最近,在做一个统计系统,需要用到柱状图和线形图。之前没有接触过这个控件,不过经过从网上搜索,还是能搜到很多的示例,那么在这在自己总结一下。
下面是最基本的创建图形的代码:
Series s = new Series("语文", ViewType.Bar); Series s1 = new Series("数学", ViewType.Bar); SeriesPoint sp = new SeriesPoint("第一学期", new double[] { 100}); SeriesPoint sp1 = new SeriesPoint("第一学期",new double[]{ 90}); SeriesPoint sp2 = new SeriesPoint("第二学期", new double[] { 90 }); SeriesPoint sp3 = new SeriesPoint("第二学期", new double[] { 100 }); s.Points.Add(sp); s1.Points.Add(sp1); s.Points.Add(sp2); s1.Points.Add(sp3); WebChartControl1.Series.Add(s); WebChartControl1.Series.Add(s1);
由于我用的是比较老的版本,7.2版,所以SeriesPoint的对象的参数可能与现在的高版本有所差别,7.2版本的第二个参数必须传入double类型的数组,而后面的新版本应该直接传入一个double值。
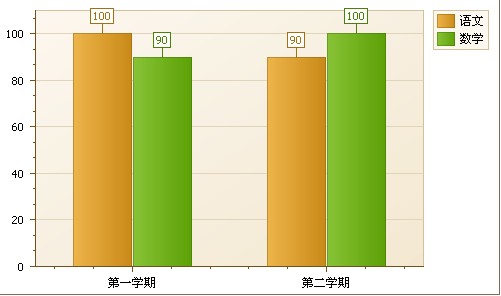
生成的图形则为:

这是最今本的生成图形的代码,而至于如何控制柱体的样式,请看下面代码:
Series s = new Series("语文", ViewType.Bar); Series s1 = new Series("数学", ViewType.Bar); SeriesPoint sp = new SeriesPoint("第一学期", new double[] { 100}); SeriesPoint sp1 = new SeriesPoint("第一学期",new double[]{ 90}); SeriesPoint sp2 = new SeriesPoint("第二学期", new double[] { 90 }); SeriesPoint sp3 = new SeriesPoint("第二学期", new double[] { 100 }); s.Points.Add(sp); s1.Points.Add(sp1); s.Points.Add(sp2); s1.Points.Add(sp3); //开始设置柱体的样式 BarSeriesView bsv = (BarSeriesView)s.View; bsv.Color = Color.Gray;//柱体颜色 bsv.BarWidth = 0.2;//柱体宽度 WebChartControl1.Series.Add(s); WebChartControl1.Series.Add(s1); //Y坐标的最大值 还可以设置最小值 以及X坐标 但这句代码必须在将Series的实例添加到webcharcontrol中以后才能生效 //否则会报空引用异常 bsv.AxisY.Range.MaxValue = 300;
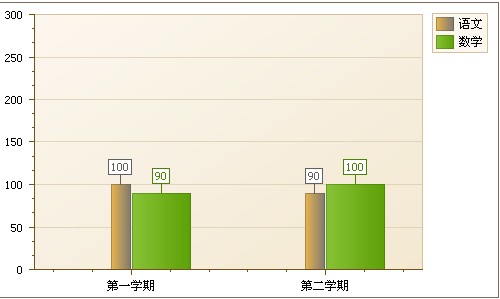
设置样式后的效果图如下:

Y坐标最大值为300 语文柱体宽地0.2 颜色灰色,但由于可能因为还保留了控件自带样式问题,颜色有些混,其实这个控件自己带了很多配色方案,一般不需要自己设置颜色。
然后我们来看下线形图,我觉得也可以叫走势图:
线形图只要将上面的两行代码换成:
Series s = new Series("语文", ViewType.Line); Series s1 = new Series("数学", ViewType.Line);
其实就是设置控件的 viewtype ,viewtype是个枚举,里面还有很多这个控件支持的其他类型的图形,雷达图,3D柱状图,百分比图等等。
然后更换后效果为:

其他类型的图形暂时还没研究,估计应该跟这些都大差不多,那就先把关于DexExpress 的WebChartControl控件的基本使用记录到这,有什么新东西随时增加,以便以后查阅。