
使用flex布局的容器(flex container),它内部的元素自动成为flex项目(flex item)。容器拥有两根隐形的轴,水平的主轴(main axis),和竖直的交叉轴。主轴开始的位置,即主轴与右边框的交点,称为main start;主轴结束的位置称为main end;交叉轴开始的位置称为cross start;交叉轴结束的位置称为cross end。item按主轴或交叉轴排列,item在主轴方向上占据的宽度称为main size,在交叉轴方向上占据的宽度称为cross size。
此外,需注意使用flex容器内元素,即flex item的float,clear、vertical-align属性将失效。
1.flex-direction
决定主轴的方向,即项目排列的方向,有四个可能的值:row(默认)|row-reverse|column|column-reverse
row:主轴为水平方向,项目沿主轴从左至右排列
column:主轴为竖直方向,项目沿主轴从上至下排列
row-reverse:主轴水平,项目从右至左排列,与row反向
column-reverse:主轴竖直,项目从下至上排列,与column反向
如下代码
<style> #container { display: flex; // height:200px; width: 240px; flex-wrap: wrap;
默认情况下,item排列在一条线上,即主轴上,flex-wrap决定当排列不下时是否换行以及换行的方式,可能的值nowrap(默认)|wrap|wrap-reverse
nowrap:自动缩小项目,不换行
wrap:换行,且第一行在上方
wrap-reverse:换行,第一行在下面
align-content: flex-start;
该属性对单行弹性盒子模型无效。该属性定义了当有多根主轴时,即item不止一行时,多跟主轴线作为一个整体在交叉轴(即非主轴)轴上的对齐方式。即:定义项目多个轴线在
交叉轴上的对齐方式;
align-content可能值含义如下(假设主轴为水平方向): flex-start:左对齐 flex-end:右对齐 center:居中对齐 space- between:两端对齐 space-around:沿轴线均匀分布 stretch: 默认值。各行将根据其flex-grow值伸展以充分占据剩余空间。会拉伸容器内每行占用的空间,填充方式为给每行下方增加空白
该属性对单行弹性盒子模型无效。拉伸所有行来填满剩余空间。剩余空间平均的再分配给每一行。
align-items: center;
指定了当前Flex容器的每一行中的items项目在此行上在交叉轴上的对齐方式。指定的是项目在交叉轴上如何对齐;
指定了每一行内items相对彼此自身的在交叉轴上的对齐方式。可能的值有flex-start|flex-end|center|baseline|stretch,当主轴水平时,其具体含义为
flex-start:当items设置了高度时的默认值。顶端对齐 。(针对设置了高度的items)
flex-end:底部对齐。(针对items设置了高度)
center:竖直方向上居中对齐 (同上)
baseline:item第一行文字的底部对齐 (同上)
stretch:默认值。(针对没有设置高度的items)当item都未设置高度,而且是单行时,item将和容器等高对齐。当item都设置了高度时,设置strentch与flex-start的效果
一样。当items有的设置了高度
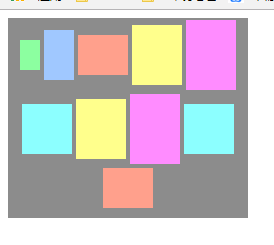
有的没有设置高度,并且是单行。如下图:
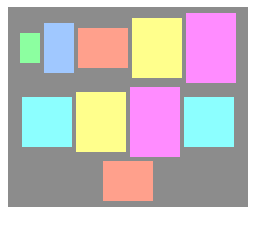
因为单行设置align-content无效,所以如果items有设置高度,并且align-items设置为align-items:center的效果如下图

background-color: #8c8c8c; justify-content: center
决定多行item(把所有行作为一个整体)在主轴上的对齐方式,可能的值有flex-start(默认),flex-end,center,space-between,space-around。
当主轴沿水平方向时,具体含义为
flex-start:左对齐
flex-end:右对齐
center:居中对齐
space- between:两端对齐
space-around:沿轴线均匀分布
} div > div { border: 2px solid #8c8c8c; width: 50px; } #item1 { background-color: #8cffa0; height: 30px; width: 20px } #item2 { background-color: #a0c8ff; height: 50px; width: 30px;} #item3 { background-color: #ffa08c; height: 40px; } #item4 { background-color: #ffff8c; height: 60px; } #item5 { background-color: #ff8cff; height: 70px; } #item6 { background-color: #8cffff; height: 50px; } </style> <div id="container"> <div id="item1"></div> <div id="item2"></div> <div id="item3"></div> <div id="item4"></div> <div id="item5"></div> <div id="item6"></div> <div id="item4"></div> <div id="item5"></div> <div id="item6"></div> <div id="item3"></div> </div>
设置父容器:
#container {
display: flex;
height:200px;
240px;
flex-wrap: wrap;
align-content: flex-start;
align-items: center;
background-color: #8c8c8c;
justify-content: center
}
效果如下:

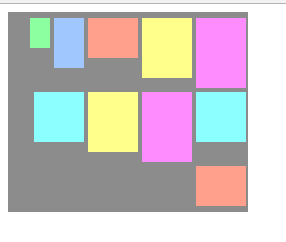
设置父容器
#container {
display: flex;
height:200px;
240px;
flex-wrap: wrap;
align-content:center;
align-items: flex-start;
background-color: #8c8c8c;
justify-content: flex-end
}

设置父容器
#container {
display: flex;
height:200px;
240px;
flex-wrap: wrap;
align-content:center;
align-items: center;
background-color: #8c8c8c;
justify-content: center
}
效果如下


item的属性在item的style中设置。item共有如下六种属性
item的属性在item的style中设置。item共有如下六种属性
1、order
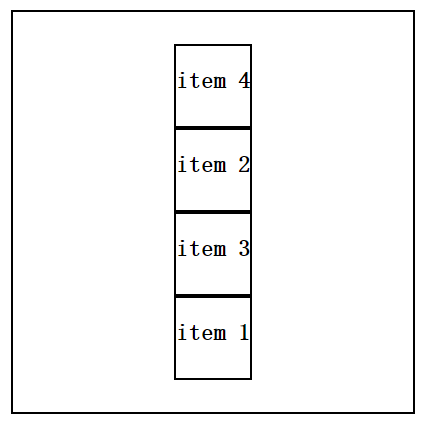
order的值是整数,默认为0,整数越小,item排列越靠前,如下图所示代码如下
<div class="wrap">
<div class="div" style="order:4"><h2>item 1</h2></div>
<div class="div" style="order:2"><h2>item 2</h2></div>
<div class="div" style="order:3"><h2>item 3</h2></div>
<div class="div" style="order:1"><h2>item 4</h2></div>
</div>
效果图为

.item { order: <integer>; }

2、flex-grow
定义了当flex容器有多余空间时,item是否放大。默认值为0,即当有多余空间时也不放大;可能的值为整数,表示不同item的放大比例,如
<div class="wrap">
<div class="div" style="flex-grow:1"><h2>item 1</h2></div>
<div class="div" style="flex-grow:2"><h2>item 2</h2></div>
<div class="div" style="flex-grow:3"><h2>item 3</h2></div>
</div>
即当有多余空间时item1、item2、和item3以1:2:3的比例放大。
.item { flex-grow: <number>; /* default 0 */ }

如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
3、flex-shrink
定义了当容器空间不足时,item是否缩小。默认值为1,表示当空间不足时,item自动缩小,其可能的值为整数,表示不同item的缩小比例。
.item { flex-shrink: <number>; /* default 1 */ }

如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。
4、flex-basis
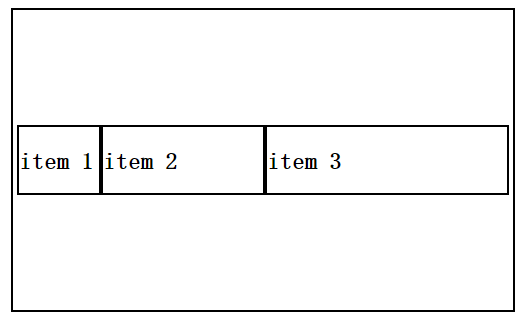
表示项目在主轴上占据的空间,默认值为auto。如下代码
<div class="wrap">
<div class="div" style="flex-basis:80px"><h2>item 1</h2></div>
<div class="div" style="flex-basis:160px"><h2>item 2</h2></div>
<div class="div" style="flex-basis:240px"><h2>item 3</h2></div>
</div>
其效果图为

flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
.item { flex-basis: <length> | auto; /* default auto */ }
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
5、flex
flex属性是flex-grow、flex-shrink和flex-basis三属性的简写总和。
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
.item { flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ] }
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
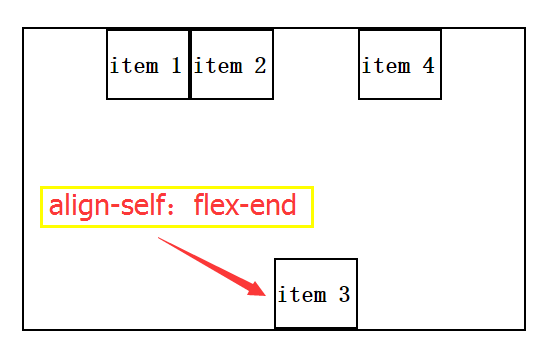
6、align-self
align-self属性允许item有自己独特的在交叉轴上的对齐方式,它有六个可能的值。默认值为auto
auto:和父元素align-self的值一致
flex-start:顶端对齐
flex-end:底部对齐
center:竖直方向上居中对齐
baseline:item第一行文字的底部对齐
stretch:当item未设置高度时,item将和容器等高对齐

align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item { align-self: auto | flex-start | flex-end | center | baseline | stretch; }

该属性可能取6个值,除了auto,其他都与align-items属性完全一致。

