1.安装
1.1首先用下面的命令可以查看 tomcat 服务的状态。
systemctl status tomcat.service
或者
systemctl status tomcat

可以看到不能找到 tomcat.service , 这就证明这台机器上没有 tomcat 服务。
1.2查找安装包名称
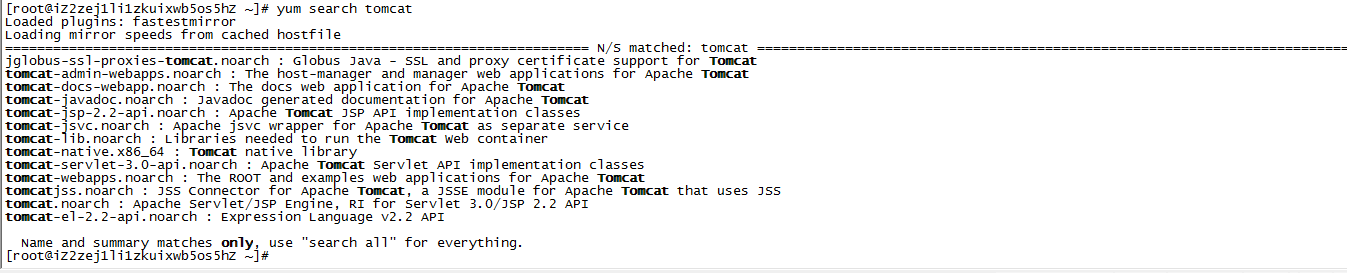
yum search tomcat
 1.3安装
1.3安装
yum install tomcat tomcat-webapps tomcat-admin-webapps
或
yum install tomcat
或者
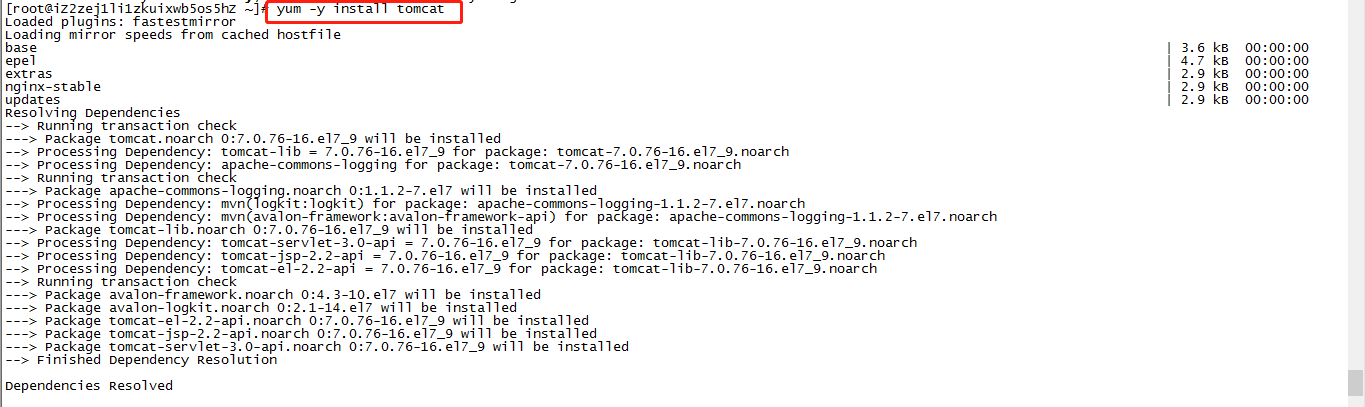
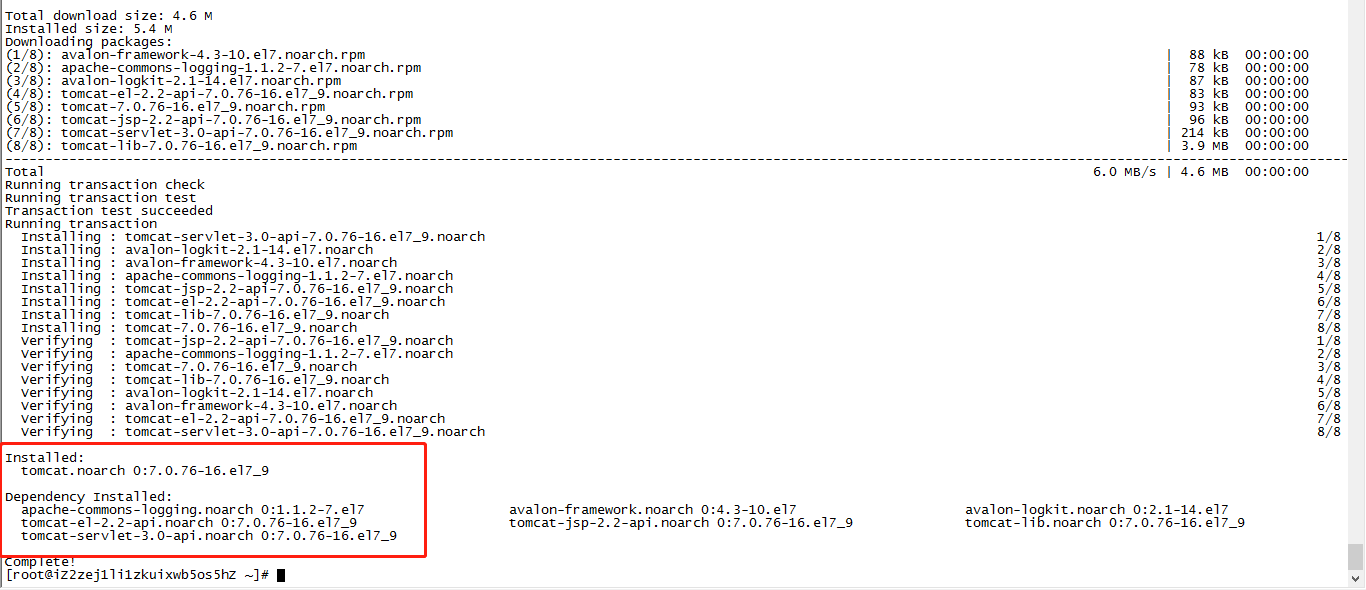
yum -y install tomcat
第二个命令 -y 代表遇到询问都选 y , 这个是一步操作。


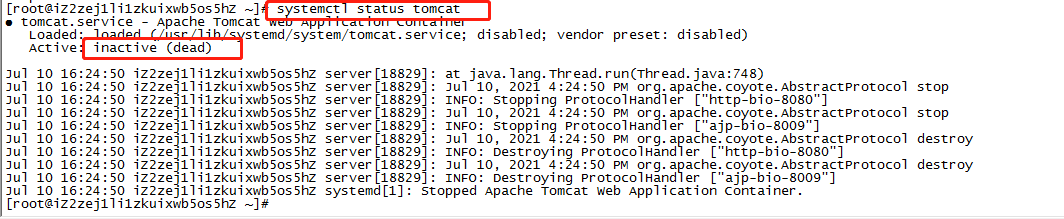
1.4再次查看tomcat状态
现在 tomcat 已经安装好了,通过 systemctl status tomcat 命令查看一下 tomcat 的状态。效果如下:

tomcat 现在处于 dead(死亡) 状态,服务还没有跑起来。
1.5启动并再次查看tomcat状态
systemctl start tomcat.service
或者
systemctl start tomcat

可以看到状态是 running , 此时已经代表 tomcat 已经正常的跑起来了。
此时我们在浏览器中运行 http://47.94.101.217:8080 , 发现是不能访问的,效果如下:

为什么会出现 404 ? 因为前面安装的是 tomcat 的基础服务,并没有安装浏览器管理界面,下面我们介绍怎么安装浏览器管理界面。
1.6按照管理界面
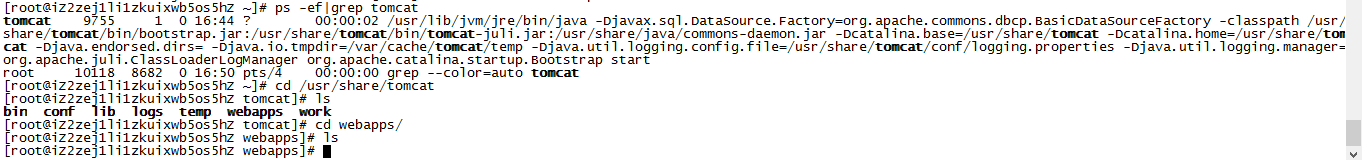
首先我们进入到 tomcat 的 webapps 目录,查看目录
发现目录是空的,用下面命令安装默认浏览器管理界面:

yum install tomcat-webapps tomcat-admin-webapps


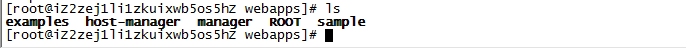
安装完成后,我们查看目录,发现 webapps 目录已经多出了几个目录。

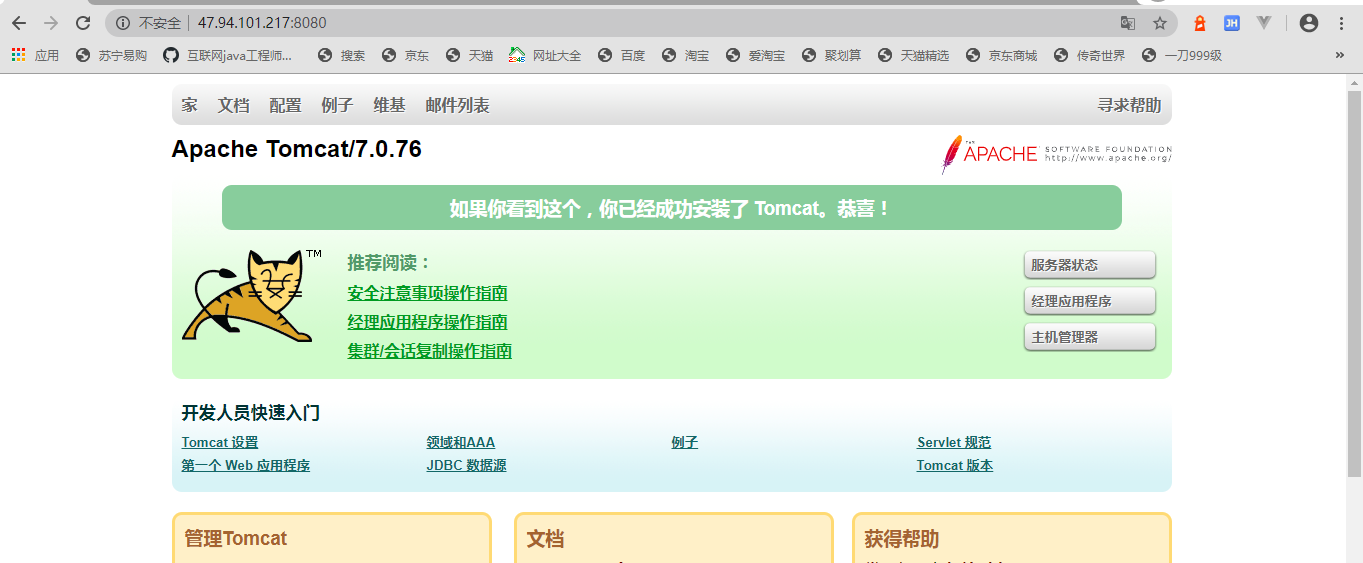
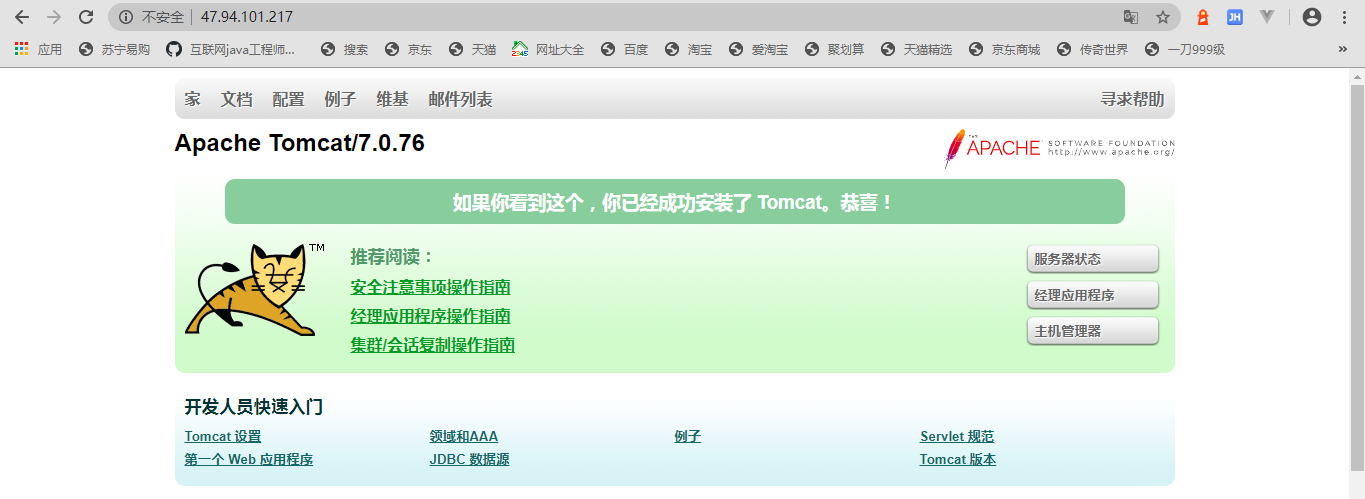
此时再用浏览器访问http://47.94.101.217:8080 , 就可以看到如下界面。

仍然无法访问的解决方法:
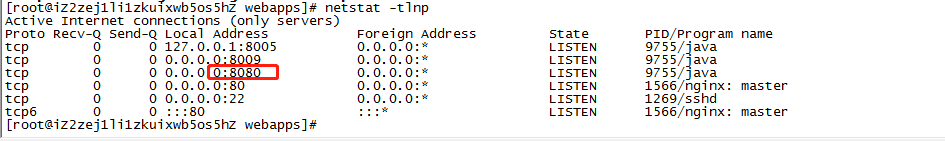
1.查看nginx 8080端口是否启动

端口已启动,但还是无法访问。
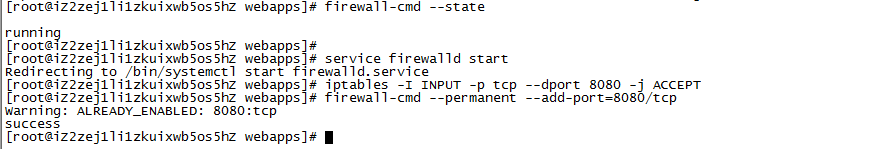
2.查看防火墙状态
firewall-cmd --state
提示:not running
如果提示not running 忽略第3步和第4步,如果是running还需要执行第3步和第4步
3.打开防火墙
service firewalld start
4.开放8080端口
iptables -I INPUT -p tcp --dport 8080 -j ACCEPT
firewall-cmd --permanent --add-port=8080/tcp

5. 对于阿里云服务器来说,还需要在控制台查看该主机的安全组的入网方向是否添加了8080端口。如果未添加,需要手动添加8080端口。

6.在浏览器输入当前阿里云服务器的公网地址,显示下面内容,说明安装成功!

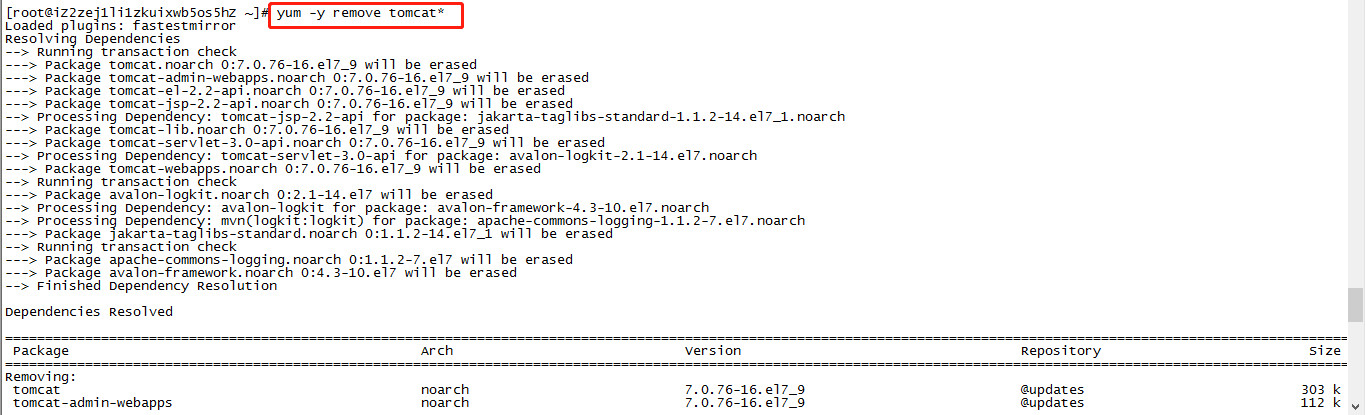
2.卸载
yum -y remove tomcat*
3.其他常用命令
3.1停止 tomcat 服务
systemctl stop tomcat.service
或者
systemctl stop tomcat
3.2重启 tomcat 服务
systemctl restart tomcat.service
或者
systemctl restart tomcat
3.3开机启动 tomcat
systemctl enable tomcat