--------Canvas简介
kivy中控件的很多图形都是使用Canvas完成的,可以将其看作一个无线的绘画板,也是一组绘画指令。绘画指令总体上分为两类:
·context instructions 环境指令
·vertex instructions 顶点指令
context instructions环境指令不绘制任何图形,但会改变vertex instructions顶点指令的绘制结果。
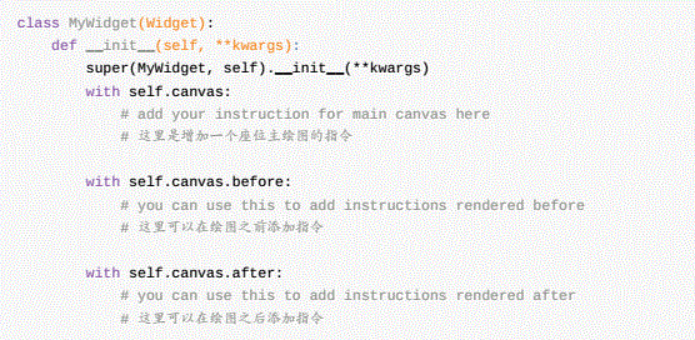
Canvas都包含两个指令分支,分别是canvas.before和canvas.after这两种指令群。这两组指令分别在canvas图形绘制前后执行。绘制前的会被绘制后的图形覆盖掉,绘制后的会覆盖在图形上层。这些指令都在用户对他们读取后才会被创建。
要对一个控件添加Canvas绘图指令,需要使用Canvas环境指令。

--------环境指令
环境指令是用于操作opengl环境。可以旋转、翻译和缩放画布。还可以附加纹理或者更改绘图颜色。
更改颜色指令如下:
--------绘图指令
--------操作指令
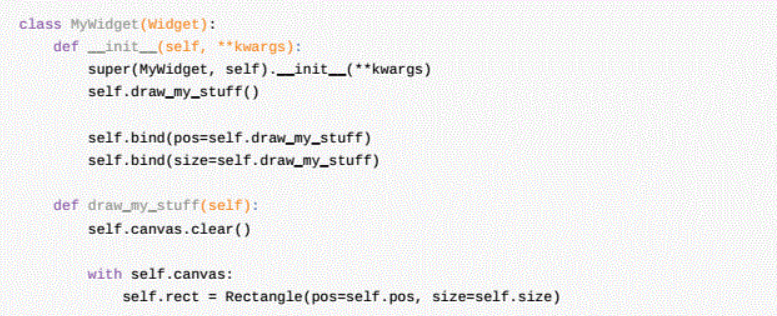
把之前添加到canvas绘图上指令进行更改或者删除,可以有许多办法,要根据具体需求来选择:
可以给指令创建一个引用然后对其进行更新:

或者也可以清空canvas画布然后重新画: