在做自动化时,有时候定位或操作元素的条件还不满足,如页面还没有加载完、元素没有显示出来、不可点击等 ,会导致元素找不到,这个时候需要延时等待方可进行元素的操作
Selenium的三大等待
一、 硬性等待
硬性等待也称为强制等待、线程休眠,采用方式如下
Thread.sleep(3000);----------表示线程等待3秒
硬性等待使用简单,但由于不知道一个线程需要等待多久,时间设置小了不行,设置长了往往会造成时间的浪费,影响性能
二、隐式等待
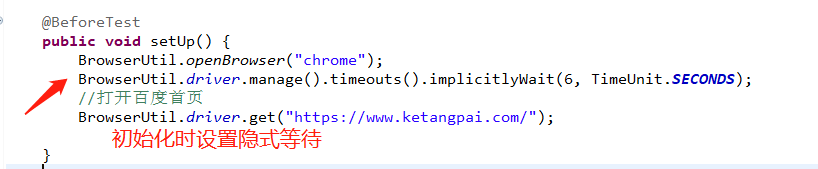
driver.manage().timeouts().implicitlyWait(6, TimeUnit.SECONDS);
timeouts()---->驱动超时对象,该对象可以进行多种场景的等待超时设置,而implicitlyWait即为隐式等待,会在设置的时间内不停查找元素或超时
隐式等待一般是在driver初始化之后设置,只用设置一次,全局生效可用,只适用于找元素findElement方法,其它方法没有等待效果
找到元素后就停止了,如果找到元素的时间大于设置的时间,则报一个找不到元素的异常

隐式等待相对灵活,但是设置是针对全局的,并不是所有的元素都需要等待,也不能适用条件更复杂的情况,如元素肉眼不可点击,元素不可见时不能用
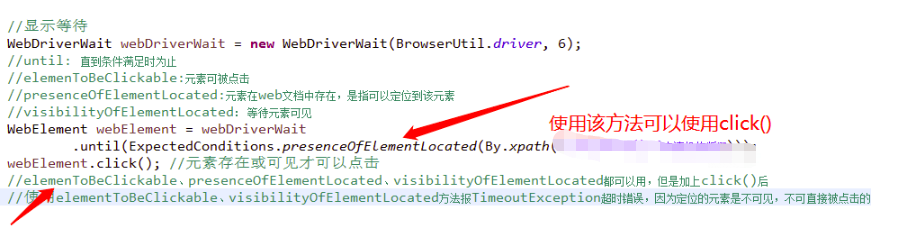
三、显式等待
显式等待通常是自定义的一段代码,用来等待某个条件发生后再继续执行后续代码
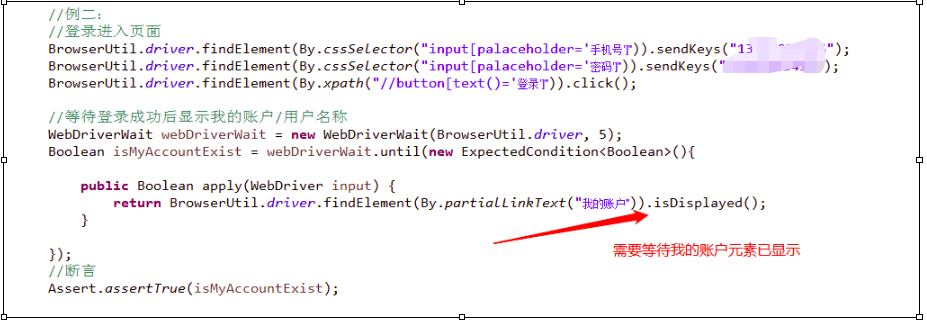
例子1:自带的条件

显式等待每隔一段时间扫描一次页面,检查元素是否满足结果条件,检查元素是否存在,不存在则继续等待,直到找到或超时, 该方式不是全局设置 ,推荐使用
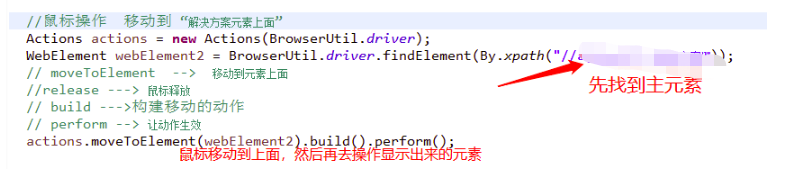
当页面的某些元素需要鼠标放上去才展示出来时,显示等待的presenceoOfElementLocatde方法相当隐式等待,不可直接点击,需要配合鼠标操作才可点击


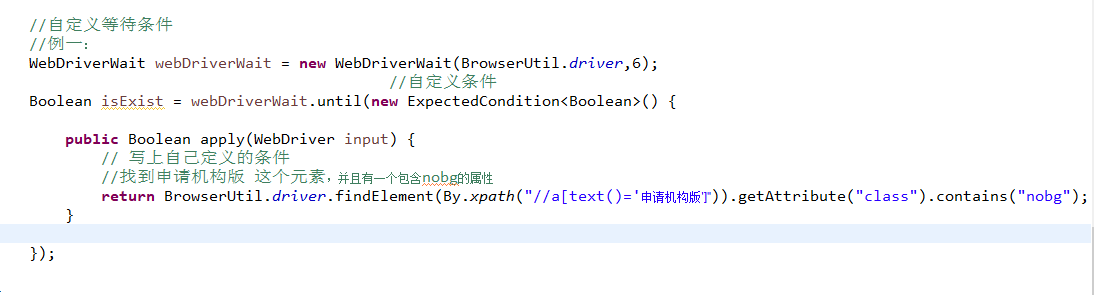
例2:自定义条件
自定义条件需要自定义我们需要等待的条件