一,概述
在Java语言中,我们可以定义自己的类,并根据这些类创建对象来使用,在Javascript中,我们也可以定义自己的类,例如定义User类、Hashtable类等等。
目前在Javascript中,已经存在一些标准的类,例如Date、Array、RegExp、String、Math、Number等等,这为我们编程提供了许多方便。但对于复杂的客户端程序而言,这些还远远不够。
与Java不同,Java2提供给我们的标准类很多,基本上满足了我们的编程需求,但是Javascript提供的标准类很少,许多编程需求需要我们自己去实现,例如Javascript没有哈西表Hashtable,这样的话在处理键值方面就很不方便。
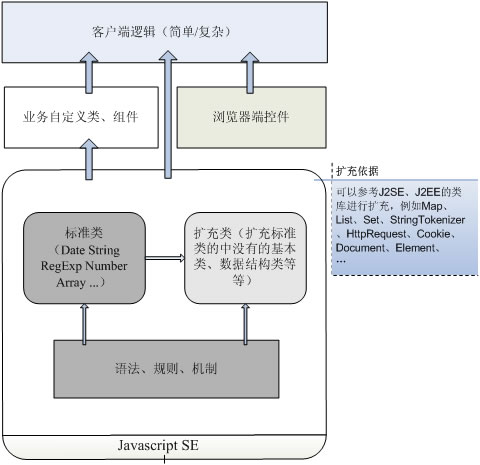
因此,我个人认为一个完整的Javascript对象视图应该如下:

二,基本概念
1,自定义对象。
根据JS的对象扩展机制,用户可以自定义JS对象,这与Java语言有类似的地方。
与自定义对象相对应的是JS标准对象,例如Date、Array、Math等等。
2,原型(prototype)
在JS中,这是一种创建对象属性和方法的方式,通过prototype可以为对象添加新的属性和方法。
通过prototype我们可以为JS标准对象添加新的属性和方法,例如对于String对象,我们可以为其添加一个新的方法trim()。
与严格的编程语言(例如Java)不同,我们可以在运行期间为JS对象动态添加新的属性。
三,语法规则
1,对象创建方式
1)对象初始化器方式
格式:objectName = {property1:value1, property2:value2,…, propertyN:valueN}
property是对象的属性
value则是对象的值,值可以是字符串、数字或对象三者之一
例如: var
user={name:“user1”,age:18};
var
user={name:“user1”,job:{salary:3000,title:programmer}
以这种方式也可以初始化对象的方法,例如:
var user={name:“user1”,age:18,getName:function(){
return
this.name;
}
}
后面将以构造函数方式为重点进行讲解,包括属性和方法的定义等等,也针对构造函数的方式进行讲解。
2)构造函数方式
编写一个构造函数,并通过new方式来创建对象,构造函数本可以带有构造参数
例如:
function User(name,age){
this.name=name;
this.age=age;
this.canFly=false;
}
var use=new User();
2,定义对象属性
1)JS中可以为对象定义三种类型的属性:私有属性、实例属性和类属性,与Java类似,私有属性只能在对象内部使用,实例属性必须通过对象的实例进行引用,而类属性可以直接通过类名进行引用。
2)私有属性定义
私有属性只能在构造函数内部定义与使用。
语法格式:var
propertyName=value;
例如:
function User(age){
this.age=age;
var isChild=age<12;
this.isLittleChild=isChild;
}
var user=new User(15);
alert(user.isLittleChild);//正确的方式
alert(user.isChild);//报错:对象不支持此属性或方法
3)实例属性定义,也存在两种方式:
prototype方式,语法格式:functionName.prototype.propertyName=value
this方式,语法格式:this.propertyName=value,注意后面例子中this使用的位置
上面中value可以是字符创、数字和对象。
例如:
function
User(){ }
User.prototype.name=“user1”;
User.prototype.age=18;
var
user=new User();
alert(user.age);
—————————————–
function
User(name,age,job){
this.name=“user1”;
this.age=18;
this.job=job;
}
alert(user.age);
3)类属性定义
语法格式:functionName.propertyName=value
例如:
function User(){
}
User.MAX_AGE=200;
User.MIN_AGE=0;
alert(User.MAX_AGE);
参考JS标准对象的类属性:
Number.MAX_VALUE
//最大数值 Math.PI //圆周率
4)对于属性的定义,除了上面较为正规的方式外,还有一种非常特别的定义方式,语法格式: obj[index]=value
例子:
function User(name){
this.name=name;
this.age=18;
this[1]=“ok”;
this[200]=“year”;
}
var user=new User(“user1”);
alert(user[1]);
在上面例子中,要注意:不同通过this[1]来获取age属性,也不能通过this[0]来获取name属性,即通过index方式定义的必须使用index方式来引用,而没有通过index方式定义的,必须以正常方式引用
3,定义对象方法
1)JS中可以为对象定义三种类型的方法:私有方法、实例方法和类方法,与Java类似:
私有方法只能在对象内部使用
实例方法必须在对象实例化后才能使用
类方法可以直接通过类名去使用
注意:方法的定义不能通过前面所说的index方式进行。
2)定义私有方法
私有方法必须在构造函数体内定义,而且只能在构造函数体内使用。
语法格式:function
methodName(arg1,…,argN){ }
例如:
function User(name){
this.name=name;
function getNameLength(nameStr){
return nameStr.length;
}
this.nameLength=getNameLength(this.name);
}
3)定义实例方法,目前也可以使用两种方式:
prototype方式,在构造函数外使用,语法格式:
functionName.prototype.methodName=method;
或者
functionName.prototype.methodName=function(arg1,…,argN){};
this方式,在构造函数内部使用,语法格式:
this.methodName=method;
或者
this.methodName=function(arg1,…,argN){};
上面的语法描述中,method是外部已经存在的一个方法,methodName要定义的对象的方法,意思就是将外部的一个方法直接赋给对象的某个方法。
以function(arg1,…,argN){}的方式定义对象方法是开发人员应该掌握的。
定义实例方法的一些例子:例子1
function User(name){
this.name=name;
this.getName=getUserName;
this.setName=setUserName;
}
function
getUserName(){
return this.name;
}
Function
setUserName(name){
this.name=name;
}
定义实例方法的一些例子:例子2
function User(name){
this.name=name;
this.getName=function(){
return this.name;
};
this.setName=function(newName){
this.name=newName;
};
}
定义实例方法的一些例子:例子3
function User(name){
this.name=name;
}
User.prototype.getName=getUserName;
User.prototype.setName=setUserName();
function
getUserName(){
return this.name;
}
Function
setUserName(name){
this.name=name;
}
定义实例方法的一些例子:例子4
function User(name){
this.name=name;
}
User.prototype.getName=function(){
return
this.name;
};
User.prototype.setName=function(newName){
this.name=newName;
};
4)定义类方法
类方法需要在构造函数外面定义,可以直接通过构造函数名对其进行引用。
语法格式:
functionName.methodName=method;
或者
functionName.methodName=function(arg1,…,argN){};
例子:
function
User(name){
this.name=name;
}
User.getMaxAge=getUserMaxAge;
function getUserMaxAge(){
return 200;
}
或者
User.getMaxAge=function(){return
200;};
alert(User.getMaxAge());
4,属性与方法的引用
1)从可见性上说:
私有属性与方法,只能在对象内部引用。
实例属性与方法,可以在任何地方使用,但必须通过对象来引用。
类属性与方法,可以在任何地方使用,但不能通过对象的实例来引用(这与Java不同,在Java中静态成员可以通过实例来访问)。
2)从对象层次上说:
与Java
bean的引用类似,可以进行深层次的引用。
几种方式:
简单属性:obj.propertyName
对象属性:obj.innerObj.propertyName
索引属性:obj.propertyName[index]
对于更深层次的引用与上面类似。
3)从定义方式上说:
通过index方式定义的属性,必须通过index方式才能引用。
通过非index方式定义的属性,必须通过正常的方式才能引用。
另外注意:对象的方法不能通过index方式来定义。
5,属性与方法的动态增加和删除
1)对于已经实例化的对象,我们可以动态增加和删除它的属性与方法,语法如下(假定对象实例为obj):
动态增加对象属性
obj.newPropertyName=value;
动态增加对象方法
obj.newMethodName=method或者=function(arg1,…,argN){}
动态删除对象属性
delete
obj.propertyName
动态删除对象方法
delete obj.methodName
2)例子:
function User(name){
this.name=name;
this.age=18;
}