一、Webservice发布
参考 http://www.cnblogs.com/demingblog/p/3263576.html
二、webservice 调用 部分参考:http://www.cnblogs.com/demingblog/p/3264688.html
使用myeclipse中的axis2插件生成客户端代码
new -->others到如下界面:

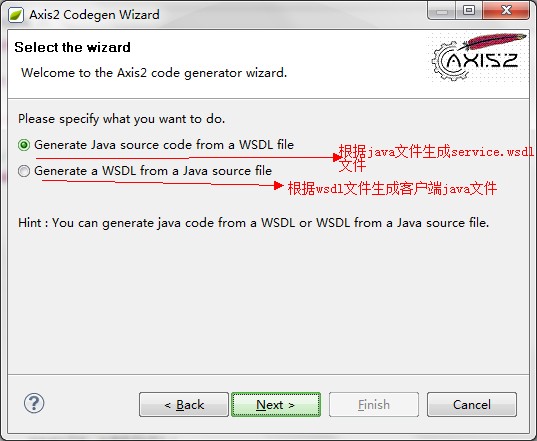
点next 到如下界面:

现在我们想生成调用webservice的客户端代码,首先我们需要生成一个service.wsdl文件,选择第2个,点next,
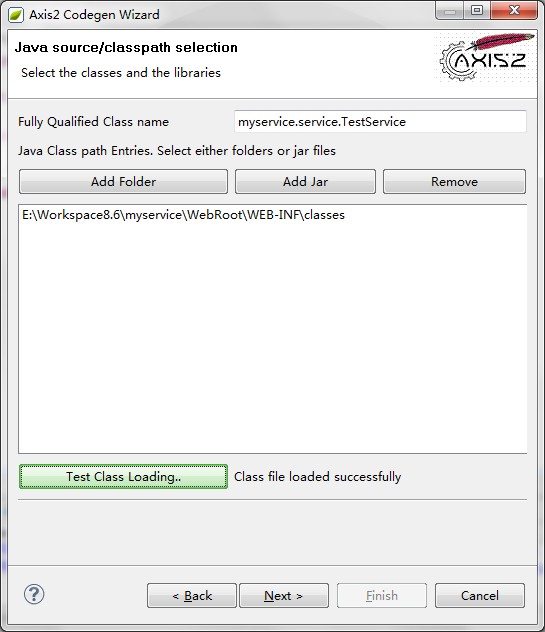
在界面里边点击add folder 选择项目--》webroot--》webinf-->classes,输入好webservice那个类的全名后点击Test Class Loading ,这时候如果你选择的路径是对的,类全名是对的,就可以点next,否则next按钮式灰色的。如图:

然后点击next,这个界面中的内容基本不用修改,有一个service name ,你可以改成你自己取。
继续点next 在界面中选择wsdl文件的输出路径,选择第一个,就是输出到当前的workspace,的某个项目下,选择第二个,就是输出到系统文件夹中,例如你可以选择桌面。
这里我选择第二个,然后点browse选择桌面,点finish,会看到桌面上有一个service.wsdl文件。
下面我们就可以根据这个wsdl文件生成客户端代码了。
首先建一个web项目,例如取名myclient
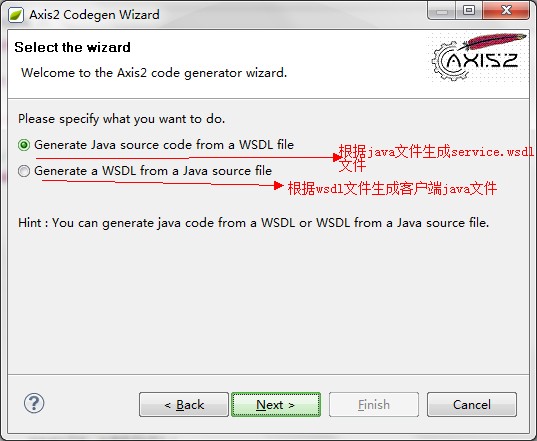
new -->others-->

选择第1个,点next.
在界面中点 browse找到你刚才生成service.wsdl文件。
点next,这个界面不用管,继续点next.
点finsh,刷新myclient项目会看到src下多了一些java文件

import com.paic.services.SayHello; import com.paic.services.TestServiceStub; public class Client { /** * @param args * @throws Exception */ public static void main(String[] args) throws Exception { // TODO Auto-generated method stub //初始化Sub类,发布地址(?wsdl之前的部分) TestServiceStub stub = new TestServiceStub("http://192.168.100.47:8080/axis2/services/MyService"); //传递AxisServiceStub.ShowName对象,相关参数在这边赋值。 SayHello command = new SayHello(); command.setName("Jack"); //取得返回值 sayHello这里传一个对象,对象就是SayHello的一个赋值后的实例,返回类型是SayHelloResponse类型的对象 String name = stub.sayHello(command).get_return(); System.out.println(name); } }