写在前面
- 我的结对伙伴王旌含
- 关于四则运算的结对编程项目我和结对伙伴在不久前就有所涉及,但现在看来简直是菜鸡互啄,随着学习的深入和知识的不断补充,编程项目也会越做越好。
- 在编程中我的角色更倾向于领航员的角色,但在某些代码编写中我也化身为副驾驶,协作,检查,护航。
需求分析
- 我想要干什么
- 自动生成小学四则运算题目(加、减、乘、除)
- 支持整数,支持多运算符,支持真分数
- 统计正确率
- 我有哪些知识
- 了解了中缀和后缀表达式
- 了解栈的使用
- 编写过分数的四则运算程序
- 我还需补充什么
- 熟悉调度场算法
- 支持真分数
设计思路
- 设计三个难度,对应运算符的多少以及是否加入括号
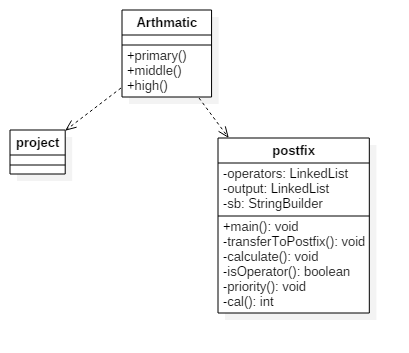
- 设计两种类,一种用来生成题目,一种用来计算题目
- 计算:现将中缀表达式转换为后缀,在进行计算
阶段成果
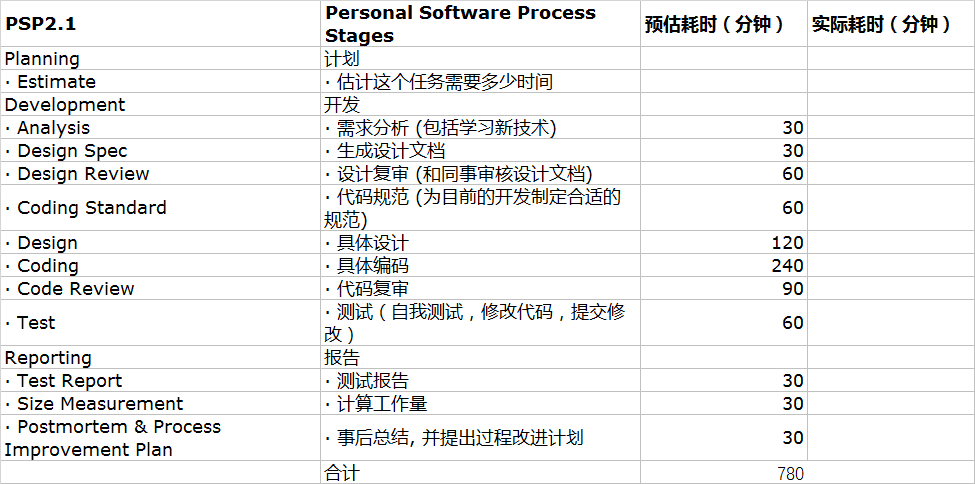
-
调度场算法
在邹老师的调度场算法中提到如果在上面的过程中不执行计算,直接将数字和出栈的符号依次输出,我们就会得到后缀表达式 -
通过阅读了解到要想将中缀改为后缀有两个关键问题
- 如何去除括号
- 如何处理运算符的优先级
- 我的解决思路
//解决去除括号问题
//如果读入的操作符为非")"且优先级比栈顶元素的优先级高或一样,则将操作符压入栈
if (Number(Opera.peek()) < Number(token) && !token.equals(")")) {...}
//如果读入的操作符是")",则弹出从栈顶开始第一个"("及其之前的所有操作符
else if (token.equals(")")) {
while (!Opera.peek().equals("(")) {
String operator = Opera.pop();
Methoder.append(operator);
stack.push(operator);
}
Opera.pop();
}
//解决运算符优先级的问题
private static int Number(String token){
switch (token) {
case "+":return 1;
case "-":return 1;
case "*":return 2;
case "/":return 2;
case "(":return 3;
case ")":return 3;
default :return 0;
}
}
-
编写好将题目写入文件的基础类(王旌含)
-
编写好产生初级题目的类(王旌含)
-
编写好单一运算符的分数计算基础类(王旌含)
-
以上就是一些阶段成果,还有正在解决的问题
- 产生多运算符题目时如何将括号插入有效位置
- 未能解决分数的多运算符计算
成果展示