参考了很多网上其他人的
1.安装
- npm与cnpm:npm(node package manager)是nodejs的包管理器,用于node插件管理(包括安装、卸载、管理依赖等);npm可以在node官网下载,安装;cnpm使用的是淘宝网的镜像,安装命令提示符执行:
npm install cnpm -g --registry=https://registry.npm.taobao.org - vue-cli全局安装:npm install vue-cli -g
- cd进入项目文件夹,初始化项目:vue init webpack
- 安装依赖包:cnpm install
- 运行:npm run dev
//注意:如果是运行从其他地方down过来的项目,需要进入到该项目文件夹 //直接进行第四步, 安装项目所需依赖,也就是node_modules里的依赖文件,然后运行npm run dev
//每次安装vue的模块插件的时候,cmd先把vue服务关掉ctrl+c,然后进行相应的安装 //安装 vue 路由模块 vue-router npm install vue-router //安装 vuex npm install --save vuex
//打开config目录中的index文件,将port:8080改为port:1993
//(修改项目端口,以免与其它文件冲突)。
2.项目目录
├── README.md // 项目说明文档 ├── node_modules // 项目依赖包文件夹 ├── build // 编译配置文件,一般不用管 │ ├── build.js │ ├── check-versions.js │ ├── dev-client.js │ ├── dev-server.js │ ├── utils.js │ ├── vue-loader.conf.js │ ├── webpack.base.conf.js │ ├── webpack.dev.conf.js │ └── webpack.prod.conf.js ├── config // 项目基本设置文件夹 │ ├── dev.env.js // 开发配置文件 │ ├── index.js // 配置主文件 │ └── prod.env.js // 编译配置文件 ├── index.html // 项目入口文件 ├── package-lock.json // npm5 新增文件,优化性能 ├── package.json // 项目依赖包配置文件 ├── src // 我们的项目的源码编写文件 │ ├── App.vue // APP入口文件 │ ├── assets // 初始项目资源目录,回头删掉 │ │ └── logo.png │ ├── components // 组件目录 │ │ └── Hello.vue // 测试组件,回头删除 │ ├── main.js // 主配置文件 │ └── router // 路由配置文件夹 │ └── index.js // 路由配置文件 └── static // 资源放置目录
3.关于vuex
- 如果把一个个vue组件当成一个个独立闭包函数,那vuex就相当于一个全局的json,里面有几个key:
State:用来存放变量, Mutations:用来存放函数(同步), Getters:State的计算属性,也是存放函数,但是当state属性改变时,Getters的返回值也会随之改变, Action:函数(异步)在任意一个组件中都可以调用vuex
- 在src中新建文件夹store,在store文件夹中新建文件index.js并输入几行代码
 View Code
View Codeimport Vue from 'vue' import Vuex from 'vuex' import getters from './getters' import mutations from './mutations' import actions from './actions' Vue.use(Vuex) const state = { nowcity:{"name":"","id":""}, selected:"miste" } export default new Vuex.Store({ state, getters, mutations, actions })
-
//vuex一个属性一个文件,再把所有属性汇聚的index里,挂到Store下输出 //新建getters.js,actions.js,mutations.js文件,代码全都一样 export default {}
最后在main.js里注册输出
4.添加项目组件
- 添加文件:在src目录下新建components目录,添加first-component.vue文件,template 写 html,script写 js,style写样式
 View Code
View Code<template> <div id="firstcomponent"> <h1>标题</h1> <a> 作者:{{ author }} </a> </div> </template> <script type="text/javascript"> export default { data () { return { author: "ling" } } } </script> <style> </style> - 引入:打开App.vue,引入刚刚新建的first-component组件,并删除vue-cli脚手架生成的一些无意义html。在<script></script>标签内的第一行写
import firstcomponent from './components/first-component.vue
-
注册:在<script></script>标签内的 data 代码块后面加上 components: { firstcomponent }。记得中间加英文逗号
 View Code
View Codeexport default { name: 'app', data () { return { msg: 'Welcome to Your Vue.js App' } }, components: { firstcomponent } }
- 使用:在<template></template>内加上<firstcomponent></firstcomponent>
 View Code
View Code<template> <div id="app"> <img src="./assets/logo.png"> <h2>{{msg}}</h2> <firstcomponent></firstcomponent> </div> </template>
5.添加vue-router路由
- 安装vue-router:
cnpm install vue-router --save //注意参数--save //--save 可以理解成生产环境,会把依赖包名称添加到 package.json 文件 //dependencies 键下,dependencies是运行时依赖。 //--save-dev 则是开发环境, 添加到 package.json 文件 //devDependencies 键下,devDependencies是开发时的依赖,如生产时//不需要用到压缩库应该安装到devDependencies 。
- 添加文件:在src目录下新建views目录,在目录下面新建两个文件,view1.vue和view2.vue。
 View Code
View Code<template> <div > <h1>我是View1</h1> <a> 我是View1 </a> </div> </template> <script type="text/javascript"> export default { name: 'view1', } </script> <style> </style> View Code
View Code<template> <div > <h1>我是View2</h1> <a> 我是View2</a> </div> </template> <script type="text/javascript"> export default { name: 'view2', } </script> <style> </style> - 添加并注册vue-router:添加路由router.js文件,这里添加了两个路由,分别指向view1和view2。
 View Code
View Codeimport Vue from 'vue' import Router from 'vue-router' import View1 from './views/view1.vue' import View2 from './views/view2.vue' Vue.use(Router) export default new Router({ linkActiveClass: 'active', // 路由配置 routes: [ { path: '/view1', component: View1 }, { path: '/view2', component: View2 }, { path: '/*', component: View1 } ] })
输出一个数组,数组里有一个对象(因为所有的页面都挂在App.vue里所以只有一个对象,这是我目前的理解)。
path表示路径,component表示显示的页面(要显示哪个xxx.vue文件),children表示的嵌套的路由。路由先写这么多,但是输出路由了谁来执行呢?打开main.js文件 - 使用router:修改main.js,引入 router并指定当前vue实例
import Vue from 'vue' import App from './App.vue' import router from './router.js' new Vue({ el: '#app', router, render: h => h(App) }) - 添加路由链接和出口:修改App.vue,添加链接和出口。
<router-link to="/view1">Go to view1</router-link> <router-link to="/view2">Go to view2</router-link> <!-- 路由出口 --> <!-- 路由匹配到的组件将渲染在这里 --> <router-view></router-view>
6.框架插件引入
以mint-ui为例
- 下载:
cnpm install mint-ui -S
- 引入:打开main.js引入
import Mint from 'mint-ui' import 'mint-ui/lib/style.css' Vue.use(Mint)
- 使用:然后就可以直接在各个vue文件里使用mint-ui,注意一下
 View Code
View Code//1.安装其他插件的时候,可以直接在 main.js 中引入并使用 Vue.use()来注册, //2.但是 axios并不是vue插件,所以不能 使用Vue.use(),所以只能在每个需要发送请求的组件中即时引入。 //3.为了解决这个问题,我们在引入 axios 之后,通过修改原型链,来更方便的使用。 //4.在main.js中, import axios from 'axios' Vue.prototype.$http = axios //直接在组件的 methods 中使用 $http命令 methods: { postData () { this.$http({ method: 'post', url: '/user', data: { name: 'xiaoming', info: '12' } }) }
7.全局css样式
类似于插件引入时候的方式
- 在src文件夹下新建文件夹style,在style内新建文件
mycss.css,里边的样式即为全局样式 - 在
main.js引入:import './style/mycss.css'
-
使用:然后就可以直接在各个vue文件里使用mycss里的全局样式
- 如果谷歌手机模式浏览字变小在
index.html的head加入以下代码<meta name = "viewport" content = "width = device-width, initial-scale = 1.0, maximum-scale = 1.0, user-scalable = 0" />
8.相关属性
export default { data () { return { //return中用来写需要用到的变量。 } }, component:{ //注册组件,用来注册本组件需要引用的其他外部组件 }, mounted:function(){ //生命周期,vue从创建到使用到结束分为了十个周期,称为生命周期钩子,而mounted是把vue数据加载的html的时候调用 }, computed:{ //计算属性:是计算属性,其中写一个个函数,这些函数用来计算属性,当属性改变时,函数的结果的也会随之改变,而我们使用时只需要调用一次函数即可 }, methods:{ //函数:用来写函数,调用一次执行一次 } }
9.其他
v-bind是用数据来驱动DOM,是单向绑定,但是V-model是双向绑定,及数据改变时DOM改变,但是DOM改变时数据也会改变。- 函数都写在
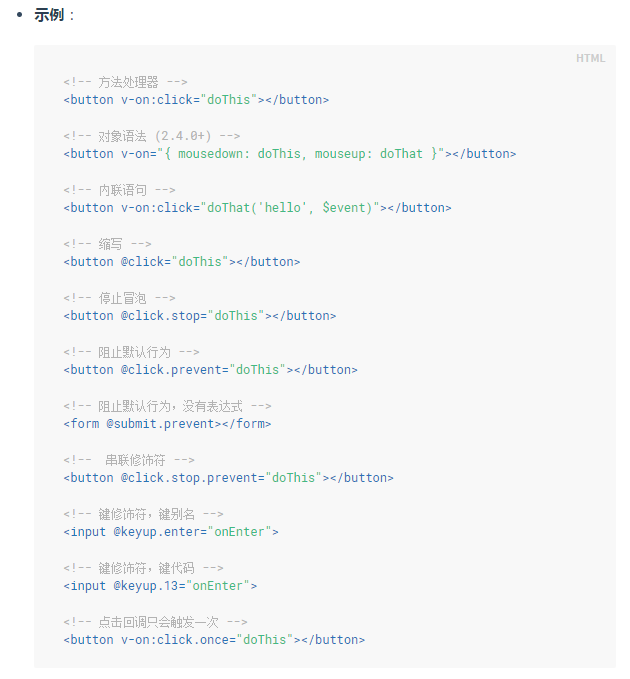
methods中,计算函数写在computed中 - 事件:

- 自定义组件例如在mintUI中使用,绑定原生事件必须加@click.native="",但是对于button的原生事件不需要加
- vue的页面跳转:
methods:{ //函数 gologin:function(){ this.$router.push('login'); } }
