<div class="row"> <div class="col-xs-6 col-sm-3">.col-xs-6 .col-sm-3</div> <div class="col-xs-6 col-sm-3">.col-xs-6 .col-sm-3</div> <div class="col-xs-6 col-sm-3">.col-xs-6 .col-sm-3</div> <div class="col-xs-6 col-sm-3">.col-xs-6 .col-sm-3</div> </div>
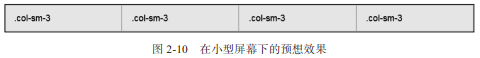
理想是美好的,但现实是残酷的。我们来举一个美好的例子。在小型屏幕上,希望实现如图2-10所示的效果。

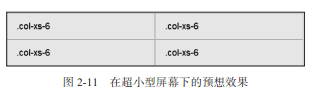
但是在超小型屏幕下,则希望每行只显示两个div元素,即如图2-11所示的效果。

理想很美好的,按照上述响应式栅格的建议,可能觉得应该如下设计:
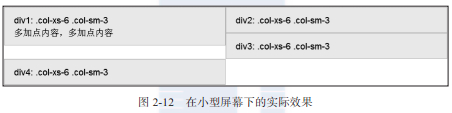
把真实内容填到div里进入,看看实际效果,如图2-12所示。

你肯定会说:“这是怎么回事啊!”怎么回事?所有的col-样式都是左浮动,很明显,这是因为没有清除浮动导致的。第3个div开始换行的时候,div1的内容高度过高,所以div3就在右边紧接着显示了。
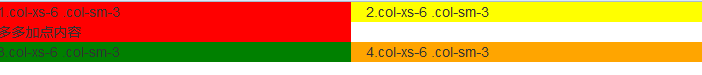
要解决这个问题,需要用Bootstrap提供的clearfix样式。更新后的代码如下所示:
<div class="row"> <div class="col-xs-6 col-sm-3">div1: .col-xs-6 .col-sm-3</div> <div class="col-xs-6 col-sm-3">div2: .col-xs-6 .col-sm-3</div> <div class="clearfix visible-xs"></div> <div class="col-xs-6 col-sm-3">div3: .col-xs-6 .col-sm-3</div> <div class="col-xs-6 col-sm-3">div4: .col-xs-6 .col-sm-3</div> </div>

利用clearfix样式清除浮动,但是前提条件是在超小型屏幕上能显示才行(因为其是用visible-xs样式控制的)。