ctx.draw(false,function(){
setTimeout(function(){
wx.canvasToTempFilePath({
x: 0,
y: 0,
581 * util.pixelRatio,
height: 575 * util.pixelRatio,
canvasId: 'myCanvas',
fileType: 'jpg',
success: function (res) {
wx.hideLoading()Ï
that.setData({
synthImgUrl: res.tempFilePath
})
},
fail: function (res) {
wx.hideLoading()
wx.showToast({
title: '生成失败',
icon: 'none'
})
}
},that)
}, 500)
})
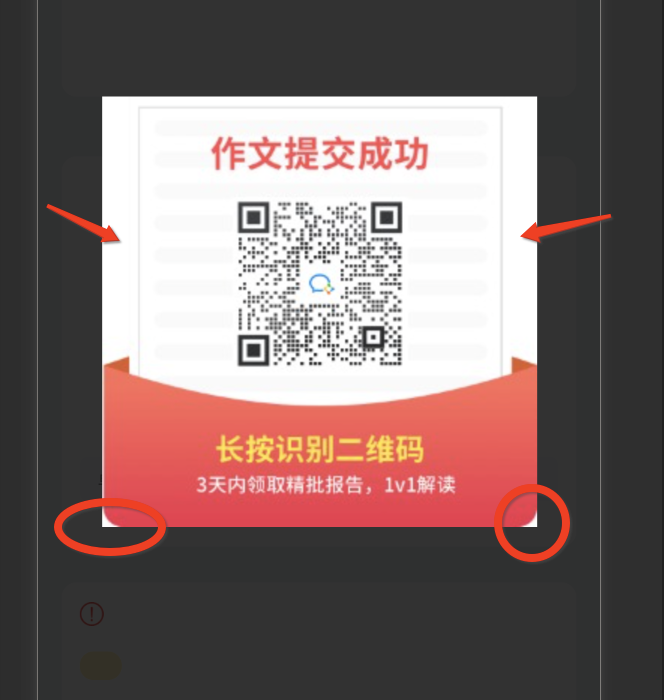
效果如下:

箭头处有白边,圈里面也有白色背景,然鹅我们期望的是没有白边,并且圈里面应该是透明的
怎么办呢? 很简单,
fileType 从 jpg改成png就好了
修改后效果如下:

为啥jpg改成png就好了呢? 因为jpg不支持透明,png支持透明
jpg是92年的技术,png是96年的技术。jpg有损压缩,png无损压缩。 jpg不支持动画,png支持动画