册</p> 131 </div> 132 </div> 133 </div> 134 <div class="col-md-3"> 135 <div class="thumbnail"> 136 <a href=""><img src="image/bs3.png" alt=""></a> 137 <div class="caption text-center"> 138 <h4>Bootstrap编码规范<br> 139 <small>by @mdo</small> 140 </h4> 141 <p>Bootstrap编码规范:编写灵活、稳定、高质量的HTML和CSS代码的规范。</p> 142 </div> 143 </div> 144 </div> 145 <div class="col-md-3"> 146 <div class="thumbnail"> 147 <a href=""><img src="image/bs5.png" alt="w3schools 原版国内镜像"></a> 148 <div class="caption text-center"> 149 <h4>w3schools<br> 150 <small>原版国内镜像</small> 151 </h4> 152 <p>w3schools.com 是最受欢迎的前端技术教程网站,但是国内用户一直不能访问,并且国内的中文翻译版本十分陈旧。因此做了个镜像,希望英文好的同学直接去看原版教程吧!</p> 153 </div> 154 </div> 155 </div> 156 </div> 157 <div class="row"> 158 <div class="col-md-3"> 159 <div class="thumbnail"> 160 <a href=""><img src="image/bs1.png" alt="Headroom.js"></a> 161 <div class="caption text-center"> 162 <h4>Bootstrap编码规范<br> 163 <small>by @mdo</small> 164 </h4> 165 <p>Bootstrap编码规范:编写灵活、稳定、高质量的HTML和CSS代码的规范。</p> 166 </div> 167 </div> 168 </div> 169 <div class="col-md-3"> 170 <div class="thumbnail"> 171 <a href=""><img src="image/bs2.png" alt="jQuery API 中文文档/手册"></a> 172 <div class="caption text-center"> 173 <h4>jQuery API<br> 174 <small>中文手册</small> 175 </h4> 176 <p>根据最新的 jQuery 1.11.x 和 2.1.x 版本翻译的 jQuery API 中文文档/手册</p> 177 </div> 178 </div> 179 </div> 180 <div class="col-md-3"> 181 <div class="thumbnail"> 182 <a href=""><img src="image/bs3.png" alt=""></a> 183 <div class="caption text-center"> 184 <h4>Bootstrap编码规范<br> 185 <small>by @mdo</small> 186 </h4> 187 <p>Bootstrap编码规范:编写灵活、稳定、高质量的HTML和CSS代码的规范。</p> 188 </div> 189 </div> 190 </div> 191 <div class="col-md-3"> 192 <div class="thumbnail"> 193 <a href=""><img src="image/bs5.png" alt="w3schools 原版国内镜像"></a> 194 <div class="caption text-center"> 195 <h4>w3schools<br> 196 <small>原版国内镜像</small> 197 </h4> 198 <p>w3schools.com 是最受欢迎的前端技术教程网站,但是国内用户一直不能访问,并且国内的中文翻译版本十分陈旧。因此做了个镜像,希望英文好的同学直接去看原版教程吧!</p> 199 </div> 200 </div> 201 </div> 202 </div> 203 <div class="row"> 204 <div class="col-md-3"> 205 <div class="thumbnail"> 206 <a href=""><img src="image/bs1.png" alt="Headroom.js"></a> 207 <div class="caption text-center"> 208 <h4>Bootstrap编码规范<br> 209 <small>by @mdo</small> 210 </h4> 211 <p>Bootstrap编码规范:编写灵活、稳定、高质量的HTML和CSS代码的规范。</p> 212 </div> 213 </div> 214 </div> 215 <div class="col-md-3"> 216 <div class="thumbnail"> 217 <a href=""><img src="image/bs2.png" alt="jQuery API 中文文档/手册"></a> 218 <div class="caption text-center"> 219 <h4>jQuery API<br> 220 <small>中文手册</small> 221 </h4> 222 <p>根据最新的 jQuery 1.11.x 和 2.1.x 版本翻译的 jQuery API 中文文档/手册</p> 223 </div> 224 </div> 225 </div> 226 <div class="col-md-3"> 227 <div class="thumbnail"> 228 <a href=""><img src="image/bs3.png" alt=""></a> 229 <div class="caption text-center"> 230 <h4>Bootstrap编码规范<br> 231 <small>by @mdo</small> 232 </h4> 233 <p>Bootstrap编码规范:编写灵活、稳定、高质量的HTML和CSS代码的规范。</p> 234 </div> 235 </div> 236 </div> 237 <div class="col-md-3"> 238 <div class="thumbnail"> 239 <a href=""><img src="image/bs5.png" alt="w3schools 原版国内镜像"></a> 240 <div class="caption text-center"> 241 <h4>w3schools<br> 242 <small>原版国内镜像</small> 243 </h4> 244 <p>w3schools.com 是最受欢迎的前端技术教程网站,但是国内用户一直不能访问,并且国内的中文翻译版本十分陈旧。因此做了个镜像,希望英文好的同学直接去看原版教程吧!</p> 245 </div> 246 </div> 247 </div> 248 </div> 249 <div class="row"> 250 <div class="col-md-3"> 251 <div class="thumbnail"> 252 <a href=""><img src="image/bs1.png" alt="Headroom.js"></a> 253 <div class="caption text-center"> 254 <h4>Bootstrap编码规范<br> 255 <small>by @mdo</small> 256 </h4> 257 <p>Bootstrap编码规范:编写灵活、稳定、高质量的HTML和CSS代码的规范。</p> 258 </div> 259 </div> 260 </div> 261 <div class="col-md-3"> 262 <div class="thumbnail"> 263 <a href=""><img src="image/bs2.png" alt="jQuery API 中文文档/手册"></a> 264 <div class="caption text-center"> 265 <h4>jQuery API<br> 266 <small>中文手册</small> 267 </h4> 268 <p>根据最新的 jQuery 1.11.x 和 2.1.x 版本翻译的 jQuery API 中文文档/手册</p> 269 </div> 270 </div> 271 </div> 272 <div class="col-md-3"> 273 <div class="thumbnail"> 274 <a href=""><img src="image/bs3.png" alt=""></a> 275 <div class="caption text-center"> 276 <h4>Bootstrap编码规范<br> 277 <small>by @mdo</small> 278 </h4> 279 <p>Bootstrap编码规范:编写灵活、稳定、高质量的HTML和CSS代码的规范。</p> 280 </div> 281 </div> 282 </div> 283 <div class="col-md-3"> 284 <div class="thumbnail"> 285 <a href=""><img src="image/bs5.png" alt="w3schools 原版国内镜像"></a> 286 <div class="caption text-center"> 287 <h4>w3schools<br> 288 <small>原版国内镜像</small> 289 </h4> 290 <p>w3schools.com 是最受欢迎的前端技术教程网站,但是国内用户一直不能访问,并且国内的中文翻译版本十分陈旧。因此做了个镜像,希望英文好的同学直接去看原版教程吧!</p> 291 </div> 292 </div> 293 </div> 294 </div> 295 <div class="row"> 296 <div class="col-md-3"> 297 <div class="thumbnail"> 298 <a href=""><img src="image/bs1.png" alt="Headroom.js"></a> 299 <div class="caption text-center"> 300 <h4>Bootstrap编码规范<br> 301 <small>by @mdo</small> 302 </h4> 303 <p>Bootstrap编码规范:编写灵活、稳定、高质量的HTML和CSS代码的规范。</p> 304 </div> 305 </div> 306 </div> 307 <div class="col-md-3"> 308 <div class="thumbnail"> 309 <a href=""><img src="image/bs2.png" alt="jQuery API 中文文档/手册"></a> 310 <div class="caption text-center"> 311 <h4>jQuery API<br> 312 <small>中文手册</small> 313 </h4> 314 <p>根据最新的 jQuery 1.11.x 和 2.1.x 版本翻译的 jQuery API 中文文档/手册</p> 315 </div> 316 </div> 317 </div> 318 <div class="col-md-3"> 319 <div class="thumbnail"> 320 <a href=""><img src="image/bs3.png" alt=""></a> 321 <div class="caption text-center"> 322 <h4>Bootstrap编码规范<br> 323 <small>by @mdo</small> 324 </h4> 325 <p>Bootstrap编码规范:编写灵活、稳定、高质量的HTML和CSS代码的规范。</p> 326 </div> 327 </div> 328 </div> 329 <div class="col-md-3"> 330 <div class="thumbnail"> 331 <a href=""><img src="image/bs5.png" alt="w3schools 原版国内镜像"></a> 332 <div class="caption text-center"> 333 <h4>w3schools<br> 334 <small>原版国内镜像</small> 335 </h4> 336 <p>w3schools.com 是最受欢迎的前端技术教程网站,但是国内用户一直不能访问,并且国内的中文翻译版本十分陈旧。因此做了个镜像,希望英文好的同学直接去看原版教程吧!</p> 337 </div> 338 </div> 339 </div> 340 </div> 341 <div class="row"> 342 <div class="col-md-3"> 343 <div class="thumbnail"> 344 <a href=""><img src="image/bs1.png" alt="Headroom.js"></a> 345 <div class="caption text-center"> 346 <h4>Bootstrap编码规范<br> 347 <small>by @mdo</small> 348 </h4> 349 <p>Bootstrap编码规范:编写灵活、稳定、高质量的HTML和CSS代码的规范。</p> 350 </div> 351 </div> 352 </div> 353 <div class="col-md-3"> 354 <div class="thumbnail"> 355 <a href=""><img src="image/bs2.png" alt="jQuery API 中文文档/手册"></a> 356 <div class="caption text-center"> 357 <h4>jQuery API<br> 358 <small>中文手册</small> 359 </h4> 360 <p>根据最新的 jQuery 1.11.x 和 2.1.x 版本翻译的 jQuery API 中文文档/手册</p> 361 </div> 362 </div> 363 </div> 364 <div class="col-md-3"> 365 <div class="thumbnail"> 366 <a href=""><img src="image/bs3.png" alt=""></a> 367 <div class="caption text-center"> 368 <h4>Bootstrap编码规范<br> 369 <small>by @mdo</small> 370 </h4> 371 <p>Bootstrap编码规范:编写灵活、稳定、高质量的HTML和CSS代码的规范。</p> 372 </div> 373 </div> 374 </div> 375 <div class="col-md-3"> 376 <div class="thumbnail"> 377 <a href=""><img src="image/bs5.png" alt="w3schools 原版国内镜像"></a> 378 <div class="caption text-center"> 379 <h4>w3schools<br> 380 <small>原版国内镜像</small> 381 </h4> 382 <p>w3schools.com 是最受欢迎的前端技术教程网站,但是国内用户一直不能访问,并且国内的中文翻译版本十分陈旧。因此做了个镜像,希望英文好的同学直接去看原版教程吧!</p> 383 </div> 384 </div> 385 </div> 386 </div> 387 <div class="row"> 388 <div class="col-md-3"> 389 <div class="thumbnail"> 390 <a href=""><img src="image/bs1.png" alt="Headroom.js"></a> 391 <div class="caption text-center"> 392 <h4>Bootstrap编码规范<br> 393 <small>by @mdo</small> 394 </h4> 395 <p>Bootstrap编码规范:编写灵活、稳定、高质量的HTML和CSS代码的规范。</p> 396 </div> 397 </div> 398 </div> 399 <div class="col-md-3"> 400 <div class="thumbnail"> 401 <a href=""><img src="image/bs2.png" alt="jQuery API 中文文档/手册"></a> 402 <div class="caption text-center"> 403 <h4>jQuery API<br> 404 <small>中文手册</small> 405 </h4> 406 <p>根据最新的 jQuery 1.11.x 和 2.1.x 版本翻译的 jQuery API 中文文档/手册</p> 407 </div> 408 </div> 409 </div> 410 <div class="col-md-3"> 411 <div class="thumbnail"> 412 <a href=""><img src="image/bs3.png" alt=""></a> 413 <div class="caption text-center"> 414 <h4>Bootstrap编码规范<br> 415 <small>by @mdo</small> 416 </h4> 417 <p>Bootstrap编码规范:编写灵活、稳定、高质量的HTML和CSS代码的规范。</p> 418 </div> 419 </div> 420 </div> 421 <div class="col-md-3"> 422 <div class="thumbnail"> 423 <a href=""><img src="image/bs5.png" alt="w3schools 原版国内镜像"></a> 424 <div class="caption text-center"> 425 <h4>w3schools<br> 426 <small>原版国内镜像</small> 427 </h4> 428 <p>w3schools.com 是最受欢迎的前端技术教程网站,但是国内用户一直不能访问,并且国内的中文翻译版本十分陈旧。因此做了个镜像,希望英文好的同学直接去看原版教程吧!</p> 429 </div> 430 </div> 431 </div> 432 </div> 433 <div class="row"> 434 <div class="col-md-3"> 435 <div class="thumbnail"> 436 <a href=""><img src="image/bs1.png" alt="Headroom.js"></a> 437 <div class="caption text-center"> 438 <h4>Bootstrap编码规范<br> 439 <small>by @mdo</small> 440 </h4> 441 <p>Bootstrap编码规范:编写灵活、稳定、高质量的HTML和CSS代码的规范。</p> 442 </div> 443 </div> 444 </div> 445 <div class="col-md-3"> 446 <div class="thumbnail"> 447 <a href=""><img src="image/bs2.png" alt="jQuery API 中文文档/手册"></a> 448 <div class="caption text-center"> 449 <h4>jQuery API<br> 450 <small>中文手册</small> 451 </h4> 452 <p>根据最新的 jQuery 1.11.x 和 2.1.x 版本翻译的 jQuery API 中文文档/手册</p> 453 </div> 454 </div> 455 </div> 456 <div class="col-md-3"> 457 <div class="thumbnail"> 458 <a href=""><img src="image/bs3.png" alt=""></a> 459 <div class="caption text-center"> 460 <h4>Bootstrap编码规范<br> 461 <small>by @mdo</small> 462 </h4> 463 <p>Bootstrap编码规范:编写灵活、稳定、高质量的HTML和CSS代码的规范。</p> 464 </div> 465 </div> 466 </div> 467 <div class="col-md-3"> 468 <div class="thumbnail"> 469 <a href=""><img src="image/bs5.png" alt="w3schools 原版国内镜像"></a> 470 <div class="caption text-center"> 471 <h4>w3schools<br> 472 <small>原版国内镜像</small> 473 </h4> 474 <p>w3schools.com 是最受欢迎的前端技术教程网站,但是国内用户一直不能访问,并且国内的中文翻译版本十分陈旧。因此做了个镜像,希望英文好的同学直接去看原版教程吧!</p> 475 </div> 476 </div> 477 </div> 478 </div> 479 <div class="row"> 480 <div class="col-md-3"> 481 <div class="thumbnail"> 482 <a href=""><img src="image/bs1.png" alt="Headroom.js"></a> 483 <div class="caption text-center"> 484 <h4>Bootstrap编码规范<br> 485 <small>by @mdo</small> 486 </h4> 487 <p>Bootstrap编码规范:编写灵活、稳定、高质量的HTML和CSS代码的规范。</p> 488 </div> 489 </div> 490 </div> 491 <div class="col-md-3"> 492 <div class="thumbnail"> 493 <a href=""><img src="image/bs2.png" alt="jQuery API 中文文档/手册"></a> 494 <div class="caption text-center"> 495 <h4>jQuery API<br> 496 <small>中文手册</small> 497 </h4> 498 <p>根据最新的 jQuery 1.11.x 和 2.1.x 版本翻译的 jQuery API 中文文档/手册</p> 499 </div> 500 </div> 501 </div> 502 <div class="col-md-3"> 503 <div class="thumbnail"> 504 <a href=""><img src="image/bs3.png" alt=""></a> 505 <div class="caption text-center"> 506 <h4>Bootstrap编码规范<br> 507 <small>by @mdo</small> 508 </h4> 509 <p>Bootstrap编码规范:编写灵活、稳定、高质量的HTML和CSS代码的规范。</p> 510 </div> 511 </div> 512 </div> 513 <div class="col-md-3"> 514 <div class="thumbnail"> 515 <a href=""><img src="image/bs5.png" alt="w3schools 原版国内镜像"></a> 516 <div class="caption text-center"> 517 <h4>w3schools<br> 518 <small>原版国内镜像</small> 519 </h4> 520 <p>w3schools.com 是最受欢迎的前端技术教程网站,但是国内用户一直不能访问,并且国内的中文翻译版本十分陈旧。因此做了个镜像,希望英文好的同学直接去看原版教程吧!</p> 521 </div> 522 </div> 523 </div> 524 </div> 525 <div class="row"> 526 <div class="col-md-3"> 527 <div class="thumbnail"> 528 <a href=""><img src="image/bs1.png" alt="Headroom.js"></a> 529 <div class="caption text-center"> 530 <h4>Bootstrap编码规范<br> 531 <small>by @mdo</small> 532 </h4> 533 <p>Bootstrap编码规范:编写灵活、稳定、高质量的HTML和CSS代码的规范。</p> 534 </div> 535 </div> 536 </div> 537 <div class="col-md-3"> 538 <div class="thumbnail"> 539 <a href=""><img src="image/bs2.png" alt="jQuery API 中文文档/手册"></a> 540 <div class="caption text-center"> 541 <h4>jQuery API<br> 542 <small>中文手册</small> 543 </h4> 544 <p>根据最新的 jQuery 1.11.x 和 2.1.x 版本翻译的 jQuery API 中文文档/手册</p> 545 </div> 546 </div> 547 </div> 548 <div class="col-md-3"> 549 <div class="thumbnail"> 550 <a href=""><img src="image/bs3.png" alt=""></a> 551 <div class="caption text-center"> 552 <h4>Bootstrap编码规范<br> 553 <small>by @mdo</small> 554 </h4> 555 <p>Bootstrap编码规范:编写灵活、稳定、高质量的HTML和CSS代码的规范。</p> 556 </div> 557 </div> 558 </div> 559 <div class="col-md-3"> 560 <div class="thumbnail"> 561 <a href=""><img src="image/bs5.png" alt="w3schools 原版国内镜像"></a> 562 <div class="caption text-center"> 563 <h4>w3schools<br> 564 <small>原版国内镜像</small> 565 </h4> 566 <p>w3schools.com 是最受欢迎的前端技术教程网站,但是国内用户一直不能访问,并且国内的中文翻译版本十分陈旧。因此做了个镜像,希望英文好的同学直接去看原版教程吧!</p> 567 </div> 568 </div> 569 </div> 570 </div> 571 <div class="row"> 572 <div class="col-md-3"> 573 <div class="thumbnail"> 574 <a href=""><img src="image/bs1.png" alt="Headroom.js"></a> 575 <div class="caption text-center"> 576 <h4>Bootstrap编码规范<br> 577 <small>by @mdo</small> 578 </h4> 579 <p>Bootstrap编码规范:编写灵活、稳定、高质量的HTML和CSS代码的规范。</p> 580 </div> 581 </div> 582 </div> 583 <div class="col-md-3"> 584 <div class="thumbnail"> 585 <a href=""><img src="image/bs2.png" alt="jQuery API 中文文档/手册"></a> 586 <div class="caption text-center"> 587 <h4>jQuery API<br> 588 <small>中文手册</small> 589 </h4> 590 <p>根据最新的 jQuery 1.11.x 和 2.1.x 版本翻译的 jQuery API 中文文档/手册</p> 591 </div> 592 </div> 593 </div> 594 <div class="col-md-3"> 595 <div class="thumbnail"> 596 <a href=""><img src="image/bs3.png" alt=""></a> 597 <div class="caption text-center"> 598 <h4>Bootstrap编码规范<br> 599 <small>by @mdo</small> 600 </h4> 601 <p>Bootstrap编码规范:编写灵活、稳定、高质量的HTML和CSS代码的规范。</p> 602 </div> 603 </div> 604 </div> 605 <div class="col-md-3"> 606 <div class="thumbnail"> 607 <a href=""><img src="image/bs5.png" alt="w3schools 原版国内镜像"></a> 608 <div class="caption text-center"> 609 <h4>w3schools<br> 610 <small>原版国内镜像</small> 611 </h4> 612 <p>w3schools.com 是最受欢迎的前端技术教程网站,但是国内用户一直不能访问,并且国内的中文翻译版本十分陈旧。因此做了个镜像,希望英文好的同学直接去看原版教程吧!</p> 613 </div> 614 </div> 615 </div> 616 </div> 617 </div> 618 <footer class="footer"> 619 <div class="container"> 620 <div class="row foorer-top"> 621 <div class="col-sm-6 col-lg-6"> 622 <h4> 623 <img src="image/logo .png" alt=""> 624 </h4> 625 <p>本网站所列开源项目的中文版文档全部由<a href="http://www.bootcss.com">Bootstrap中文网</a>成员翻译整理,并全部遵循<a href="http://creativecommons.org/licenses/by/3.0/"target="_blank">CC BY3.0</a>协议发布。</p> 626 </div> 627 <div class="col-sm-6 col-lg-5 col-lg-offset-1"> 628 <div class="row about"> 629 <div class="col-xs-3"> 630 <h4>关于</h4> 631 <ul class="list-unstyled"> 632 <li><a href="">关于我们</a></li> 633 <li><a href="">广告合作</a></li> 634 <li><a href="">友情链接</a></li> 635 <li><a href="">招聘</a></li> 636 </ul> 637 </div> 638 <div class="col-xs-3"> 639 <h4>联系方式</h4> 640 <ul class="list-unstyled"> 641 <li><a href="">新浪微博</a></li> 642 <li><a href="">电子邮件</a></li> 643 </ul> 644 </div> 645 <div class="col-xs-3"> 646 <h4>旗下网站</h4> 647 <ul class="list-unstyled"> 648 <li><a href="">Laravel中文网</a></li> 649 <li><a href="">Ghost中国</a></li> 650 </ul> 651 </div> 652 <div class="col-xs-3"> 653 <h4>赞助商</h4> 654 <ul class="list-unstyled"> 655 <li><a href="">UCloud</a></li> 656 <li><a href="">又拍云</a></li> 657 </ul> 658 </div> 659 </div> 660 </div> 661 </div> 662 <hr> 663 <div class="row foot-bottom"> 664 <ul class="list-inline text-center"> 665 <li><a href="">京ICP备11008151号</a></li>| 666 <li><a href="">京公网安备11010802014853</a></li> 667 </ul> 668 </div> 669 </div> 670 </footer> 671 <a href="#top" id="scrollUp"><i class="fa fa-angle-up"></i></a> 672 <script> 673 $(function(){ 674 var $nav = $('#scrollUp'); 675 var win_height = $(window).height(); 676 677 //当窗口滚动的时候,如果 窗口上面隐藏的高度>=一屏高度 ,返回顶部图标应该显示;否则,隐藏 678 $(window).scroll(function(){ 679 if($(window).scrollTop()>=win_height){ 680 $nav.fadeIn(500); 681 }else{ 682 $nav.fadeOut(500); 683 } 684 }); 685 686 $nav.click(function(){ 687 // $(window).scrollTop(0); //没有动画 688 $('html,body').animate({scrollTop:0}, 1000); 689 }); 690 }) 691 </script> 692 </body> 693 </html>