每个标签都有不同的属性,其中有一个属性为id

标签中的ID就相当于元素的编号,是用来标记该元素的,根据规范,如果元素有
ID属性,这个ID必须是当前html中唯一的。
所以个人元素有ID,根据ID选择元素是最简单高效的方式。
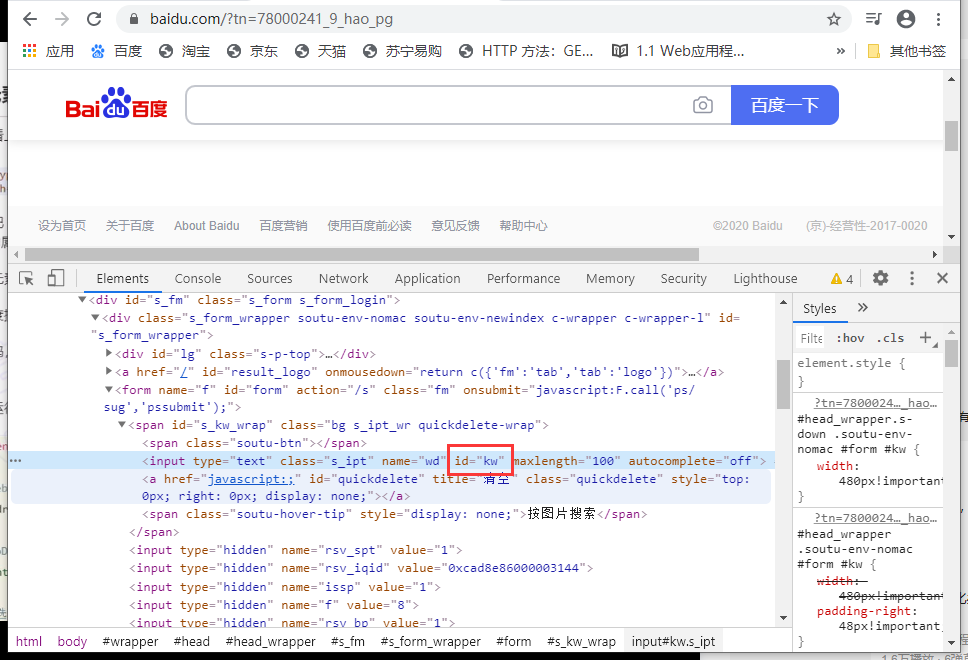
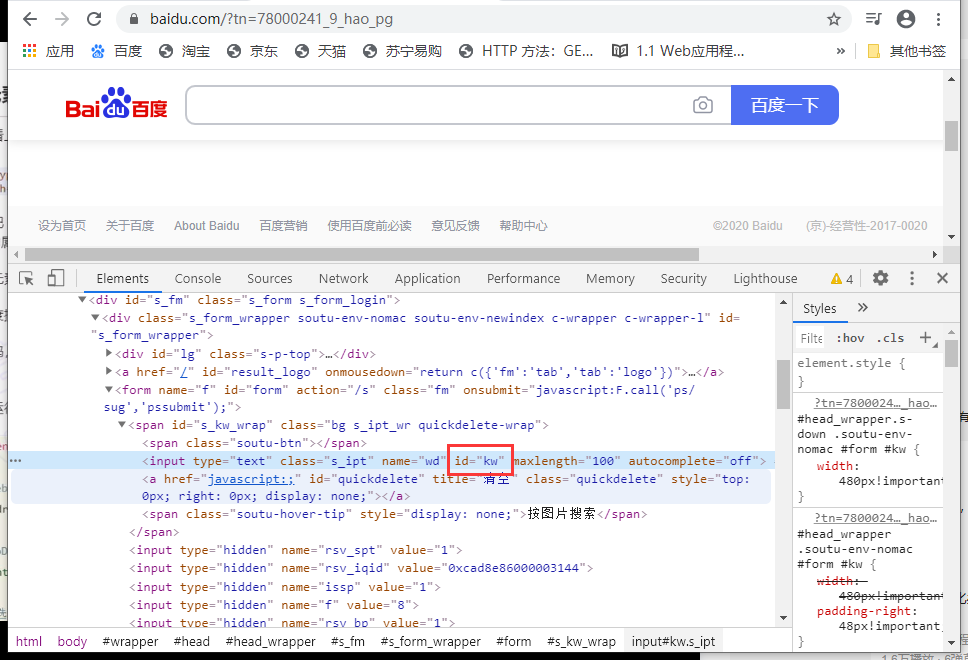
这里,百度搜索框元素的ID值为 kw
可以用代码 实现自动化在浏览器中访问百度,并且输入框中搜索内容
from selenium import webdriver # 导包
# 实例化浏览器 如果为空就是是用的项目根目录的Chrome驱动
borwser = webdriver.Chrome()
# 请求网址
borwser.get('http://www.baidu.com')
# print(borwser.page_source) # 获取网页源码
# 根据ID定位并 返回是该元素webelement对象***
ele = borwser.find_element_by_id('kw')
# 可以通过webelement对象 就要对元素操作了 例如输入字符串
ele.send_keys('老祝头')
borwser.find_element_by_id('su').click() # 点击搜索
根据class属性,tag名 选择元素
web自动化的重点之一,就是如何选择我们想要操作的web页面元素。
除了根据元素id,我们还可以根据元素的class属性选择元素

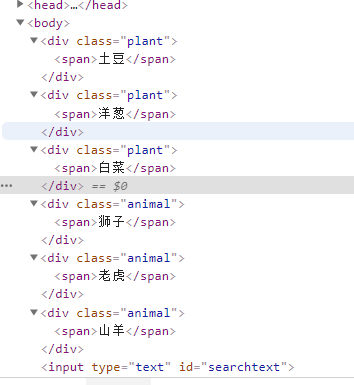
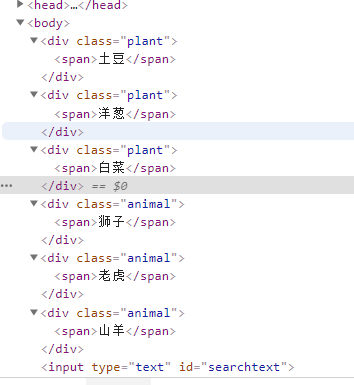
所有植物元素都有class属性 值为 plant 代表类别
所有植物元素都有class属性 值为 plant 代表类别
如果要选择所有动物或植物 就可以使用 find_elements_by_class_name()
因为 定位class_name 一般为多个 所以element 是复数形式 加 s
注意:
find_elements_by_class_name() 方法返回的是找到符合条件的所有元素,放在一个列表中返回。
如果使用 find_element_by_class_name() 不加s方法,就只会返回第一个元素
实例代码:
from selenium import webdriver # 导包
# 实例化浏览器 如果为空就是是用的项目根目录的Chrome驱动
borwser = webdriver.Chrome()
# 请求网址
borwser.get('http://f.python3.vip/webauto/sample1.html')
# 根据class name 选择元素 返回的是列表***
ele = borwser.find_elements_by_class_name('plant')
# 取出列表中每个 webelement对象中的文本内容
for i in ele:
print(i.text)
element 和elements的区别
使用find_elements选择的是符合条件的所有元素,如果没有符合条件的元素返回的是空列表
使用find_element选择的是符合条件的第一个元素,如果没有符合条件的元素,抛出异常
通过WebElement对象选择元素
不仅 WebDriver对象有选择元素的方法,WebElement 对象也有选择元素的方法
WebElement对象 也可调用 find_elements_by_xxx, find_element_by_xxx之类的方法
WebDriver对象选择元素的范围是整个web页面,而
WebElement对象选择的范围是该元素的内部。
代码示例:
from selenium import webdriver # 导包
# 实例化浏览器 如果为空就是是用的项目根目录的Chrome驱动
borwser = webdriver.Chrome()
# 请求网址
borwser.get('http://f.python3.vip/webauto/sample1.html')
# 定位父节点id
ele = borwser.find_element_by_id('container')
# 取出父节点id为container下所有标签名的元素 span标签***
spans = ele.find_elements_by_tag_name('span')
# 取出列表中每个 webelement对象中的文本内容
for i in spans:
print(i.text)
获取元素属性
有时候界面元素不会把我们想要的数据放在标签内部,而是放在标签的属性上
可以通过WebElement对象的get_attribute 方法来获取元素的属性值
如获取元素属性class的值,就可以使用element.get_attribute('class')
实例代码:
from selenium import webdriver # 导包
# 实例化浏览器 如果为空就是是用的项目根目录的Chrome驱动
borwser = webdriver.Chrome()
# 请求网址
borwser.get('https://www.baidu.com')
# 隐式等待 每隔半秒请求
borwser.implicitly_wait(10)
ele = borwser.find_element_by_id('kw')
ele.send_keys('老祝头博客园')
cl = borwser.find_element_by_id('su').click()
eles = borwser.find_element_by_id('1')
# 打印第一个搜索结果的文本字符串
print(eles.text)
# 获取规定标签下的某一属性的值***
print(eles.get_attribute('srcid'))
# 执行完成可以退出浏览器驱动
borwser.quit()
获取整个标签版本作用域下的所有html
要获取整个元素对应的HTML文本内容,可以使用 element.get._attribute('outerHTML')
而 只获取某个元素内部的HTML文本内容 用 element.get_attribute('innerHTML')
实例代码:
eles = borwser.find_element_by_id('1')
# 打印第一个搜索结果的文本字符串
print(eles.text)
# 只获取内部的html
print(eles.get_attribute('innerHTML'))