

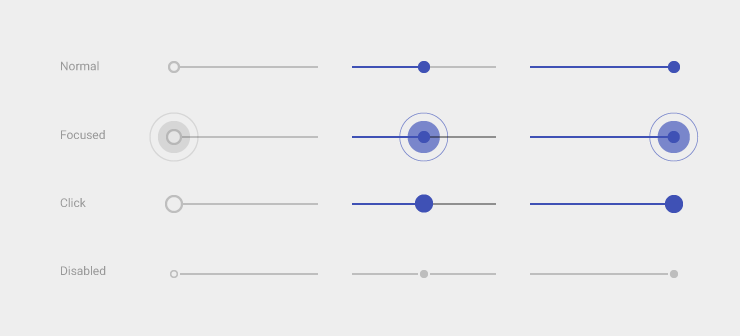
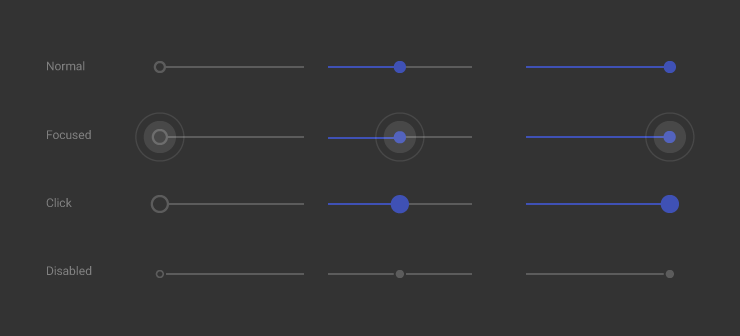
Slider,我更喜欢叫他SeekBar,其实是一个东西啦,就是拖动条。5.0的拖动条和4.x上的HOLO风格完全不同,平添了一些精致。此外还加入了数值指示器,让用户在滑动的时候就能知道现在到了什么位置。Ok,理想很美好,兼容很残酷!我虽然改了很多兼容包本身的bug,但是还是有个挺大的bug没有解决——指示器错位。当你在一个可以滑动的view中放着歌slider的时候,它的指示器出现的位置会根据它初次出现的位置来显示,也就是说如果你把它滚动了,那么它的指示器还是会傻傻的根据它原来的位置进行显示,而不会根据你滚动的新位置进行显示。原因是什么呢?其实很简单,指示器就是个dialog,和拖动条完全是独立的控件,指示器显示完毕后就死了,而拖动条还在。所以如果没处理好指示器和拖动条的关系,就可能会出现错位的问题。这点我最近看看能不能修复,错误的位置在Utils.java中,大家可以去自己修复看看。(已修复)
一、将其导入自己的工程中
首先还是下载lib,然后添加支持,并且写好命名空间。
我维护的:https://github.com/shark0017/MaterialDesignLibrary
原作者版本:https://github.com/navasmdc/MaterialDesignLibrary
大家可以选择一个下载,我维护的版本可能会修改上面提到的错位的bug,原作者的版本不知道会不会融合我的代码,原作者的版本的好处就是可能会持续更新,但我看这个作者也挺懒的,总之大家可以相互借鉴吧。
添加lib支持后我们就可以用这个控件了,放入布局文件前还是要写命名空间的。
xmlns:app="http://schemas.android.com/apk/res-auto"
然后放上这个控件就好了

<com.gc.materialdesign.views.Slider android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:layout_marginLeft="10dp" android:layout_marginRight="10dp" />
这里需要注意的是,上面那个小球和实际的小球完全是不一样的,我这里仅仅是为了大家在编译器中预览而弄了个小球上去,仅仅方便大家直观的看效果。
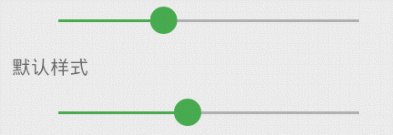
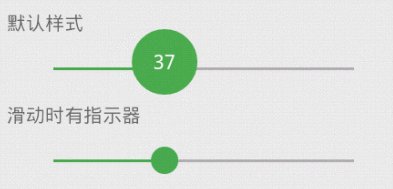
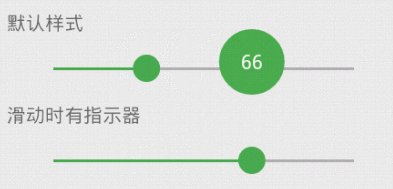
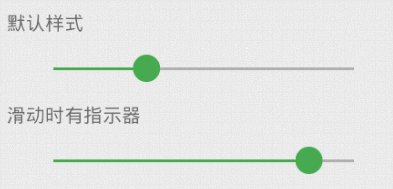
实际效果:

二、在布局文件中设置各种属性
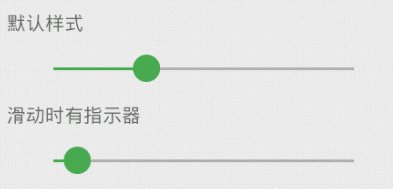
app:showNumberIndicator="true" 是否在滑动时显示指示器

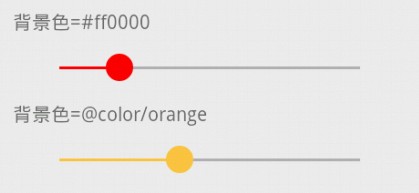
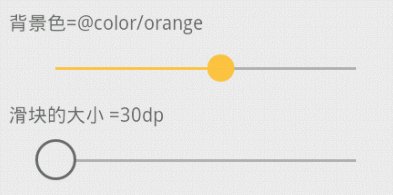
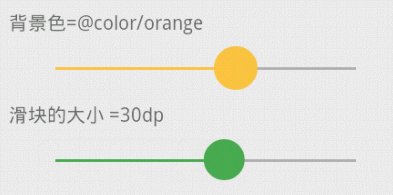
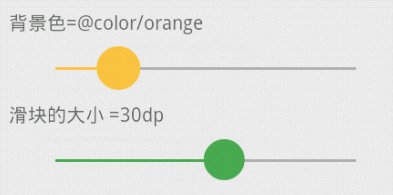
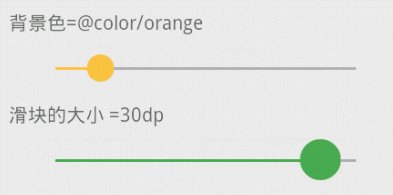
android:background="#ff0000" 设定背景颜色,也就是滑动条颜色

app:thumbSize="30dp" 设置滑动圆球的大小,其实按住后圆球扩大的大小也是可以设置的。但我感觉点击后放大就是为了告诉用户你已经按住了这个拖动球,用默认的就完全能实现这个效果,当你的圆球设置的较大后,那个点击后出现的放大效果就看不到了(不是没有,而是因为叠加而看不见),也因为你的圆球已经足够大了,所以也没必要给用户什么指示了。所以这个我就没去做设置。

app:value="35" 初始的value,如果你的max小于你指定的value,那么初始直接会显示max的值

三、通过代码进行各种设定,包括监听事件
public class SliderTest extends ActionBarActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.slider); Slider slider = (Slider)findViewById(R.id.slider); slider01.showNumberIndicator(true);// 设置推动时显示指示器 slider.setBackgroundColor(0xffff0000);// 背景颜色
slider.setValue(40);// 设定初始进度 slider.setBackgroundColor(getResources().getColor(R.color.orange));// 背景颜色// 监听进度 slider.setOnValueChangedListener(new OnValueChangedListener() { @Override public void onValueChanged(int value) { // TODO 自动生成的方法存根 System.out.println("now value = "+ value); } }); slider.setThumbSize(30);// 设置滑块的大小 slider.setValue(35, false);// 在线程中设定初始进度,如果为true,那么就是在线程中跟新,可能会慢一些。 } }
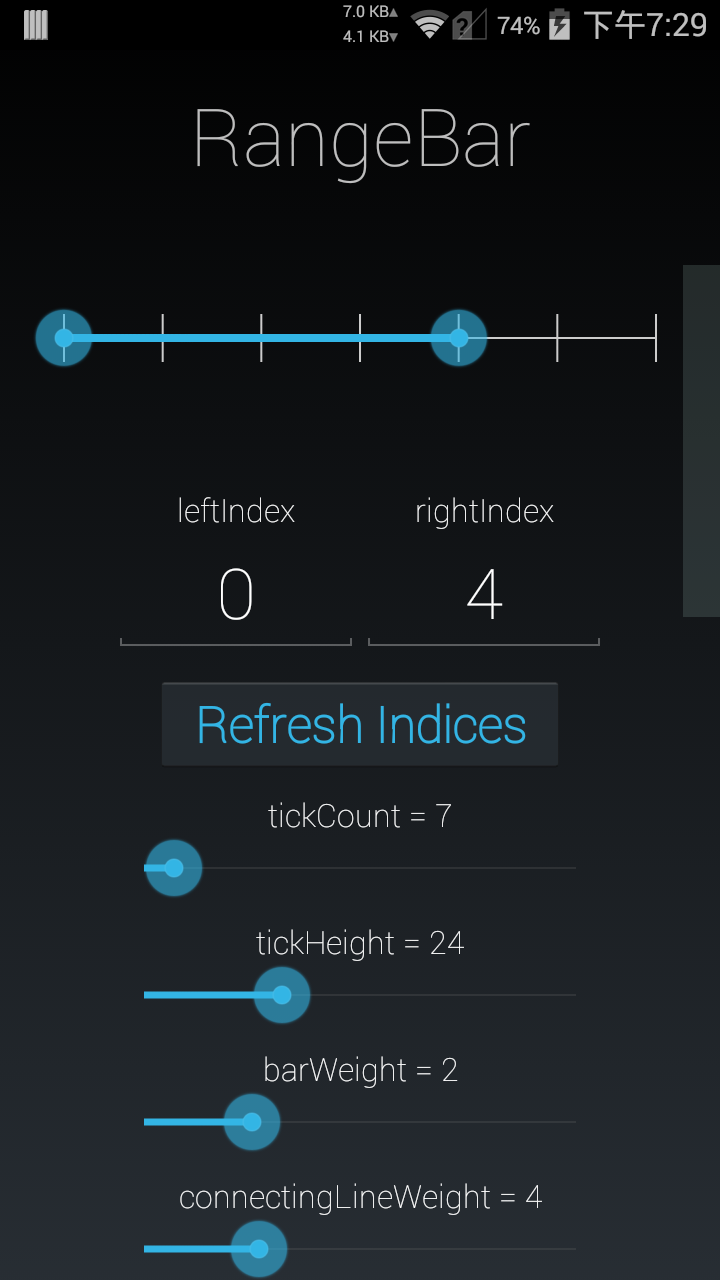
四、间续滑块(Discrete Slider)

这个其实就是分段式滑块了,这个东东可以参考这篇文章中的做法(要做点小修改),适合于有多个选择值的情况。顺便说一句,google涉及的指示器好难看啊,一个倒水滴状真心丑。而且对于这种有分段值的拖动条,本身就那么几个值,你出来什么指示器啊,完全没意义。
文章地址:http://www.cnblogs.com/tianzhijiexian/p/4044086.html

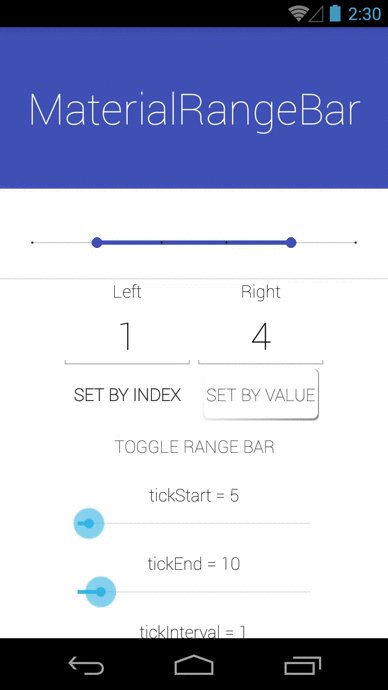
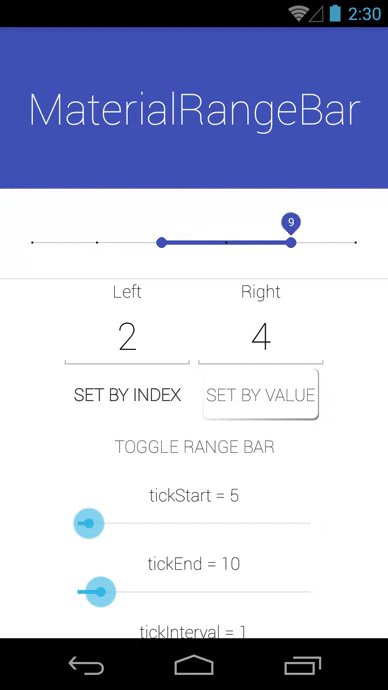
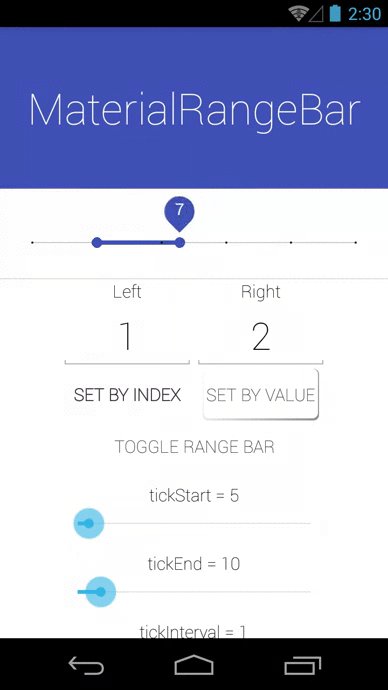
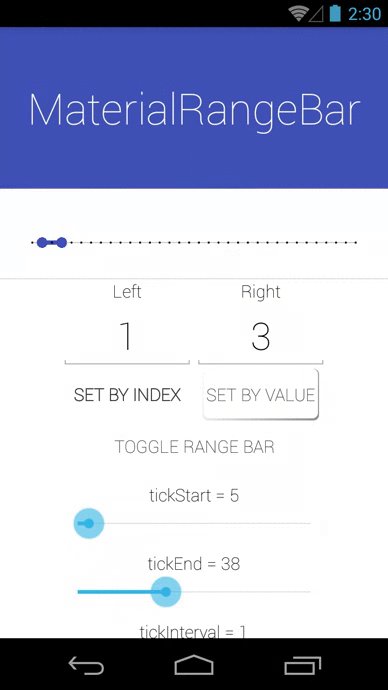
今天看到有开源的项目已经做好了MD风格的分段式滑动条了,分享下项目的地址:
https://github.com/oli107/material-range-bar
其实它就是根据上文中项目改的,所以对比看看。