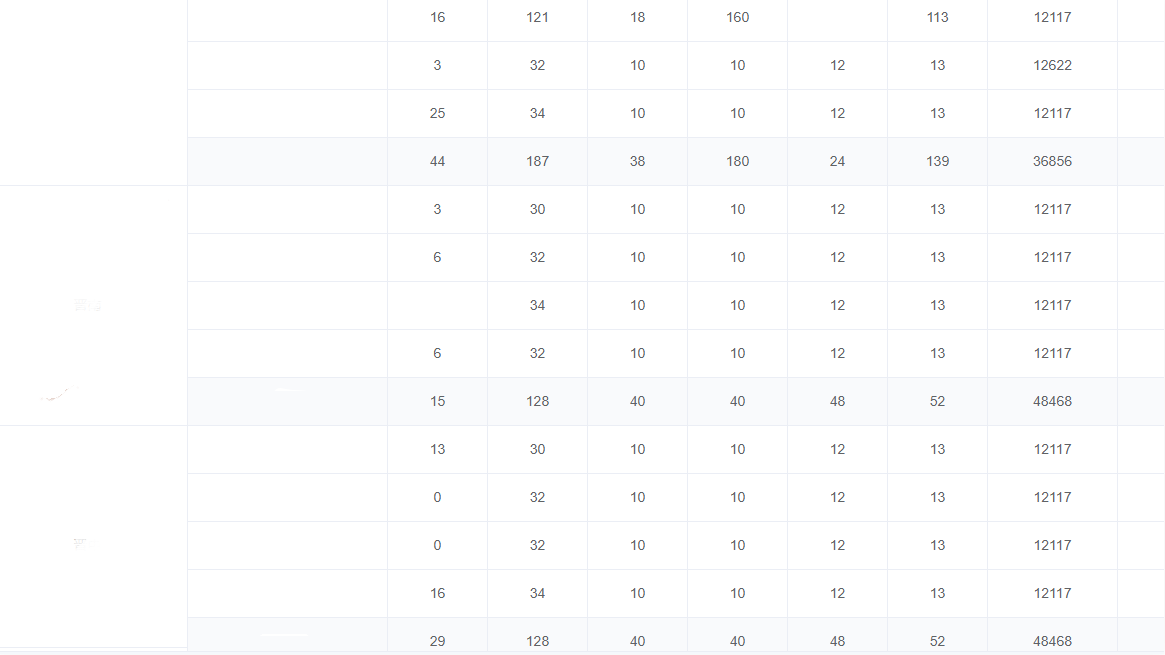
首先这是效果~

由于数据需要保密~我就把左边数据去掉啦,解释一下,第一列是company,第二列是company相同的另一个数据名称~
我这里是根据每一个数据中的company的名字来判断是否是属于在同一个分类下的~
如果是同一个名字就把这几个数据全部划分在这个分类下,如果使用简单的单元格合并的话会有以下几个问题
1.如果数据不是按照名字排列好的话,会出现重复分类的情况
2.如果新增数据之后,数据会另外新增在合并后的单元格之外,而非添加到合并好的单元格里面
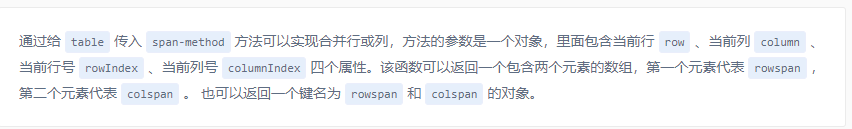
我仔细地看了看el-table的文档,看到了一个方法

就是介个~~这么一来就好说啦
首先拿到数据,然后将数据按照他的company的字段进行排序划分,如果是名字相同的话就将他们放在一个数组中
如果不相同,就另起一个数组存放,存放好之后,新建一个数组,这个数据也就是绑定在el-table的data上面的那个啦
然后,将这个划分出来的数组连接起来成为新数组,这样数据就默认排好了,以后如果新增数组的话只用再走一遍合并数组的过程就行啦
现在就剩最后一步,判断是否合并单元格和进行合并,首先遍历data也就是刚刚创建的新数组,然后判断当前元素与上一个元素是否相同
相同的话也就是合并,不相同就不合并,最后调用:span-methods里面绑定的方法就可以合并啦
↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
HTML部分
<el-table :cell-style="addClass" :span-method="objectSpanMethod" :header-cell-style="{ background: '#409EFF', color: '#fff',padding:'5px' }" :data="UseData" border style=" 100%;height:70vh" height="80%" @selection-change="handleSelectionChange" > ...后面的我就不写了
数据部分
spanArr:[], pos:'', UseData:[], productionNew:[] //获取到的数据
第一步(数组排序)
sort_pro(data, keys = []) { var c = []; var d = {}; for (var element of data) { let element_keyStr = ""; let element_key = []; let element_keyObj = {}; for (var key of keys) { element_key.push(element[key]); element_keyObj[key] = element[key]; } element_keyStr = element_key.join("_"); if (!d[element_keyStr]) { c.push({ ...element_keyObj, children: [element] }); d[element_keyStr] = element; } else { for (var ele of c) { let isTrue = keys.some(key => { return ele[key] != element[key]; }); if (!isTrue) { ele.children.push(element); } } } } console.log(c) // this.getSumarysSmall = c return c; },
第二步(规范数据)
DataPush(){ this.UseData = [] var pp = [] this.UseData = this.sort_pro(this.productionNew,['companyname']) for(let i=0;i<this.UseData.length;i++){ pp.push(...this.UseData[i].children) } this.UseData = pp },
第三步(判断是否合并)
getSpanArr(data) { console.log(data) for (var i = 0; i < data.length; i++) { if (i === 0) { this.spanArr.push(1); this.pos = 0 } else { // 判断当前元素与上一个元素是否相同 if (data[i].companyname === data[i - 1].companyname) { this.spanArr[this.pos] += 1; this.spanArr.push(0); } else { this.spanArr.push(1); this.pos = i; } } } },
在mounted里面调用
this.DataPush() this.getSpanArr(this.UseData)
第四步(合并单元格)
objectSpanMethod({ row, column, rowIndex, columnIndex }) { if (rowIndex === this.UseData.length-3 || rowIndex === this.UseData.length-2 || rowIndex === this.UseData.length-1) { if (columnIndex === 0) { return [1, 2]; } else if (columnIndex === 1) { return [0, 0]; } } if (columnIndex === 0) { const _row = this.spanArr[rowIndex]; const _col = _row > 0 ? 1 : 0; return { rowspan: _row, colspan: _col } } }
然后效果就出来啦~~
第四步里面的前几行那一堆if是我为了后面添加的合计和总数单元格左右合并然后添加的,可以忽略掉~
这样就可以啦