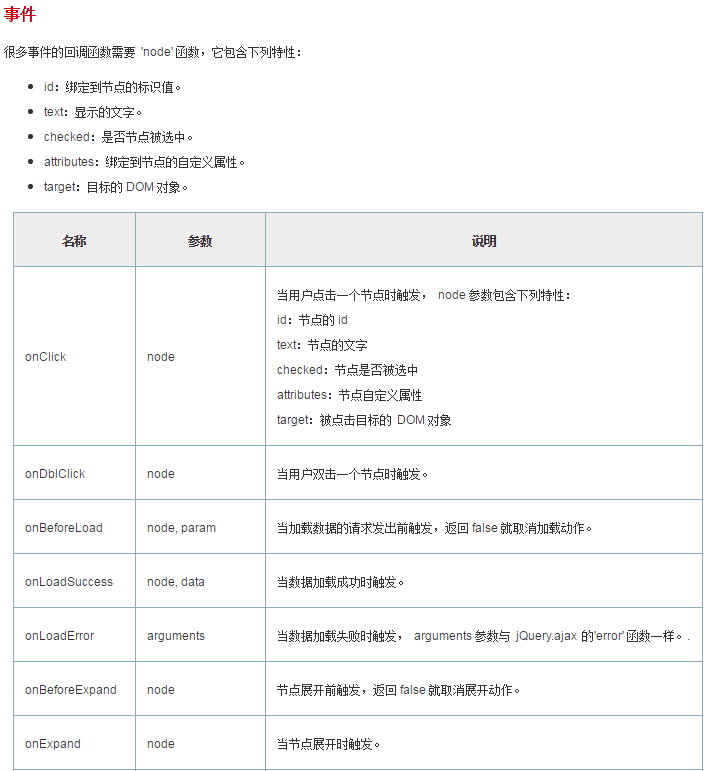
easyUi 中 tree 框架的属性有:





修改原有展开样式代码如下:
1 onExpand:function(node,param){ 2 $(this).children("li").each(function(){ 3 if($(this).children("ul").length>0){ 4 $(this).children("ul").hide(); 5 $(this).children("div.tree-node").find(".tree-hit").addClass("tree-collapsed").removeClass("tree-expanded"); 6 $(this).children("div.tree-node").find(".tree-icon").removeClass("tree-folder-open"); 7 if($(this).children("div.tree-node").find(".tree-title").text()==node.text){ 8 $(this).children("ul").show(); 9 $(this).children("ul").css({'position':'absolute','top':'20px','left':'60px','width':'300px','height':'650px','overflow-y':'auto'}) 10 $(this).children("div.tree-node").find(".tree-hit").addClass("tree-expanded").removeClass("tree-collapsed"); 11 $(this).children("div.tree-node").find(".tree-icon").addClass("tree-folder-open"); 12 } 13 } 14 }); 15 }